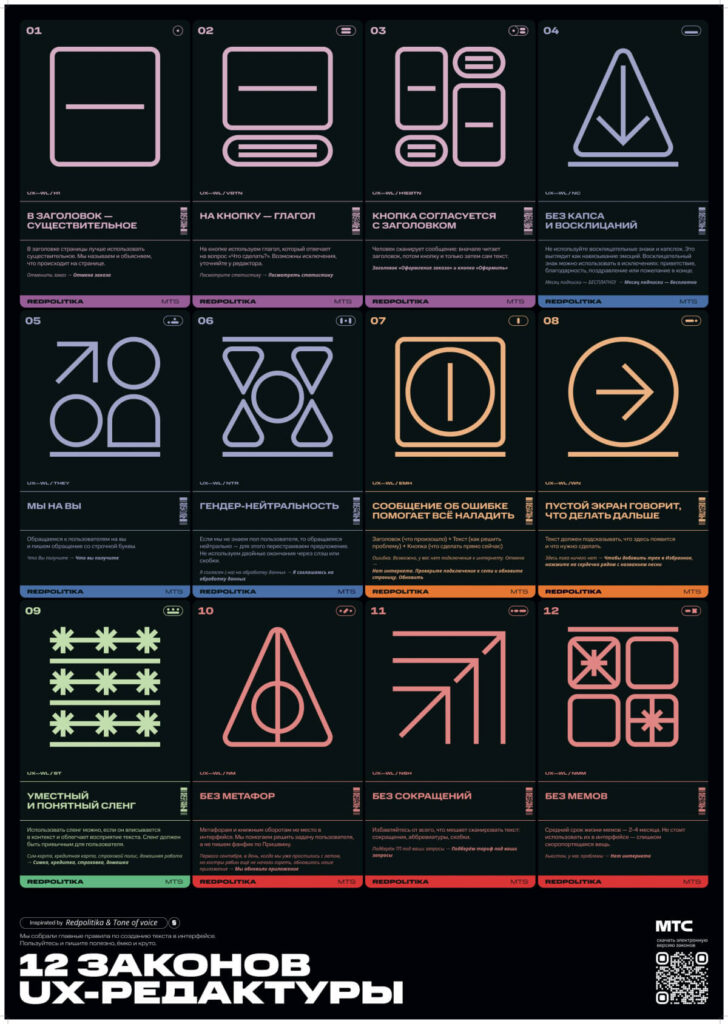
12 законов UX-редактуры
МТС Дизайн собрал главные правила по созданию текста в интерфейсе и разместил это в виде плаката. Скачать файл для печати можно по ссылке ниже, а я привожу расшифровку для вашего удобства.

1. В заголовок — существительное
В заголовке страницы лучше использовать существительное. Мы называем и объясняем, что происходит на странице.
🤬 Отменить заказ
😍 Отмена заказа
2. На кнопку — глагол
На кнопке используем глагол, который отвечает на вопрос «Что сделать?». Возможны исключения, уточняйте у редактора.
🤬 Посмотрите статистику
😍 Посмотреть статистику
3. Кнопка согласуется с заголовком
Человек сканирует сообщение: вначале читает заголовок, потом кнопку и только затем сам текст.
😍 Заголовок «Оформление заказа» и кнопка «Оформить»
4. Без капса и восклицаний
Не используйте восклицательные знаки и капслок. Это выглядит как навязывание эмоций. Восклицательный знак можно использовать в исключениях: приветствие, благодарность, поздравление или пожелание в конце.
🤬Месяц подписки — БЕСПЛАТНО!
😍 Месяц подписки — бесплатно.
5. Мы на вы
Обращаемся к пользователям на вы и пишем обращение со строчной буквы.
🤬 Что Вы получите
😍 Что вы получите
6. Гендер-нейтральность
Если мы не знаем пол пользователя, то обращаемся нейтрально — для этого перестраиваем предложение. Не используем двойные окончания через слэш или скобки.
🤬 Я согласен (-на) на обработку данных
😍 Я соглашаюсь на обработку данных
7. Сообщение об ошибке помогает всё наладить
Заголовок (что произошло) + Текст (как решить проблему) + Кнопка (что сделать прямо сейчас).
🤬 Ошибка. Возможно, у вас нет подключения к интернету. Отмена
😍 Нет интернета. Проверьте подключение к сети и обновите страницу. Обновить
8. Пустой экран говорит, что делать дальше
Текст должен подсказывать, что здесь появится и что нужно сделать.
🤬 Здесь пока ничего нет
😍 Чтобы добавить трек в Избранное, нажмите на сердечко рядом с названием песни
9. Уместный и понятный сленг
Использовать сленг можно, если он вписывается в контекст и облегчает восприятие текста. Сленг должен быть привычным для пользователя.
🤬 Сим-карта, кредитная карта, страховой полис, домашняя работа
😍 Симка, кредитка, страховка, домашка
10. Без метафор
Метафорам и книжным оборотам не место в интерфейсе. Мы помогаем решить задачу пользователя, а не пишем фанфик по Пришвину.
🤬 Первого сентября, в день, когда мы уже простились с летом, но костры рябин еще не начали гореть, обновилось наше приложение
😍 Мы обновили приложение
11. Без сокращений
Избавляйтесь от всего, что мешает сканировать текст: сокращения, аббревиатуры, скобки.
🤬 Подберём ТП под ваши запросы
😍 Подберём тарифный план под ваши запросы
12. Без мемов
Средний срок жизни мемов — 2-4 месяца. Не стоит использовать их в интерфейсе — слишком скоропортящаяся вещь.
🤬 Хьюстон, у нас проблемы
😍 Нет интернета