
Дайджест Дизайна за сентябрь ’22
Очередной выпуск дайджеста с событиями первого месяца осени. Постарался здесь собрать всё, что читал сам и что рекомендовали мне.
Сегодня в выпуске
- Подкаст про покупку Figma;
- Про тесты и дизайн-ревью;
- Обновления Component Properties;
- Кто такой дизайн-лид;
- Артефакты проектирования, которые помогут улучшить ваш дизайн;
- Проектируем основную навигацию и хлебные крошки;
- Где место исследованиям и что такое JTBD;
- Плагины и файлы для Figma;
- Работаем с текстом: пишем FAQ и учимся строить диалоги как в кино.
По традиции, пользуясь случаем, открываю этот дайджест собственным материалом, который вы возможно пропустили.
Обновления Component Properties Figma: Exposed, Preferred и Simplified Instance
Разбираем новый фичи для Component Properties, которые Figma открыла в публичный бета-тест.
Подкаст «Этот Ваш Дизайн», 3 выпуск
Новый выпуск подкаста в котором мы с Игорем Ивановым, адвокатом Friends of Figma, ведём диванную аналитику о сделке между Adobe и Figma.
Размышляем, в какой комбайн может превратиться наш любимый продукт и убьёт ли бездушный Adobe прекрасный мир коллективной работы.
Apple Подкасты
Яндекс.Музыка
Гайд по работе с иконками в Figma и их передачей в разработку
Написал подробный пост о работе с иконками. Охватил процесс работы в Figma, как правильно готовить изображения для разработчиков и какие методы добавления иконок на сайт существуют.
Статьи
Как дизайнеры тестируют, или что такое дизайн-ревью
Ксюша Беляева из Ozon рассказывает, что такое дизайн-ревью и как внедрить этот процесс в команду. В качестве бонуса — чеклист для проверки разработки и шаблон с фиксированием найденных ошибок в Figma.


Дизайн-лид: кто это и в чем заключается его работа?
Быть хорошим руководителем, особенно в творческом коллективе, — непростая задача. Позиция дизайн-лида — логичный этап в карьере дизайнера.


Отказался от Google Docs и создал редактор статей внутри Figma. Контент-блоки на Auto Layouts и единый дизайн черновиков
Подробный гайд, про интерактивный редактор статей внутри Figma, унификация представления контента, использование компонентов и повышение скорости редактуры.


Гайд по скринкастам и анимации интерфейсов в видеороликах
Статья про то, как оформлять интерфейсы в видеороликах. Ребята из Multiways рассказывают, как грамотно выстроить работу над роликом вместе с вашим подрядчиком, собрать нужные интерфейсы и оформить их, чтобы картинка выглядела актуально.


7 артефактов проектирования, которые улучшат дизайн
Полезно вспомнить, что помогает команде сделать проект вовремя и на должном уровне. Мы попробуем описать ту работу, которая чаще всего скрыта от глаз внешнего наблюдателя, но которая обеспечивает достижение высокого качества проекта. И которая у нас проходит в рамках этапа проектирования.


Что делать с цифрами в статьях, инструкциях и других материалах
Тоня Сергеева рассказывает, что делать с цифрами в тексте. Цифры — хороший инструмент, чтобы добавить в текст жизнь. Они могут обосновать тезис, дать интересную информацию, усилить драму, да и просто сделать материал понятнее.
Кернинг
Издание Оди открыло новую рубрику «Термины Дизайна», где они собирают саммари по термину и делятся ссылками на примеры и обучающие материалы.
В этой статье, Дарья Райт, собрала полезные материалы про кернинг и о его роли в типографике.


Проектирование
Хедер или боковая панель? Простое руководство по дизайну навигации
Недавние исследования показали, что выбор навигации играет большую роль в пользовательском опыте.


Создаем эффективные «хлебные крошки» для мобильных устройств
Альтернативные решения по организации хлебных крошек (в мобильных версиях интернет-магазинов) из перевода статьи Эдварда Скотта.


Как дизайн помогает принимать решения бизнесу и государству: делаем дашборды, которыми будут пользоваться
Ребята, из диджитал агенства Анвинта, на примерах рассказывают, как и какие данные размещать на аналитических панелях.


Анимации и вибрации: как задизайнить фидбэк слайдера оплаты
Михаил Рубанов о слайдере для быстрой оплаты на сайте.
Чтобы решить проблему мисклика и добавить кайфа от использования приложения, нужно заменить нажатие на свайп — так действие станет сложнее, но позволит избежать ошибок и будет более интересным. Отлично подходит для финального действия в приложении.


