
Дайджест Дизайна за октябрь ’22
Это октябрьский выпуск дайджеста в средине ноября 🤡 и ссылочки немного запылились. Но лучше поздно, чем никогда.
Сегодня в выпуске:
- Выпуск подкаста про новые взаимодействия с пользователем через звук и какая боль у разработчика от дизайнера;
- Прототипы, почему пользователем плевать на дизайн и что такое режимы наложения;
- Проектируем таблицы , модалки и кнопки «назад»;
- Менеджмент в команде и в файлах;
- Разбираем личные бренды и роемся в чужих базах знаний;
- Много материала про дизайн-системы и менеджмент компонентов;
- Файлы, плагины и обновления нашего любимого инструмента.
И по традиции, сначала материал с канала, который вы возможно пропустили.
Кирилл Радиоз и Стас Петров: саунд-дизайн на максималках, звук в интерфейсах и молчаливый веб
Новый выпуск подкаста «Дизайн Тусовка», гостями которого стали Кирилл Радиоз из Red Collar и Стас Петров, руководитель UX/UI в Мегафон.
Вместе с ребятами обсудили профессию саунд-дизайнера: кто это, что входит в зону его ответственности и какие сложности бывают.
Поговорили о том, что такое хороший и плохой саунд-дизайн, где применяют звуки, почему в операционных системах звук это нормально, а веб до сих пор остается молчаливым
Для любителей аудиоверсий, подкаст есть на всех цифровых площадках: pc.st/e/.TrnI33eHWq
Apple Подкасты
Яндекс.Музыка
Что болит у разработчика при работе с дизайнером
Выпуск моего экспериментального подкаста про дизайн, где гостем стал Владимир Гагаркин, frontend-разработчик в Совкомбанк.
Вова рассказал о том, что болит у разраба, когда нужно описывать компоненты, нужны ли состояния этих компонентов и что такое адекватные макеты. А еще про идеальные отношения в команде.
Подкаст можно послушать на всех цифровых площадках: pc.st/e/5Oqj7RIk0n8
Apple Подкасты
Яндекс.Музыка
Статьи
Продуктовая vs проектная работа
Илона Саркисова поделилась мнением, в чем разница работы над продуктом и проектом. А еще у Илоны есть статья про разницу аутсорса, фриланса и продукта с цитатами её коллег.
Чем так хороши кликабельные прототипы
Интерактивные прототипы создаются во время разработки на стадии аналитики и дизайна. В статье объяснили, почему этот артефакт так важен при создании новых программных продуктов.


Пользователям плевать на дизайн: как устроен «хороший UX» на самом деле
Статья про хороший UX. Рассказ с примерами, как проектировать пользовательский опыт, чтобы повысить конверсию, лояльность пользователей и их удержание.


