zeroheigh – организация дизайн системы
UPD 2022: У меня вышла большая статья про дизайн-токены, где я затрагиваю сервис zeroheight и показываю два способа управления токенами.
Сегодня пришло время рассказать о сервисе, который поможет организовать все стили, компоненты и код. И это сервис zeroheight.
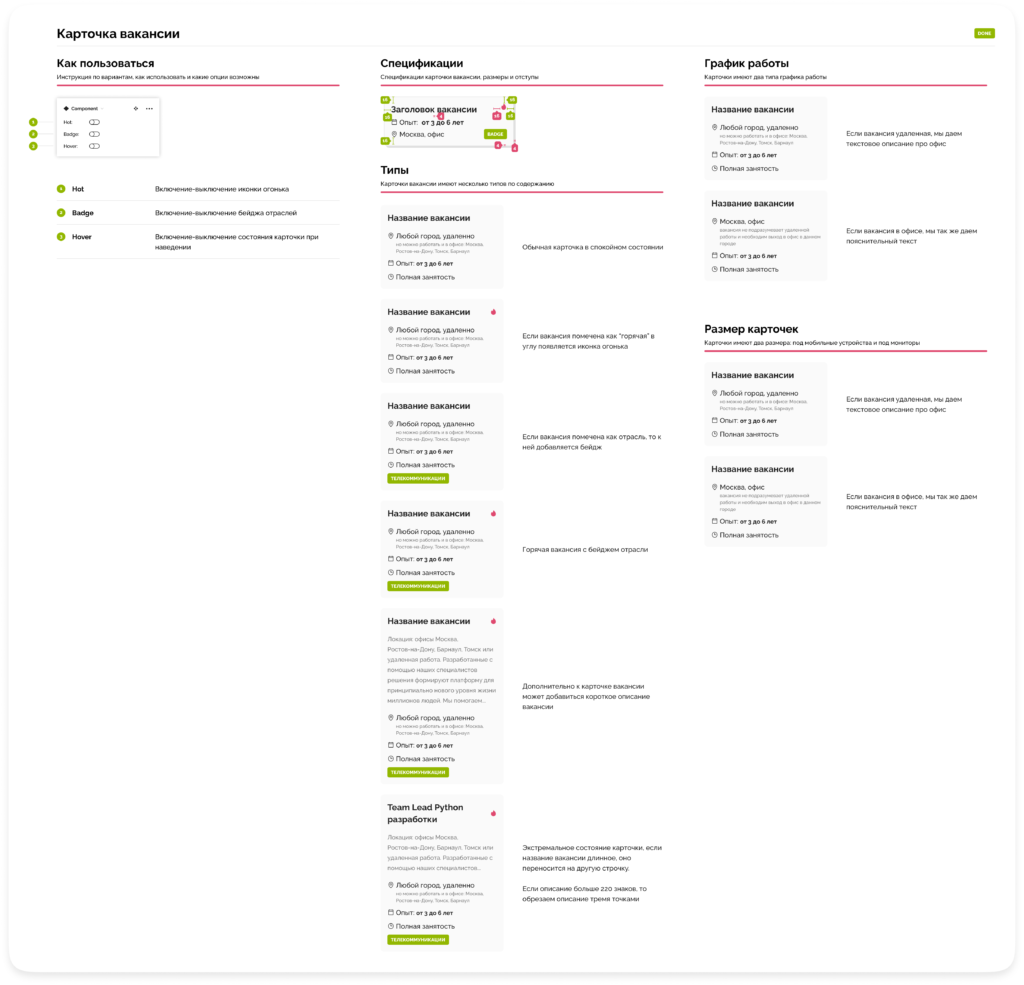
Тестовым проектом, которым мы обкатываем этот сервис, является дизайн-система карьерного сайта Usetech и в целом брендинг B2C-направления.
В 2017 мы начинали карьерный сайт как одностраничник, где рассказывали о преимуществах работы у нас, ну и где мы разместили несколько вакансий.
Спустя 4 года, карьерный сайт подрос, в год его посещают 18 тысяч уникальных посетителей и это уже полноценный сервис по подбору вакансий в нашей компании.
И тут речь идет не только о самом сайте с вакансиями. Создаваемая нами дизайн система имеет множество точек отправлений: карьерный сайт, корпоративный портал, корпоративный университет, лендинги, промо-страницы для вакансий и услуг и все что касается нашего HR-бренда.
По каждому направлению работают совершенно разные люди и нам необходимо держать единую документацию по применению стилей и компонентов.
Что есть сейчас
Сейчас вся библиотека существует только в Figma, в виде описания стилей, компонентов и их использования.