Работа с каталогом товаров в интернет-магазине: 152 гайдлайна
Станислав Хрусталёв о работе с каталогом товаров.
От того, насколько грамотно спроектирован каталог в интернет-магазине, зависит, найдет ли клиент то, что ему нужно. И на этом шаге есть множество тонкостей, которые помогут сделать путь клиента максимально комфортным.


Исследования и аналитика
Где место исследованиям?
Света Ивахненко рассказывает про то, когда нужно проводить исследования до, во время или после разработки. Если коротко: то место исследованиям везде!


JTBD = Job Stories + интервью?
Илона Саркисова в своём телеграм-канале поясняет, что такое Jobs To Be Done и почему это не равно Job Stories + интервью.
Советую подписаться на ее канал «Поясни за UX», где Илона делится полезным дизайн-материалом для изучения.
А еще, можете посмотреть наш с ней выпуск на Youtube.
Искусство проведения пользовательских интервью
Мурад Нурмагомедов о том, как правильно проводить пользовательские интервью.
Выявление потребностей пользователей — это нечто большее, чем просто спросить их мнение.


Тренды мобильного UX: 15 распространённых ошибок и лучших практик
Перевод статьи про исследование мобильного UX от компании Baymard. Команда проанализировала более 17,5 тыс элементов на 71 самых прибыльных сайтов электронной коммерции.


Обучающие видео: как правильно проводить AB-тесты
Ведущий аналитик Mindbox Туркина Юлия записала 4 видео, где максимально просто объяснила как правильно проводить AВ-тесты.


Как тестировать user flow: четыре метода и лайфхак для бесплатного UI тестирования
Кирилл Шерстобитов об опыте тестирования user flow. Пригодится людям, задействованным в создании интерфейсов: UI дизайнерам, менеджерам продуктов, UX исследователям.


Инструменты и сервисы
Лучшие аналоги Figma
Дарья Райт сделала подборку платных и бесплатных альтернатив Figma. В статье вы найдете подробный обзор каждого инструмента.


16 удобных плагинов Figma для работы с текстом
Дарья Райт собрала список из 16 Figma-плагинов для удобной работы с текстом: быстро подобрать шрифтовые пары, исправить ошибки, создать систему шрифтов — всё это не покидая Figma.


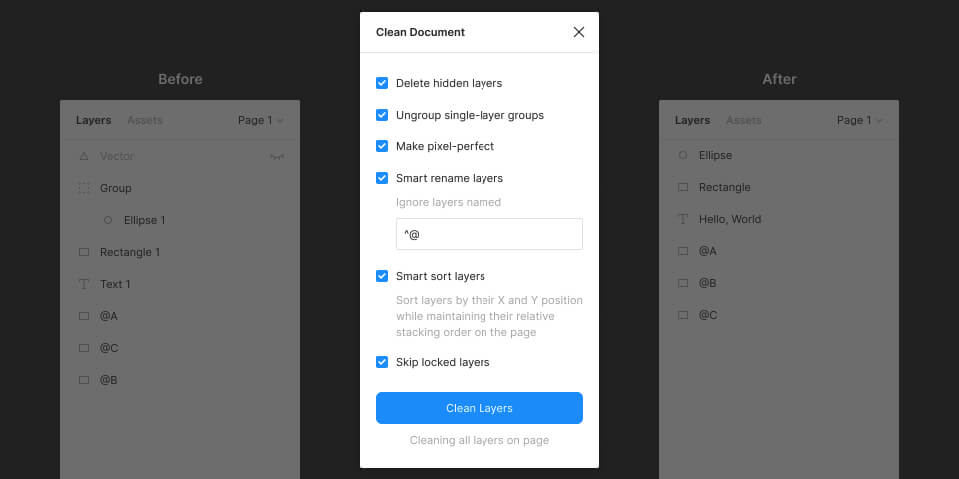
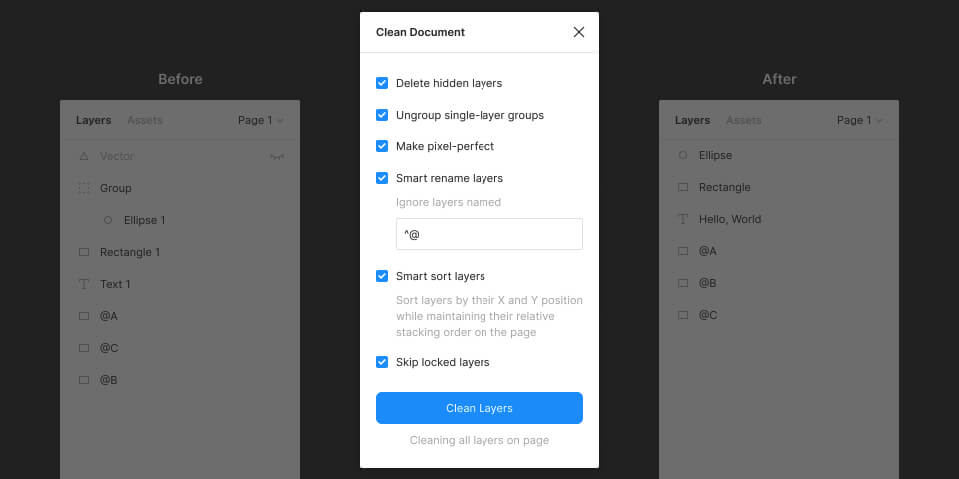
Clean Document
Плагин, который помогает навести гигиену в вашем файле. Разгруппировывает группы с одним слоем, удаляет скрытые слои, округляет значения положения элемента.