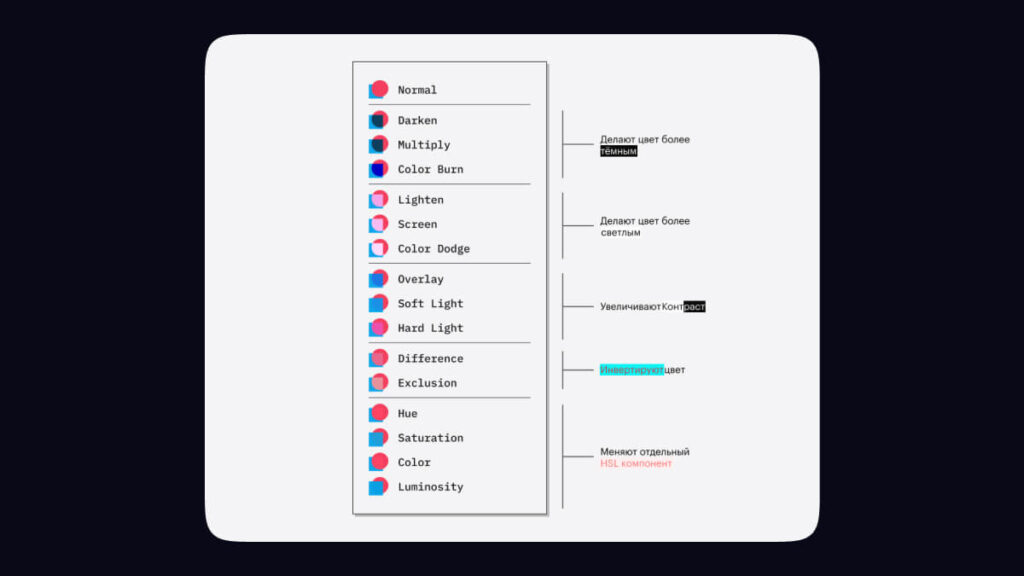
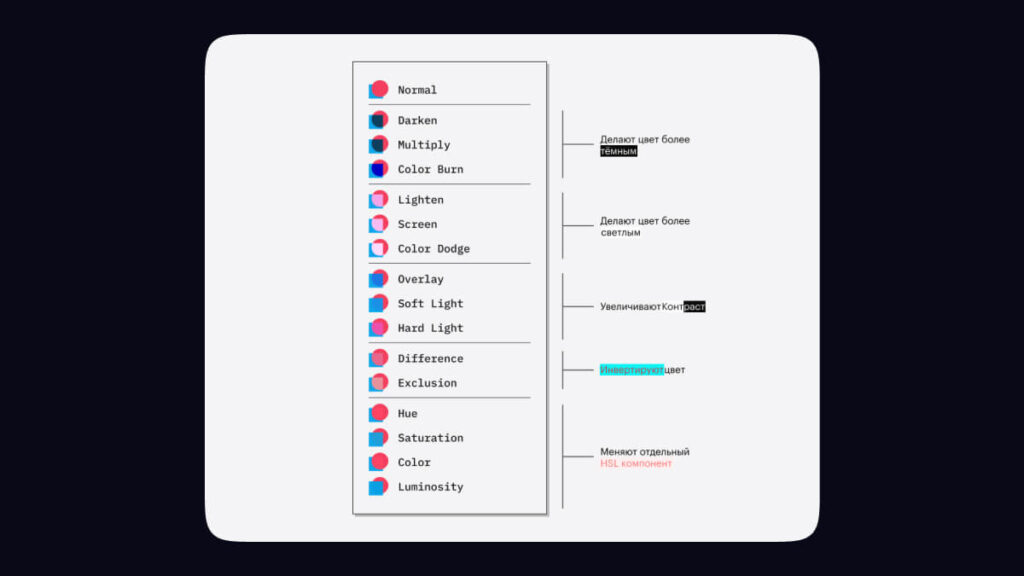
Как понять режимы наложения раз и навсегда
Скорее всего для получения нужного эффекта вы поочерёдно выбираете разные режимы наложения, пока изображение не будет выглядеть так, как вам надо. Дарья Райт перевела твиттер-тред от Дэна Холлика про режимы наложения.


Секреты фасилитации
Дмитрий Ваницкий о том, как готовить и модерировать воркшопы. Без шаблонов. Только практики фасилитации.
В статье много полезной информации: как определять, какие активности подойдут вам, кого звать на сессию, как себя вести на сессии и как работать с негативом.
Еще рекомендую его телеграм-канал VanillaTime, обязательно подпишитесь на него.


Проектирование
Проектируем кнопку «Назад”: лучшие практики
Пользователи часто путаются и расстраиваются, когда взаимодействуют с кнопкой “Назад”. Как спроектировать этот элемент правильно и где разместить его в наших интерфейсах?