По сути, сейчас в Figma хранится вся база знаний по стилям и в этом есть свои плюсы:
- централизовано;
- можно дать доступ по ссылке или пригласить в проект;
- изменяешь главный компонент- он меняется и в описании.
Но есть и свои минусы:
- уходит время на «двигание» блоков (минус небольшой, но всё же);
- нельзя встроить другие сервисы (видео, гуглдоки, таскменеджеры и тд);
- не все свойства отображаются в инспекторе кода;
- сложно работать с текстом (в парадигме: открыл, написал, прочитал, скопировал);
- не все хотят открывать фигму и заводить аккаунт;
- быстро зайти и посмотреть с телефона не получится (и вроде бы незачем, но такое тоже бывает).
Но самый главный минус: код. Ты не можешь добавить связку кода, используемые токены, свойства, сделать подсветку и показать на живом примере, как работает контрол, а еще нельзя полноценно скопировать код.
Поиск и задачи
Согласитесь, документацию проще и приятнее писать в том сервисе, который предназначен для этого. И мы стали искать.
Что хотели от сервиса:
- возможность выгружать компоненты, пусть и в картинках;
- возможность выгружать стили;
- возможность встраивать сторонние сервисы;
- и конечно – показывать сниппеты кода.
Но оказалось, программ закрывающих наши нужны не так уж и много.
Из того что мы нашли:
- Плагин для Figma: Toolabs DSM
Нас не устроил сам флоу работы с плагином. Да, он собирает стили и выгружает на свой сайт в проект. Но не умеет подгружать компоненты и изображения прямо из фигмы. На примере иконок: чтобы собрать библиотеку, вы должны выгрузить все иконки, а потом руками загрузить их в плагин или приложение. - inVision Design System Manager
Наверное хороший, но работает через плагин Craft и только со Sketch. Не подходит, потому что мы работаем в Figma. - Сервис Storybook
У нас не настолько большое приложение, мы не используем react или vue, поэтому избыточно
Еще мы смотрели в сторону обычных редакторов: notion, clover, но они точно не закрывали наших потребностей. Думали даже собрать свой собственный сайтик с документацией.
На текущий момент мы еще не закончили полный переход на сервис, но он дает уже большую оптимизацию в работе:
- единое хранилище знаний;
- любой разработчик / дизайнер / менеджер сможет зайти по ссылке не перемещаясь бездумно по канвасу фигмы;
- удобная и понятная навигация;
- возможность скопировать сниппеты кода в свой проект, оптимизируя время на разработку;
- возможность проинспектировать компоненты, выгрузить нужную графику, быстро скопировать свойства.
Да, по большому счету это можно было оставить и в фигме, но работа с ней немного осложняется тем, что отсутствует удобная навигация и работа с кодом.
Перемещение по канвасу и поиск нужной информации немного осложняет работу. Можно построить прототипы, но возникает проблема переключения между экранами. Наша задача – оптимизировать работу.
Ниже, немного расскажу о сервисе и всех его преимуществах с картинками и коротким описанием.
Что такое zeroheight?
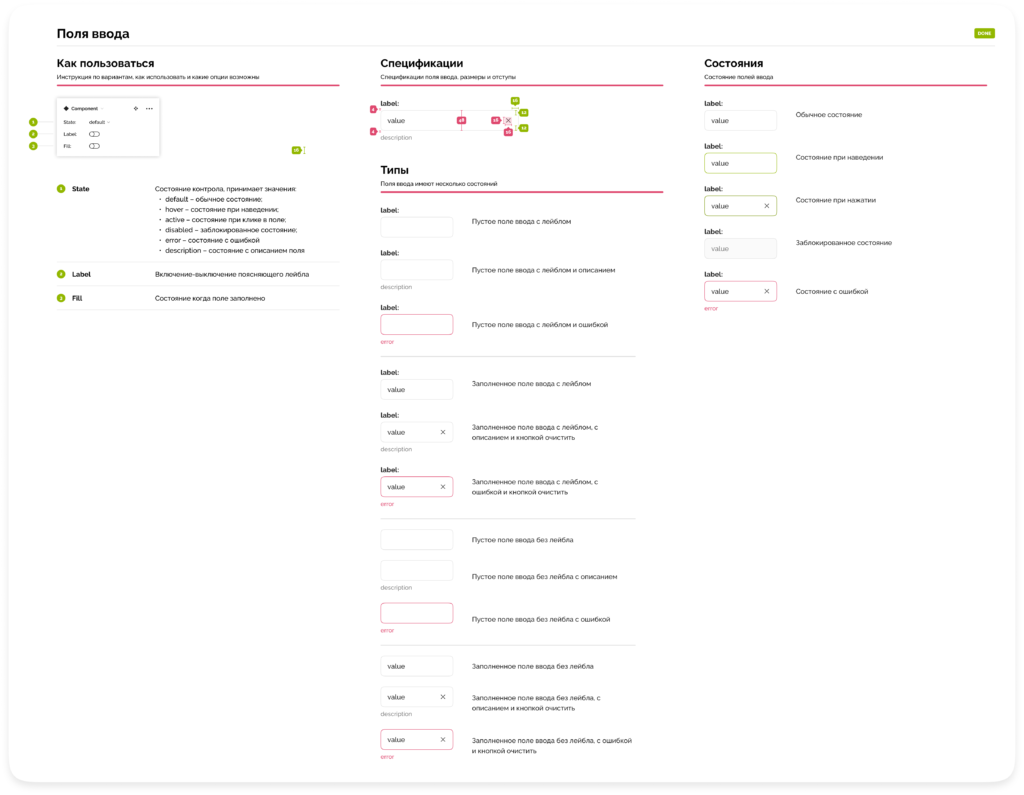
Это сервис для организации документации дизайн систем. Он позволяет одним кликом подключить файл Figma и пользоваться компонентами внутри сервиса, добавляя компоненты и их описание на страницу.
Сервис не использует плагины и тянет все по API Figma, а если в ДС что-то изменилось, нам необходимо нажать только одну кнопку – «обновить» и все компоненты в сервисе обновятся.
Бесплатного тарифа хватит, чтобы закрыть все наши потребности: 1 редактор, безлимитное количество тех, кто может просматривать, неограниченное число проектов.
Внутри zeroheight выглядит как обычный редактор, напоминающий telegraph, teletype или редактор записей wordpress. В целом, ничего сложного, даже новичок разберется.
Что умеет zeroheight:
- выгружать цветовые и текстовые стили прямо из файла Figma, как группой так и по отдельности каждый стиль;
- выгружать компоненты из файла Figma;
- инспектировать выгруженные компоненты;
- добавлять блоки кода: live preview, обычные сниппеты и интеграция с сервисом storybook;
- встраивать сторонние сервисы: прототипы из фигмы, гугл доки, задачки из trello;
- группировать страницы по разделам, создавать внутреннюю навигацию в виде вкладок, показывать уровни вложенности страниц, чем облегчает навигацию;
- форматировать страницы с документацией: заголовки, параграфы, ссылки, изображения, таблицы и тд;
- делиться ссылкой с окружающим миром или пригласить в проект;
- кастомизировать свои странички;
- комментировать документацию
- парковать свой домен в платных тарифах.
Теперь давайте подробнее по каждому пункту и со скриншотами.
Файл фигмы не нужно выгружать, сохранять или копировать оттуда элементы. Все происходит в несколько кликов.
Даже если в библиотеке что-то изменилось, достаточно будет сказать zeroheight, чтобы он обновил файл и измененные компоненты автоматически выгрузятся в сервис.
Работа в zeroheight
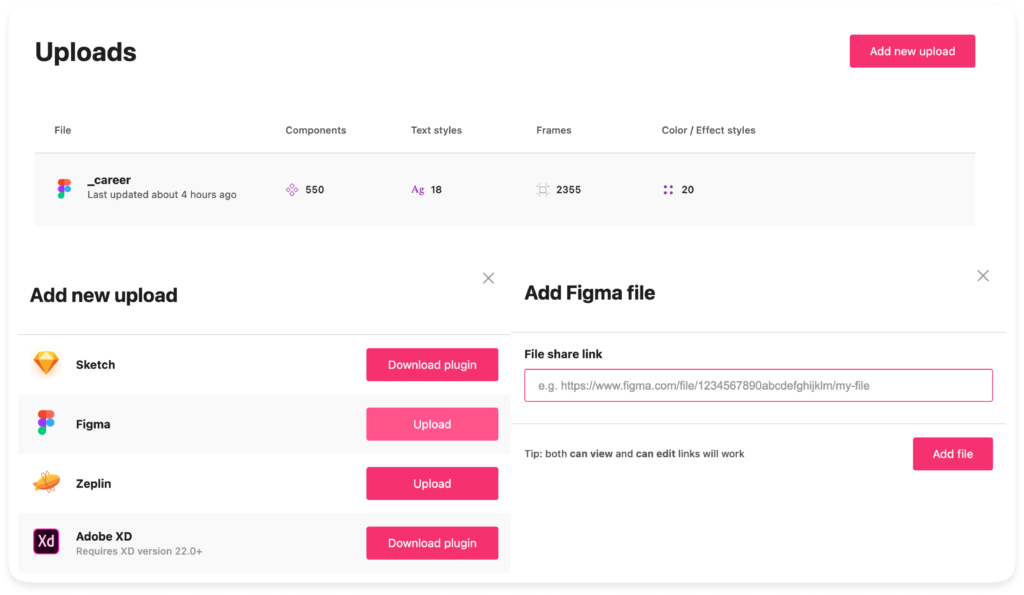
Подключение файла из Figma
Подключение файла происходит в два клика. Нам нужно зайти на вкладку Uploads и нажать на кнопку «Add new upload«. В окне выбрать Figma, нажать UPLOAD и добавить ссылку на проект в Figma. Готово!
Без всяких выгрузок файла, танцев с бубнами и песнопениями — просто ссылка.
Zeroheight сам загрузит библиотеку по API, вам останется лишь подключить ее к проекту в сервисе.
Кстати, сервис работает не только с Figma, но и с Sketch, Adobe XD, Zeplin.