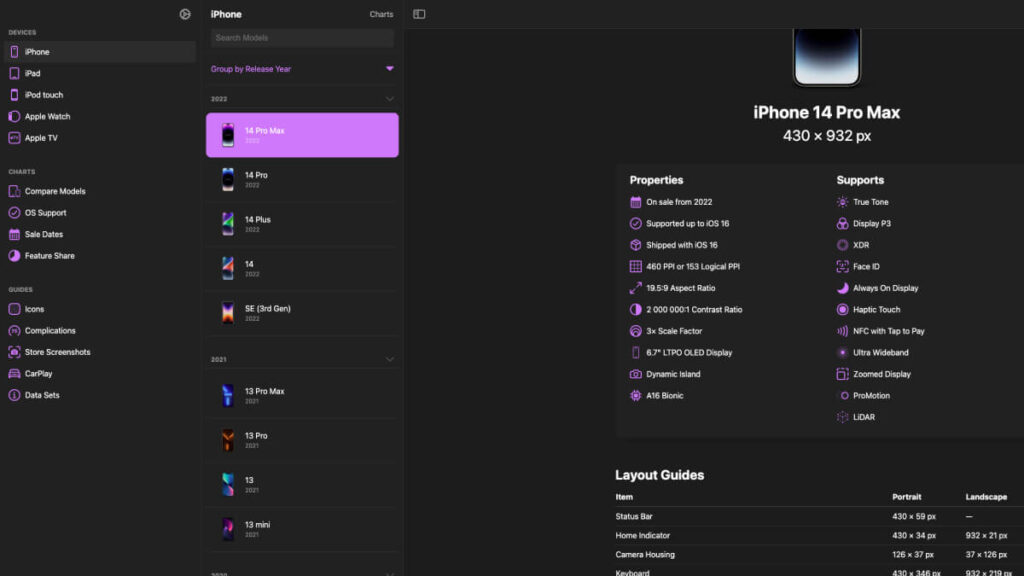
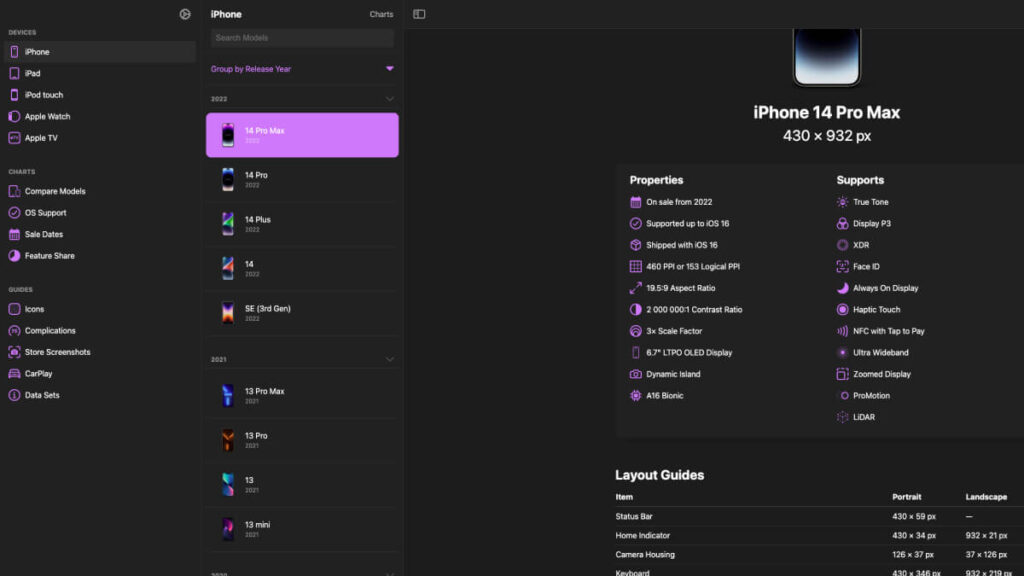
Screen Sizes
Сервис для просмотра параметров всех устройств Apple: iPhone, iPad, iPod, Apple Watch, Apple TV. Указаны разрешения экрана, размеры безопасных зон, виджетов и минимально поддерживаемые операционные системы.
А еще статистика использования устройств и гайды к изображениям: иконки приложений, скриншоты для маркета и CarPlay.