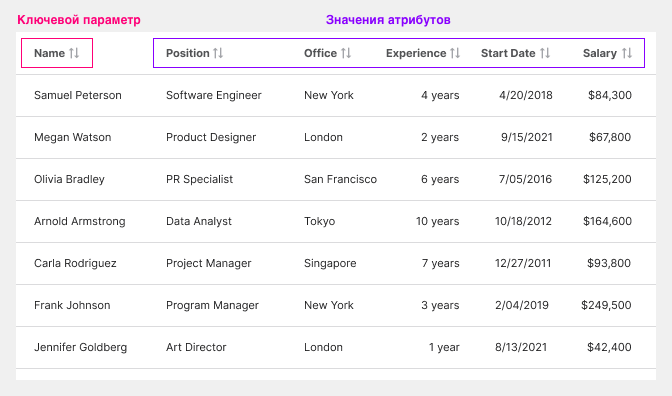
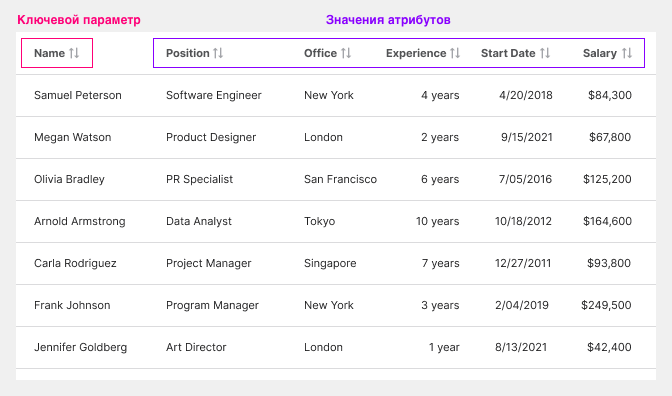
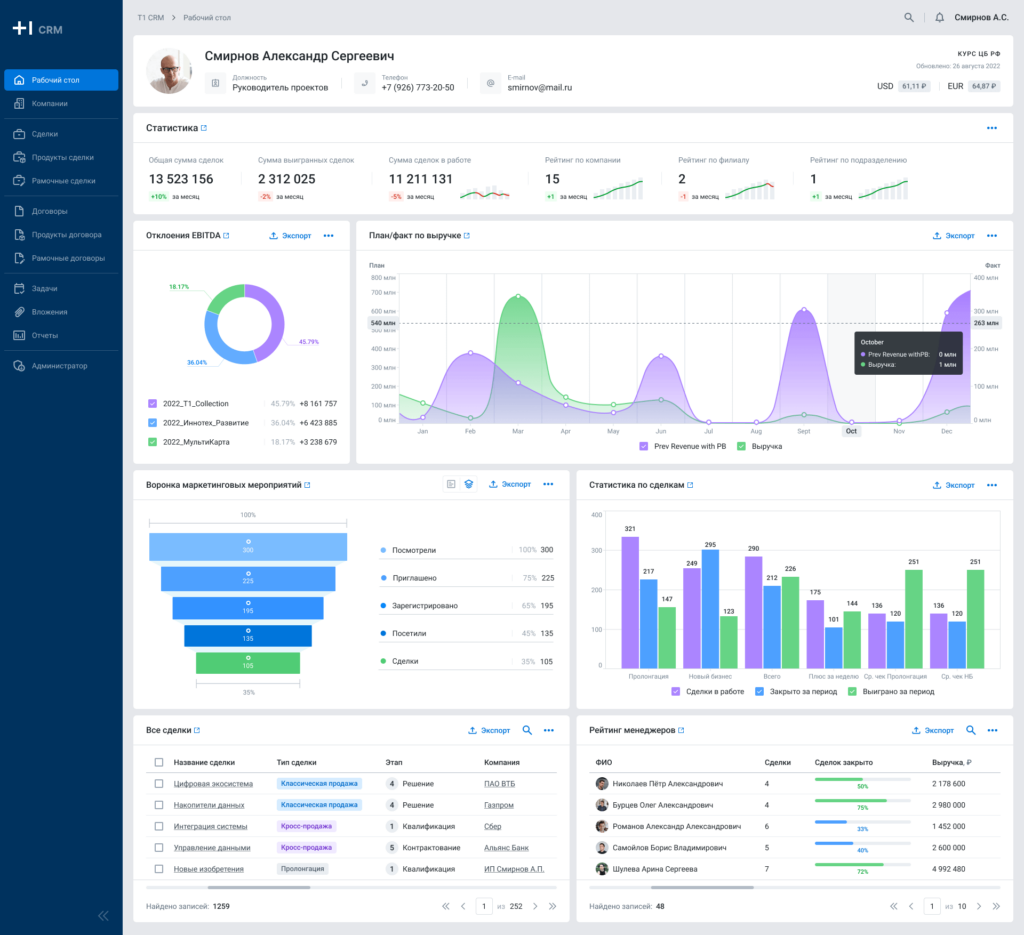
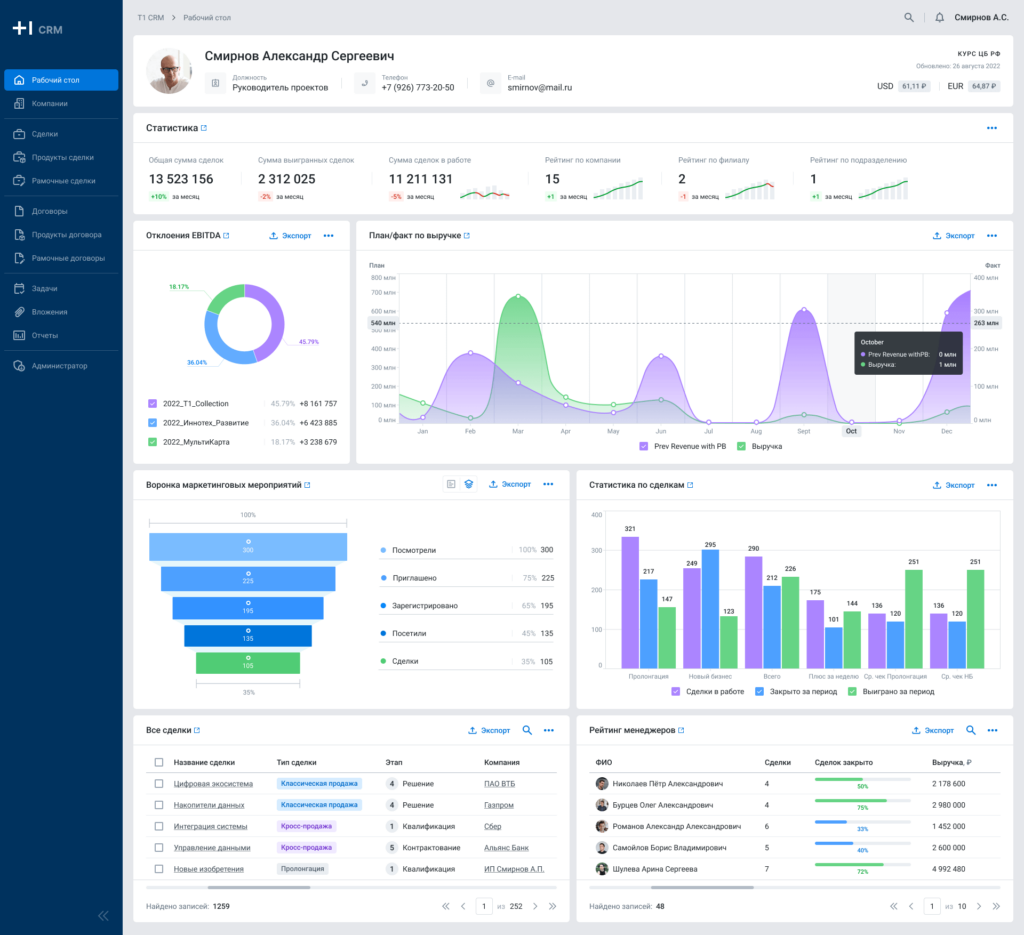
Дизайн таблиц для чайников
Дизайнер Костя из Agima написал базовую статью о сборке таблиц в интерфейсах. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса.