Создание проекта
Создание проекта и подключение к нему библиотеки так же происходят в несколько кликов.
При создании проекта создается пустой шаблон документации, который можно заполнять по похожему принципу.
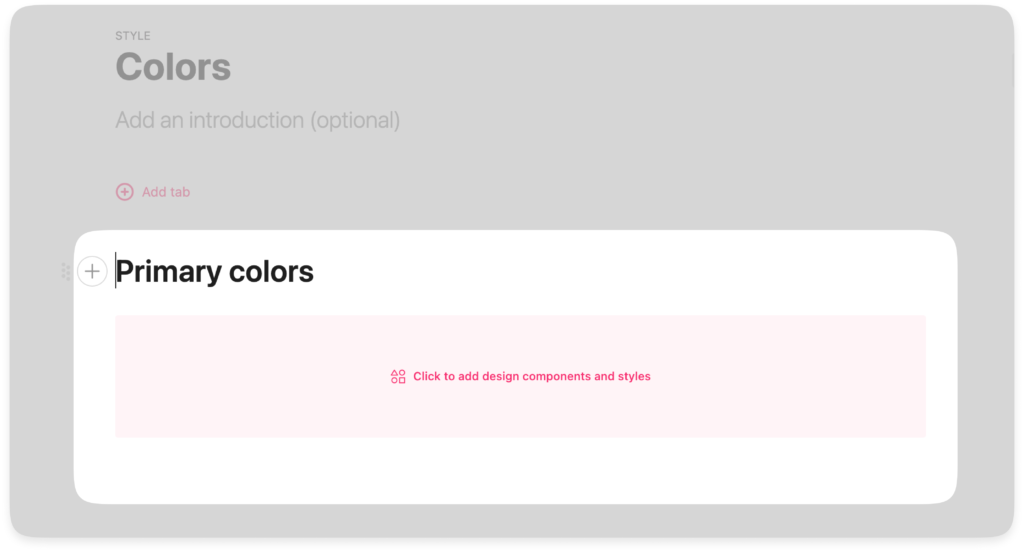
Для подключения файла достаточно перейти на любую страничку, где есть блок вставки и выбрать нужный.