Файлы
Apple Emoji Library
Большая библиотека с emoji от Apple в хорошем качестве и вариациями.


Notes & Callouts
Набор компонентов для обратной связи в макетах: комментарии, стрелки, метки.


Дизайн-системы
Дизайн-система не равно UI-kit
Денис Пушкарь, оунер команды дизайн-системы Ростелекома о том, почему дизайн-системы и UI-киты воспринимаются как равнозначные сущности и почему это не так.


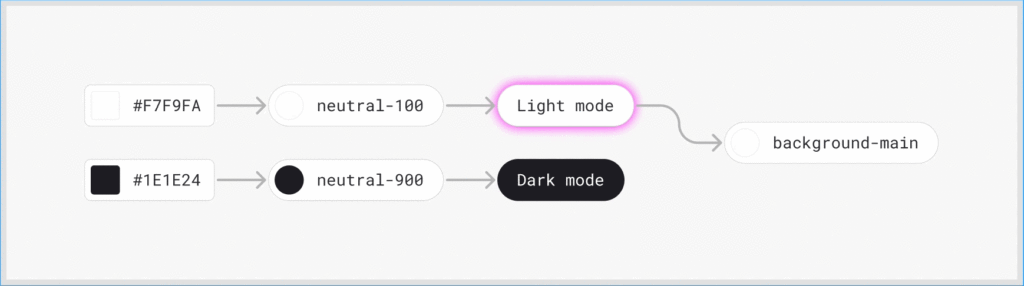
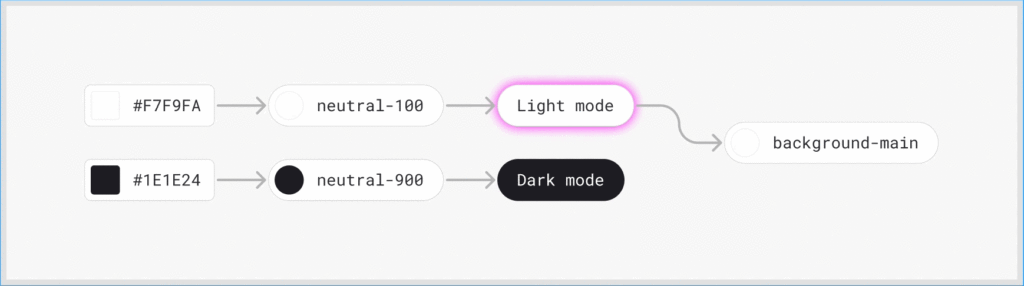
🇬🇧 A beginner’s guide to Design Tokens
Наглядный гайд для новичков, как работают дизайн-токены с цветом. Почему лучше использовать не глобальные переменные, а именно токены. Как легко можно подменить токен при переключении светлой и тёмной темы.


Тексты
Как правильно писать FAQ
UX-редактор Вова Лалош о том, как правильно писать FAQ. Текст 2019 года, но до сих пор актуальный.


Слова, слова, слова: всё о диалогах киносценария
Жирный лонгрид о диалогах в кино. Это не про интерфейсы, но подойдет для общего развития и понимания, как могут быть выстроены диалоги интерфейса с пользователем. Особенно рекомендую для тех, кто занимается созданием чат-ботов.
Генеративный дизайн
Художники против нейросетей
Собирательная статья о том, как в августе, после массового использования DALL-E 2, MidJourney и Stable Diffusion у художников и иллюстраторов бомбануло.