Как отображать таблицы на маленьких экранах
Перевод статьи о проектировании таблиц на мобильных устройствах.


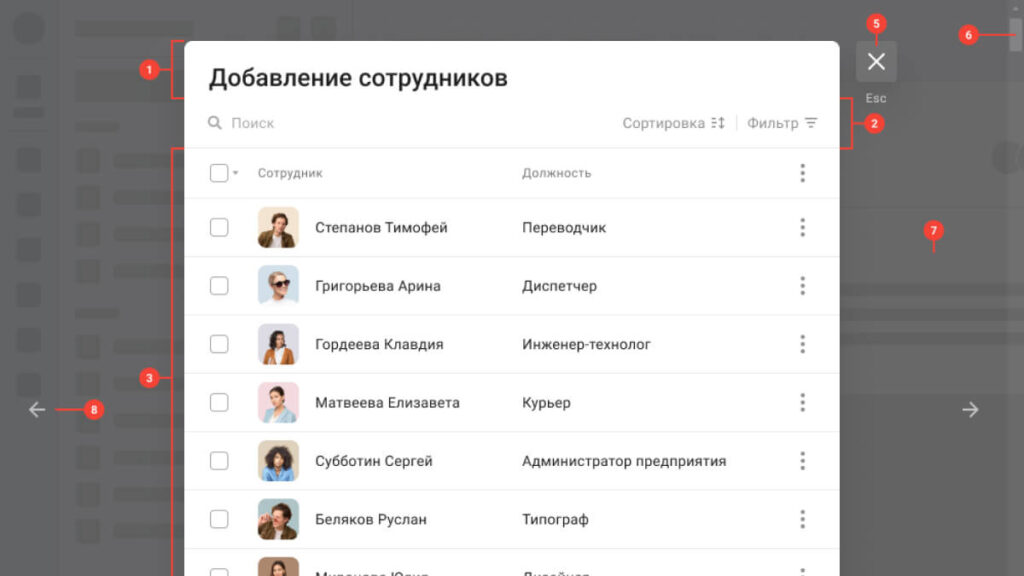
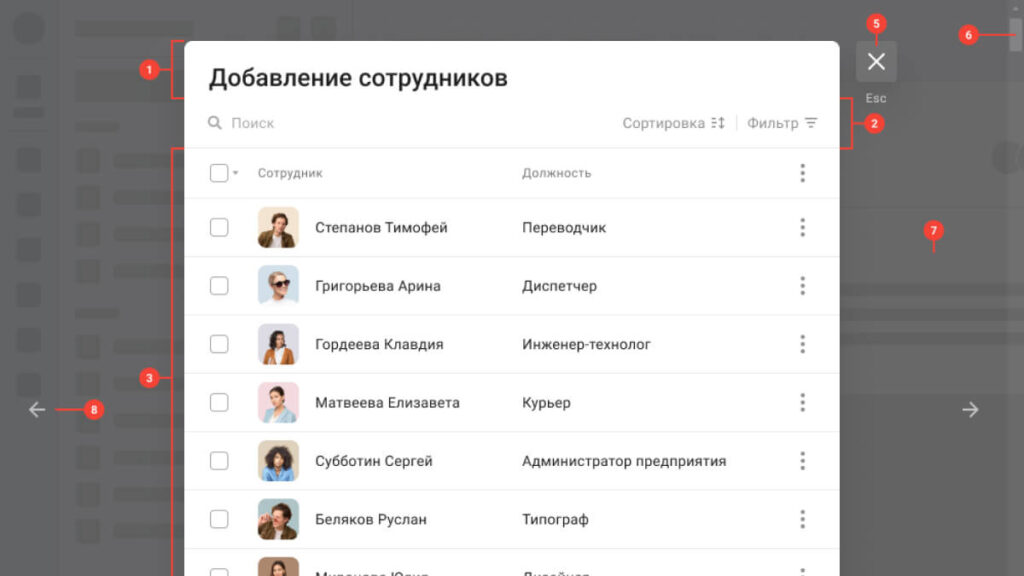
Лучшие практики модальных окон. Компоненты дизайн системы
Андрей Насонов о проектировании модальных окон. В этой статье про работу модального окна только для десктоп-версии сайтов.


Как нормально обрезать текст
Илья Бирман об обрезке текста в интерфейсах.