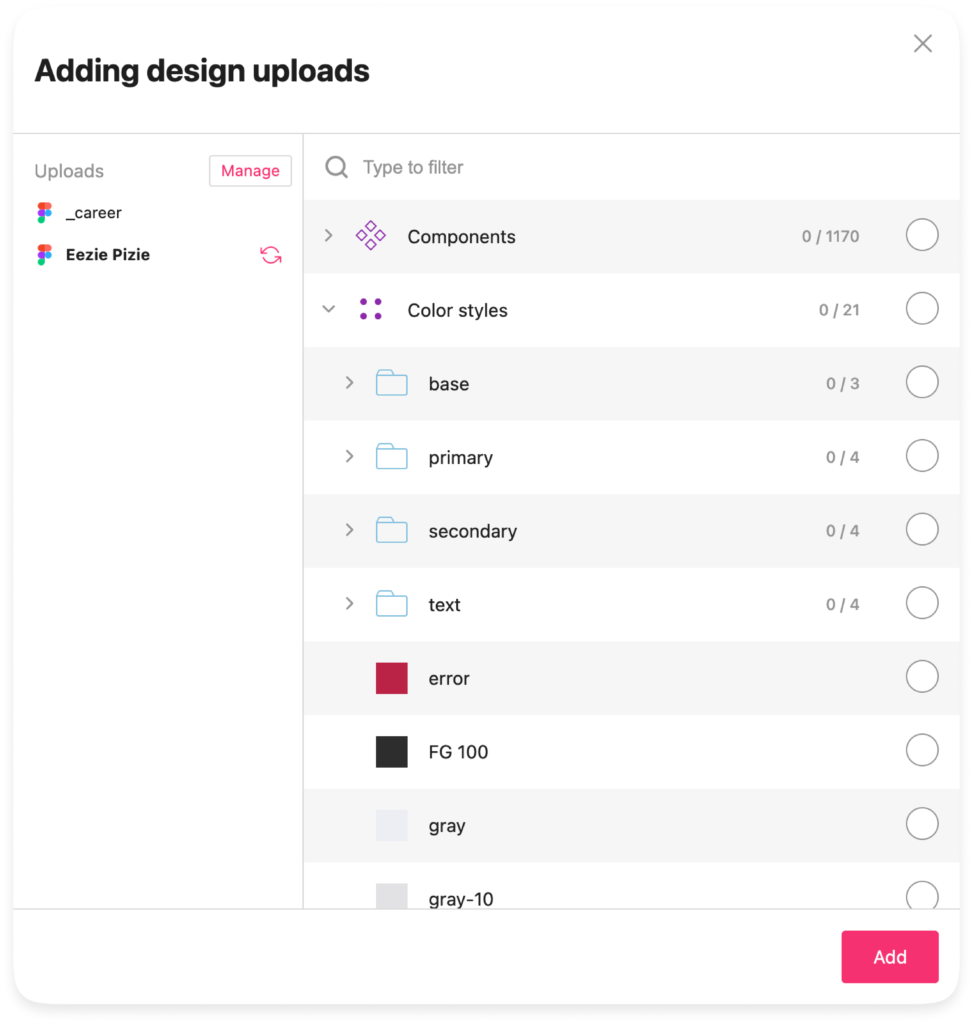
Сервис предложит нам выбрать из какого файла загружать и покажет список компонентов и стилей. Выбираем нужный (или нужные) и жмем Add.

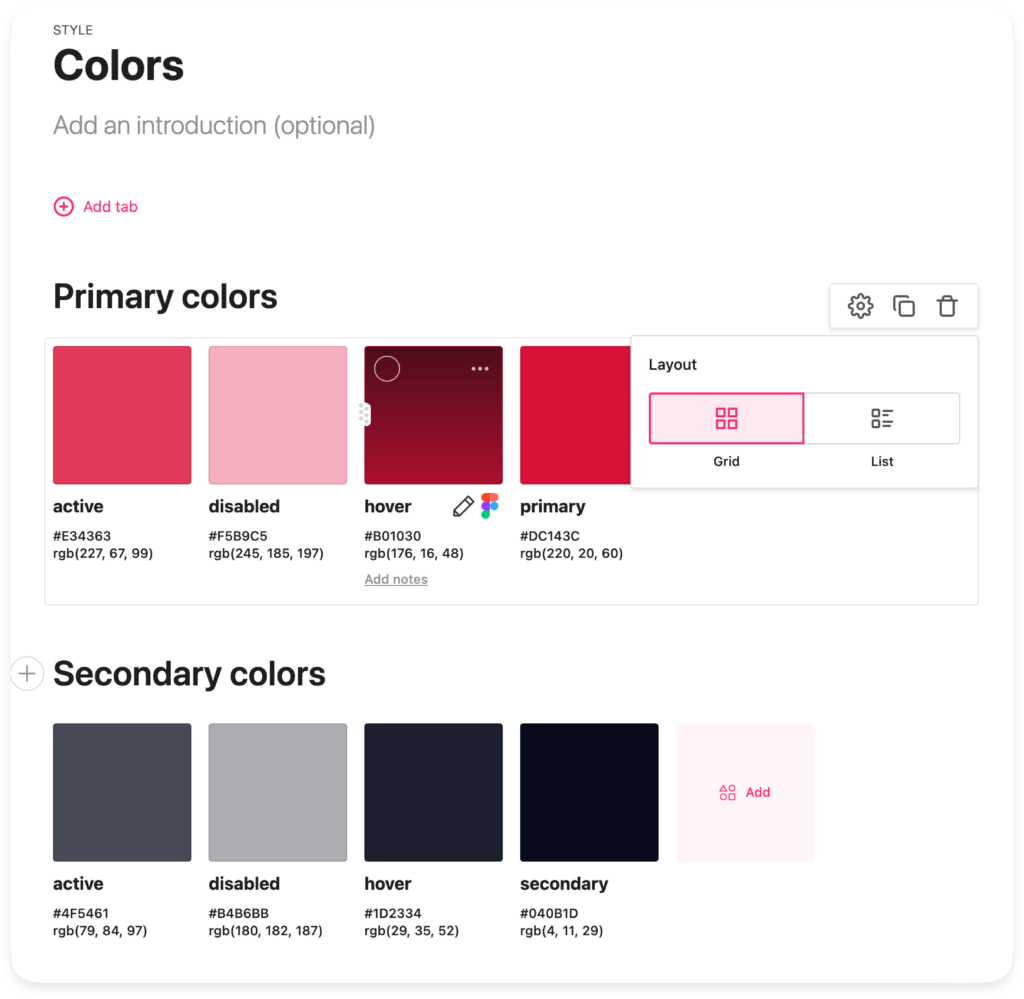
Готово! Здесь мы можем настроить вид: плитка или список, отредактировать название и добавить описание. Разработчики без труда смогут скопировать нужный цвет (в HEX или RGB) одним кликом.
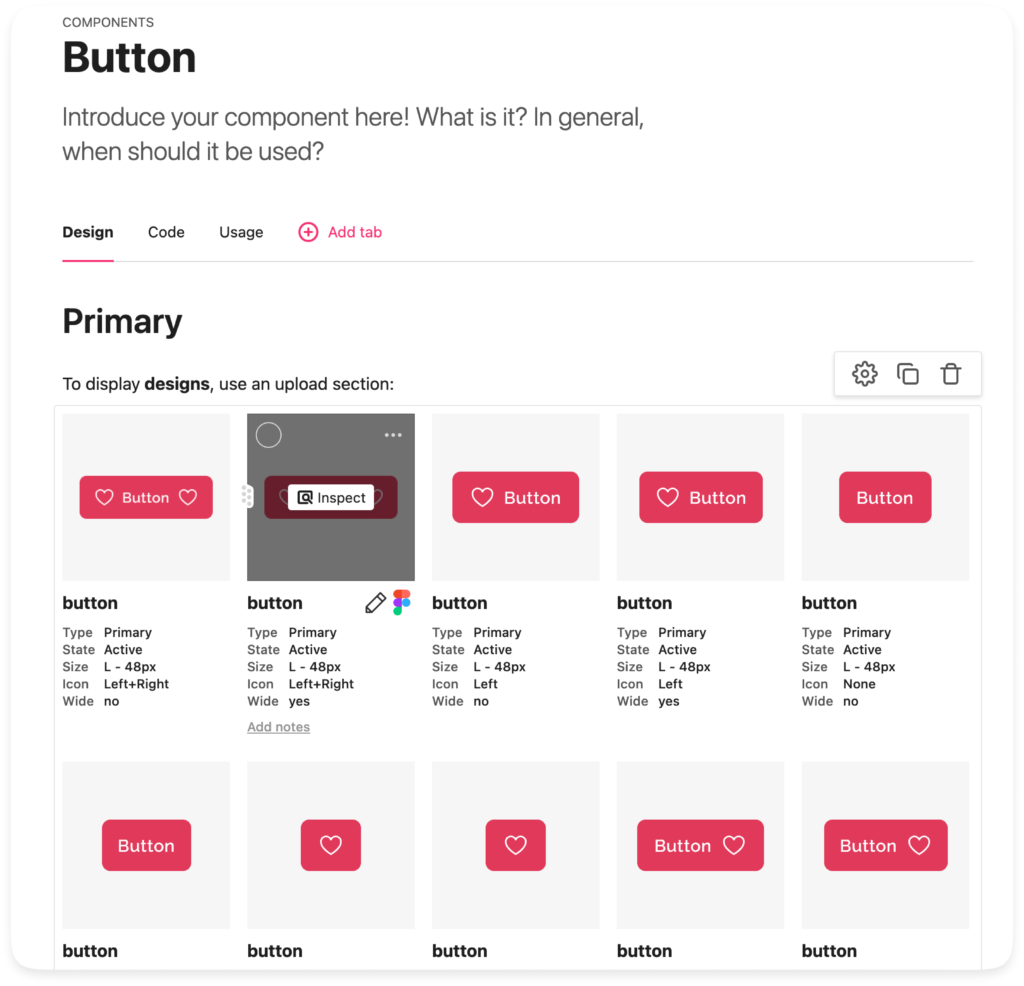
Такое же работает и с компонентами.