Outpainting от OpenAI
OpenAI представила новую функцию Outpainting в нейросети DALL· E. С помощью инструмента можно неограниченно расширять исходное изображение учитывая элементы изображения, включая тени, отражения и текстуры.
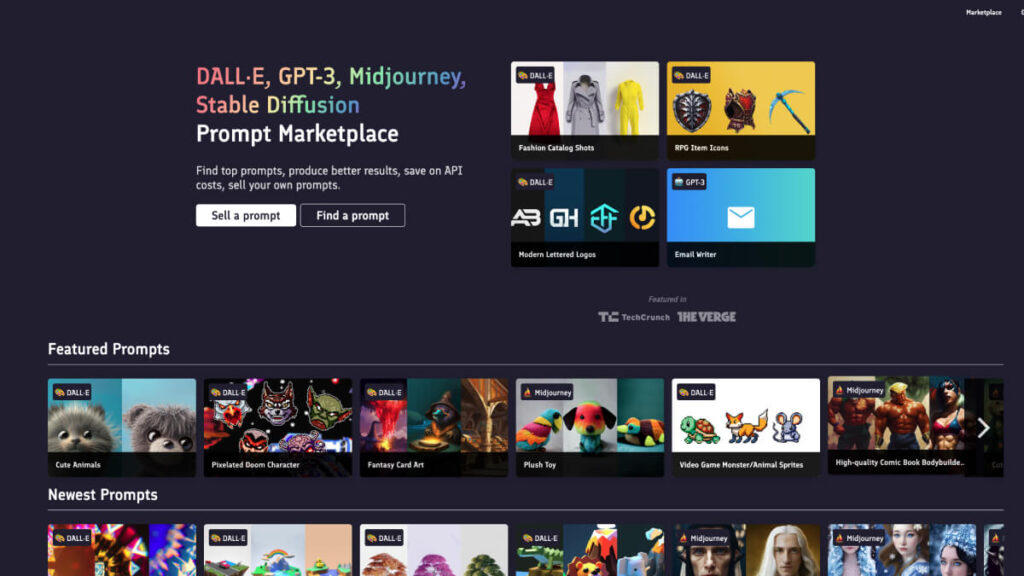
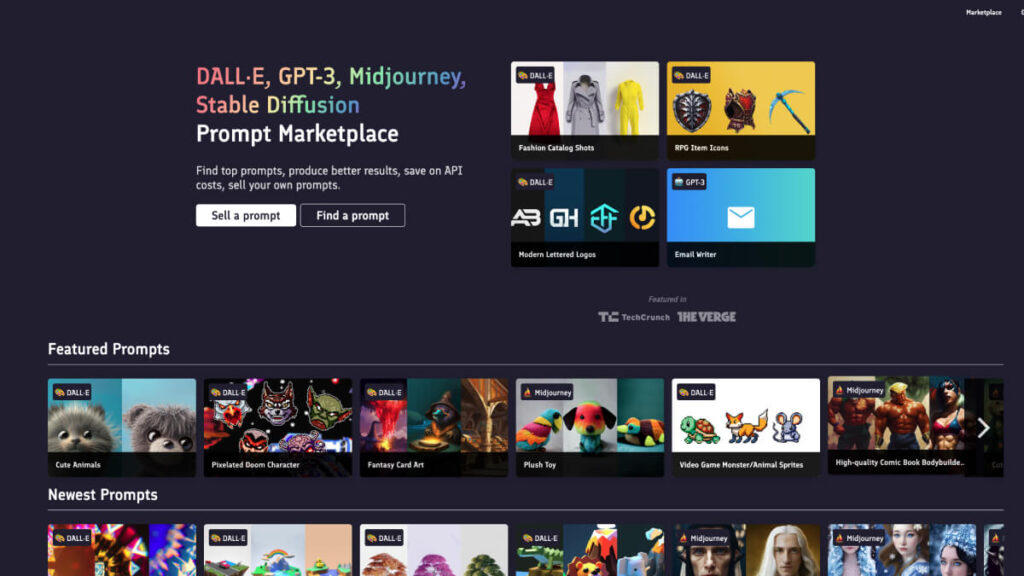
PromptBase
Маркетплейс, где продают готовые подсказки для нейросетей DALL·E, GPT-3, Midjourney, Stable Diffusion, чтобы получать наиболее точные и лучшие результаты.


В конце немного смешных картиночек на самое громкое событие из мира дизайна:
























На этом всё! Спасибо, что дочитали этот дайджест до конца. Надеюсь, было полезно.