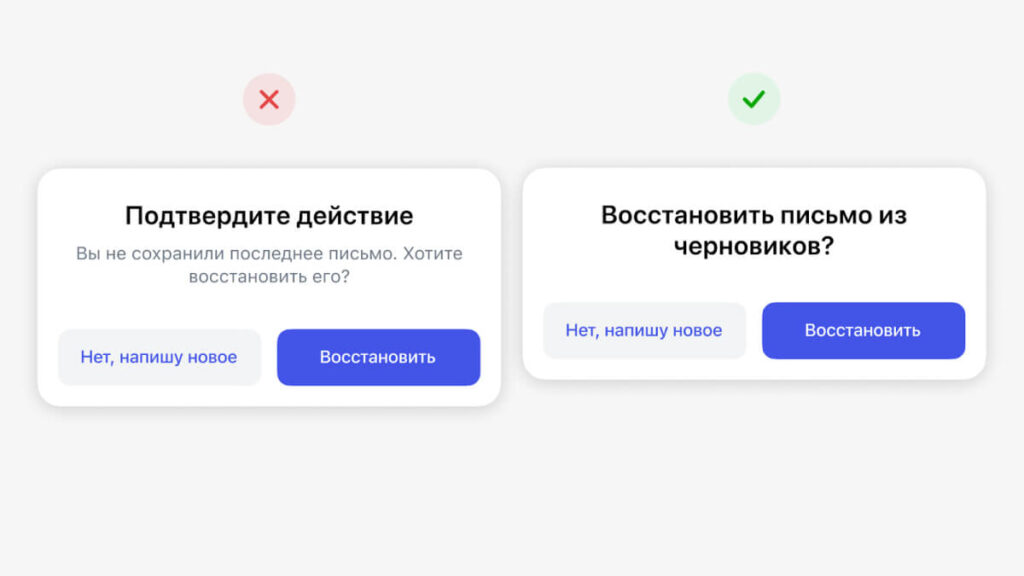
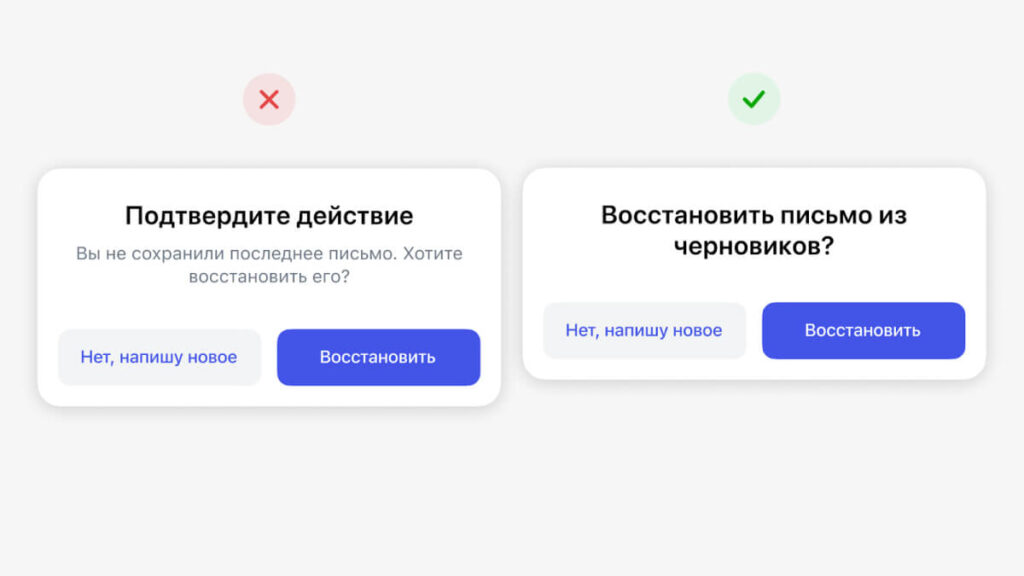
Вы уверены? Как писать тексты для экранов подтверждения
Маргарита Хохлова, UX-редактор о текстах в модальных окнах. Как правильно написать заголовок и описание, как называть кнопки и когда нужен экран подтверждения.


Как сделать диаграммы, с которыми данные станут понятными: опыт команды дизайнеров
В этом материале дизайнеры интерфейсов Олег Бурцев, Елизавета Горлова и Арина Шулева рассказывают: как правильно использовать разные типы диаграмм, как собрать цветовую палитру, как сделать собственную универсальную сетку.


Менеджмент
Как внедрить дизайн-процесс в свою работу и заметно улучшить результаты
Иван Звягин из Тинькофф рассказывает о внедрении дизайн-процесса, с помощью которого можно улучшить результаты работы. А еще как сделать так, чтобы дизайнеры почувствовали уверенность в решениях и осознанность в действиях.
Как не сделать команду сплочённой и эффективной
Антон Егорушков, который на собственном опыте познал дзен и рассказывает в формате вредных советов, как не стать лучше.
Я так же делал формат про вредные советы и они касались собеседований, почитать можно тут.