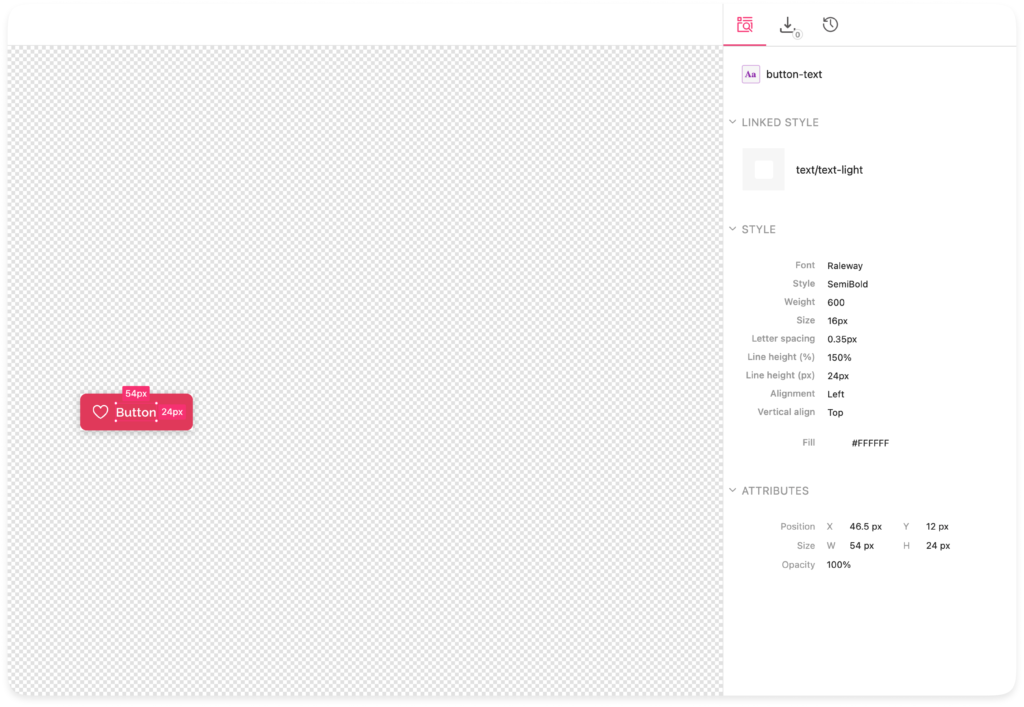
Инспектирование компонентов
В отличии от цветовой палитры – компоненты имеют одну особенность. Их можно инспектировать.

Если вы заранее пометите выгружаемые компоненты, такие как иконки, то zeroheight даст возможность их скачать, как в zeplin.

Работа с кодом
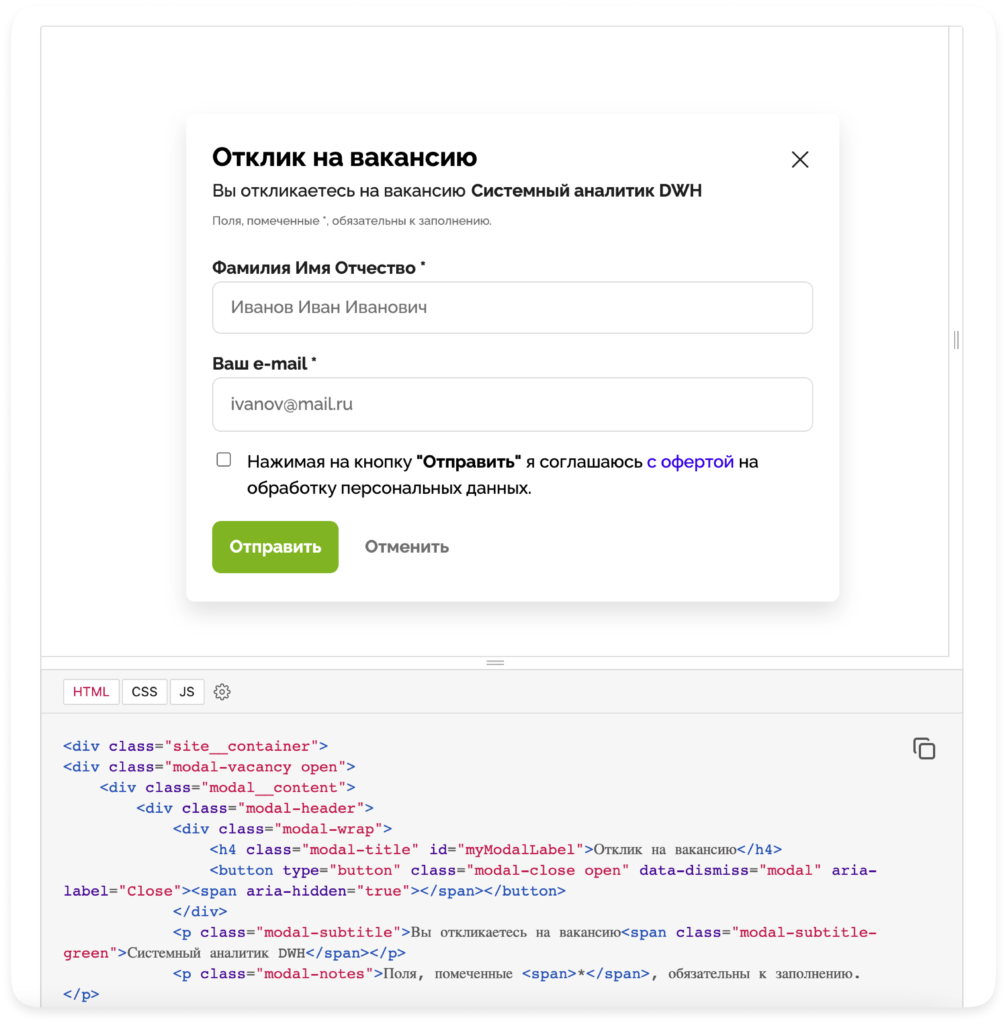
Это мега-классная вещь. Добавление блока с кодом позволит вживую посмотреть, как должен вести себя компонент.
Есть три варианта на выбор:
- live code
связка html / css / js, где можно добавить каркас, стили и накинуть немного js

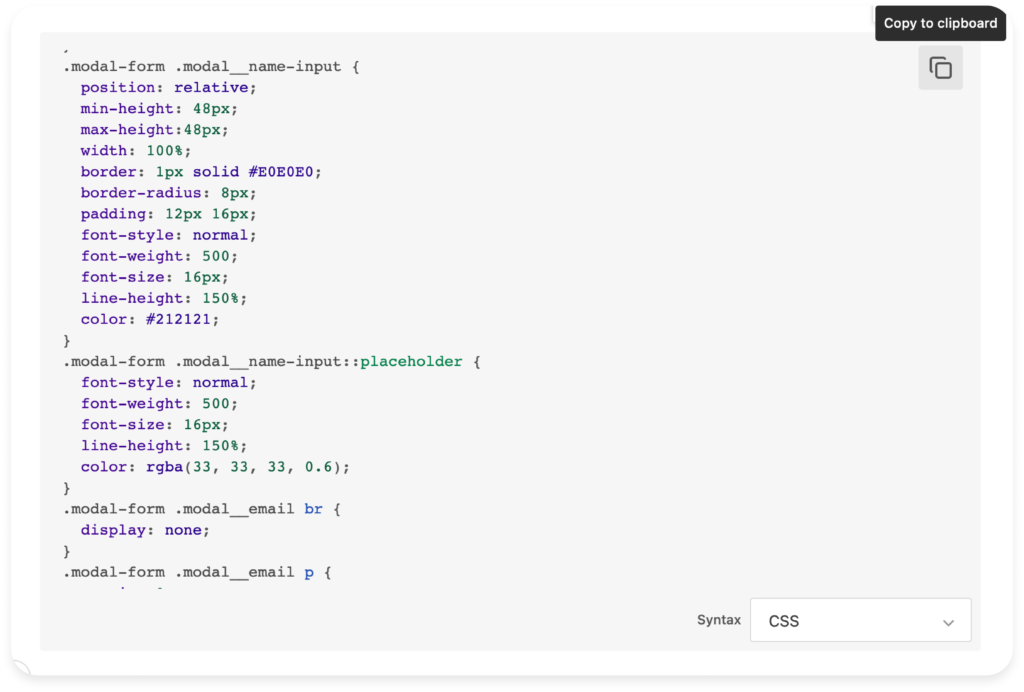
- code snippet
обычный блок с кодом, который не показывает никаких вью, но подсвечивает синтаксис