Пошаговое руководство по наведению порядка в макетах, которые достались вам от другого дизайнера
Дарья Райт перевела статью Эдвард Чечика и сделала выжимку о том, как навести порядок в файле Figma, который достался вам от другого дизайнера.


Исследования и аналитика
Невербальные аспекты личного бренда
Мария Верхунова на своём youtube-канале разбирает личный бренд и невербальные аспекты Юрия Дудя (признан иноагентом), Артемия Лебедева и Ксении Собчак.






Crauch. Артефакты студии
Ребята из студии Crauch поделились артефактами работы внутренне кухни: примеры Job Stories, таблица оценки задач, таблица учета времени, пример роадмапа и пример сегментов аудитории.


INLY. База знаний
Место, куда дизайнеры INLY с любовью добавляют самые полезные материалы, которые попадаются в работе: статьи, сервисы, книги, курсы и ресурсы для работы.
🇬🇧 How to Build a UX Research Team from Scratch
Что нужно сделать в первые 90 дней, чтобы лидеру создать эффективный отдел исследований в компании и построить его с нуля.


Дизайн-мышление: проектируем инновационные решения
Если вы находитесь в поисках инновационного, прорывного решения, дизайн-мышление — именно то, что вам нужно.


Инструменты и сервисы
Обновления Figma
- Секции — новый инструмент, который приехал из FigJam. Позволяет объединять в логические группы ваши макеты и вести гигиену слоёв.
- Уведомления на десктопе и в мобильном приложении.
- Написание комментариев через мобильное приложение.
- Вставка видео в прототипах (доступно на всех тарифах, кроме Free). Playground-файл
- В FigJam теперь можно включить музыку всем участникам.
- Перемещение цветовых стилей между файлами.
О всех обновления можно почитать тут.


25 Figma-плагинов для работы с цветом
Дарья Райт и Оди сделали подборку из 25 figma-плагинов по работе с цветом.
Плагины для работы с цветом предоставляют огромный выбор готовых цветовых палитр, помогают создавать собственные цветовые схемы, сделать в пару кликов тёмную тему на базе цветов светлой темы, сгенерировать цветовую палитру на основе изображения, быстро составить цветовую схему для дизайн-системы, а также узнать цвета, которые используют мировые бренды


zeroheight
Инструмент по хранению компонентов дизайн-системы, написание документации к компонентам и вставки с livecode или интеграцией с storybook и генерацией дизайн-токенов.
Я делал большой обзор на этот продукт и затрагивал его в некоторых других статьях и видео:
- zeroheigh – организация дизайн системы
- Воркшоп: Взаимодействие дизайнер-разработчик
- Ультимативный гайд по дизайн-токенам