- storybook
импорт кода из сервиса storybook

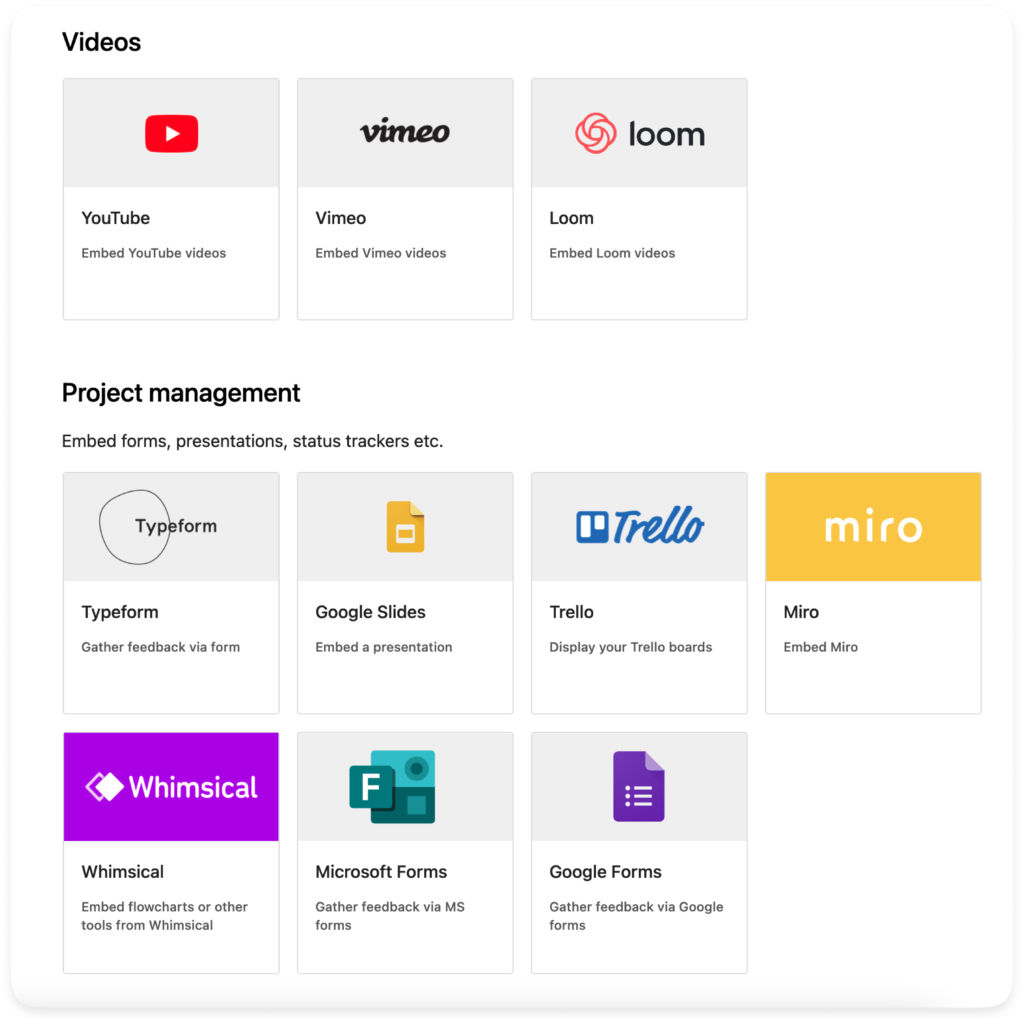
Встраивание виджетов
В zeroheight существует возможность встраивания сторонних сервисов на страницы. Полный список сервисов тут.

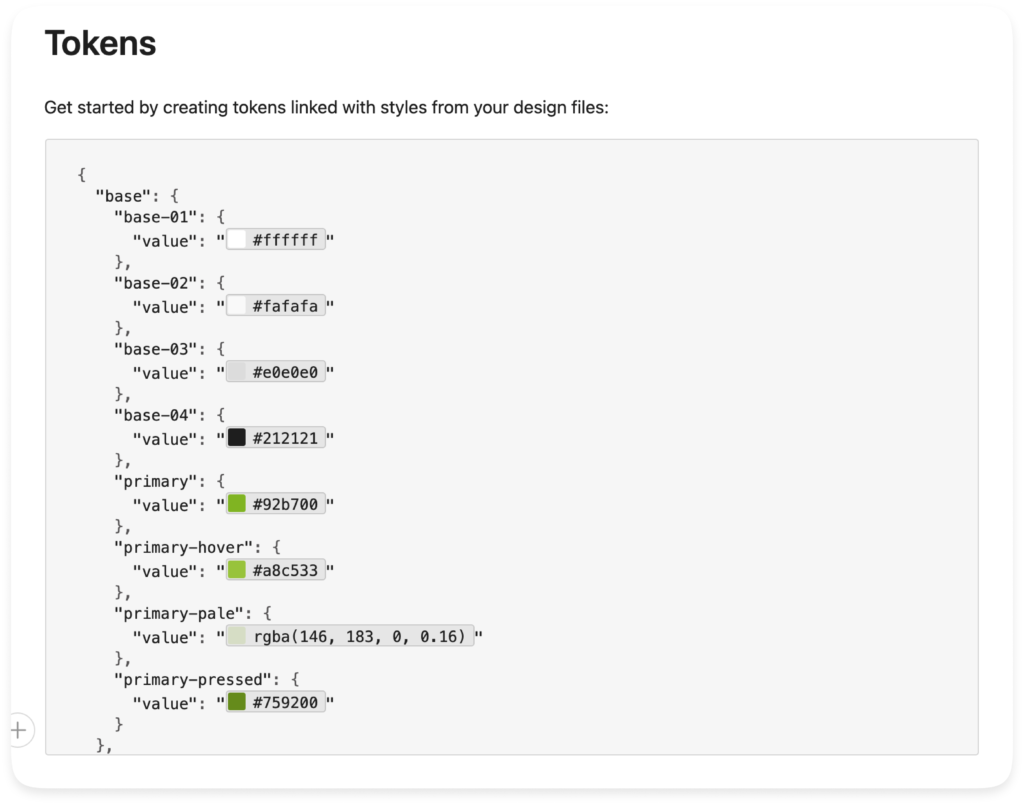
Формирование дизайн-токенов
Дизайн-токены штука не новая, она позволяет группировать различные свойства компонентов по смыслу и использовать на разных платформах. Подробнее о токенах читайте тут.
Zeroheight умеет автоматически генерировать токены из загруженных стилей.

Создание разделов и группировка страниц
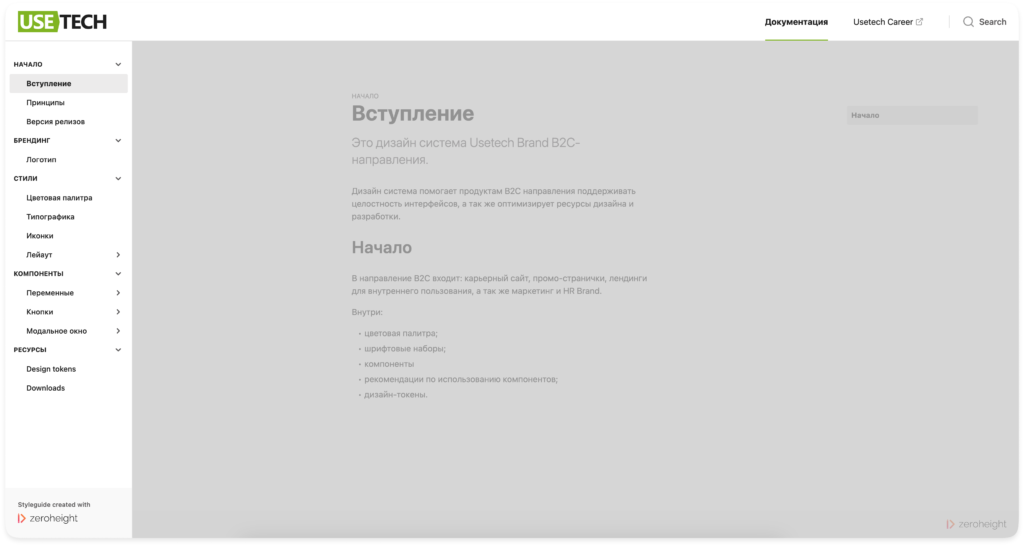
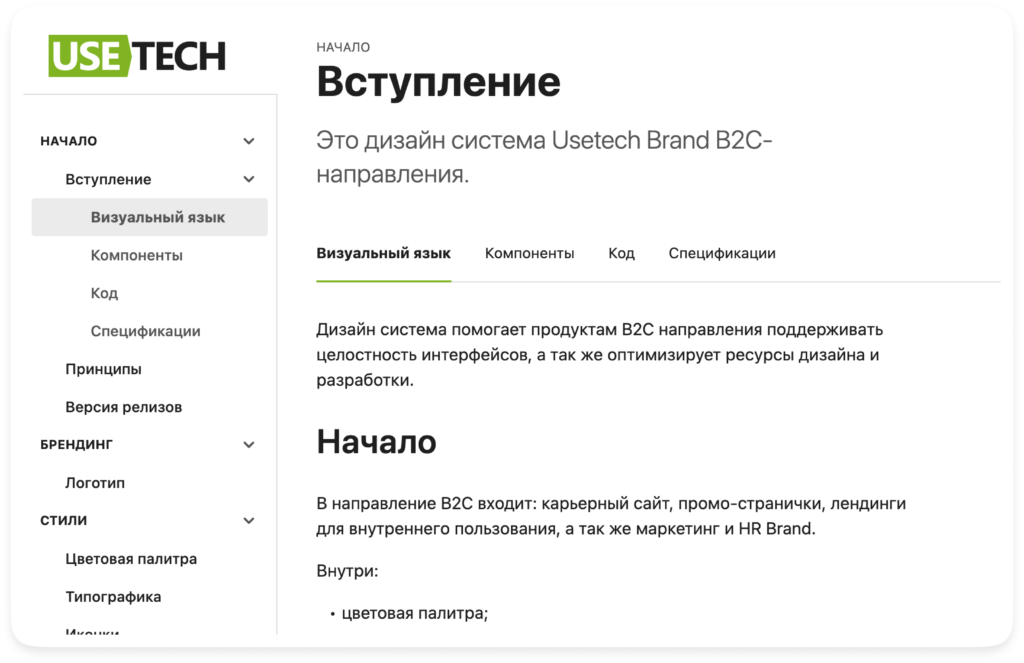
Zeroheight имеет два типа навигации:
- основная навигация
располагается слева, группирует странички со стилями, компонентами и прочими ресурсами; - глобальная навигация
располагается в шапке, где мы можем разместить не только разделы самого сервиса, но и сторонние ссылки.

Группировка страниц может выглядеть как угодно, все будет зависеть исключительно от вас, какие разделы и страницы создавать.
Так же, саму страницу можно дополнительно разделить вкладками, которые автоматически появятся в разделах слева.

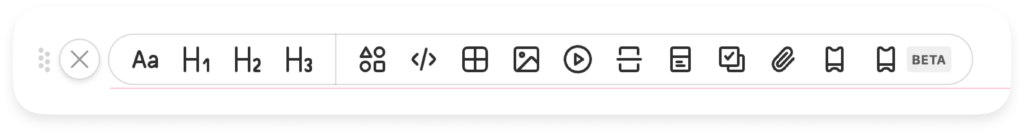
Форматирование страницы
Чтобы текст легко читался, в zeroheight осуществлен стандартный редактор с добавлением и форматированием блоков.

Помимо обычного текста, можно вставлять различные объекты: заголовки, параграфы, компоненты из дизайн системы, код, таблицы, изображения и гифы, встраиваемые сервисы, разделители, файлы и блоки с токенами.
Итоги
Zeroheight — это удобный инструмент, который позволяет хранить единую базу знаний для небольшой команды.
Удобная навигация и использование сервиса должно оптимизировать работу команды, а лишние вопросы по работе с компонентами и стилями, должны уйти на третий план.