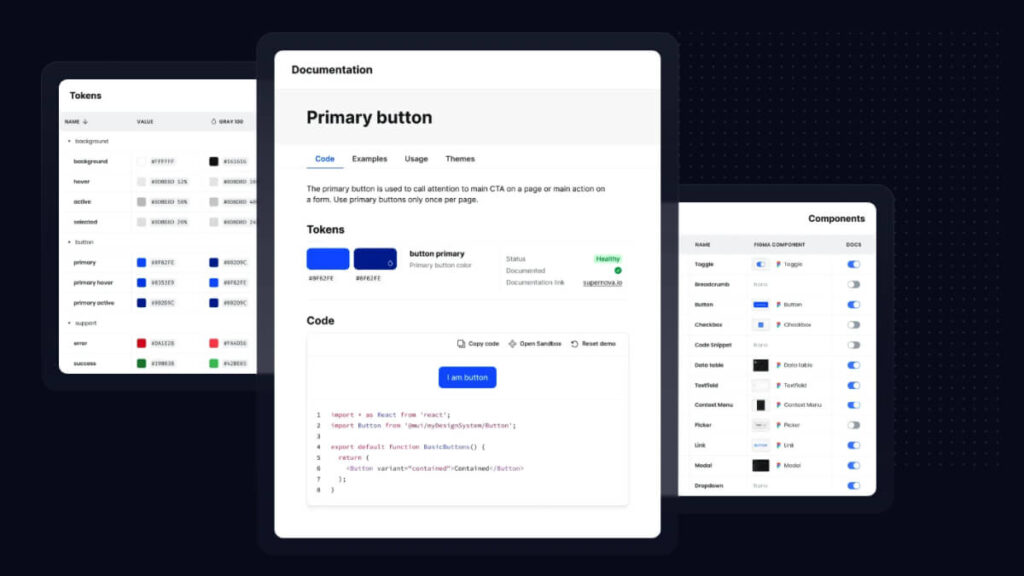
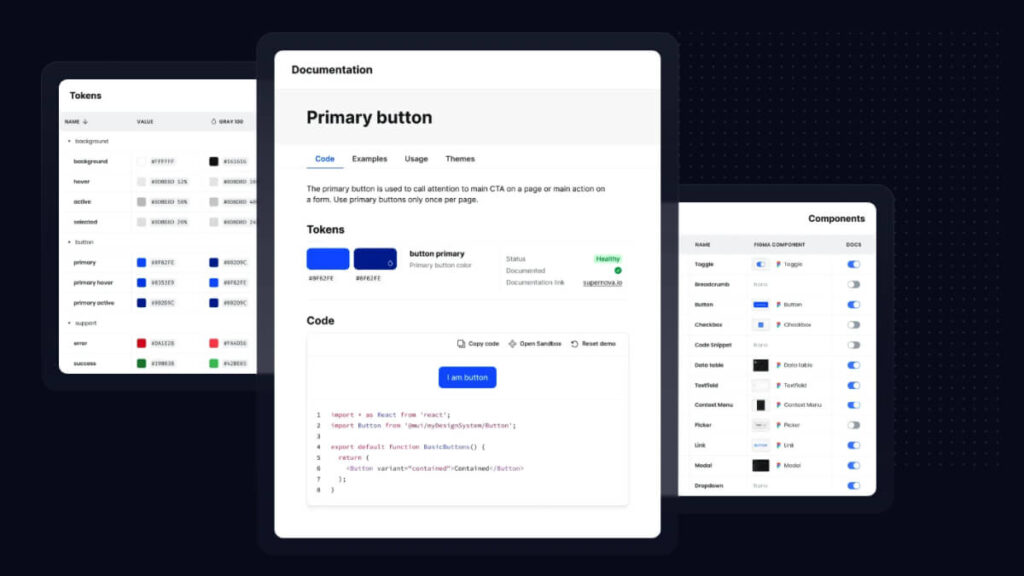
Supernova
Инструмент по хранению всех компонентов дизайн-системы, написание документации, статусы компонентов и плотное взаимодействие с разработкой. Поддерживает автоматическую выгрузку из Figma. В бесплатной версии доступны все функции + 3 бесплатных доступа на просмотр.


Randoma11y
Генератор сочных доступных цветов на основе ИИ соответствующих минимальной контрастности.


Файлы и плагины
Use Contrast
Плагин, который дает быстрый доступ к правильным соотношениям цветовой контрастности из Руководства по доступности веб-контента (WCAG).


Дизайн-системы
Правильное хранение палитры в дизайн системе
Владимир Красильников об организации палитры в дизайн-системах.


🇬🇧 Enhancing Figma Resources
Джереми Дизон рассказывает о проблеме нового функционала Figma, когда ваша библиотека компонентов устаревает и не использует новые фишки. Джереми поделился как апгрейдить компоненты, как их правильно наименовать и почему нужно не переделывать старые, а создавать новые


Атомарный дизайн простыми словами
Если вы до конца не разобрались с подходом атомарного дизайна, то этот перевод статьи для вас. В статье с наглядными примерами рассказывают, что такое атомы, что такое молекулы и как с ними взаимодействовать.


Разное
56 документальных и художественных фильмов для дизайнеров
Подборка от сайта Designers:Watch и специалистов «Яндекса», «ВКонтакте», Skyeng и Aviasales.
На этом всё! Спасибо за то, что читали.