Контент в дизайне: настоящий или фейковый?
Мотиваций для написания этой статьи было несколько: обсуждения в тг-канале, просмотр работ молодых и талантливых ребят на behance, собственная практика и ошибки, которые случались при работе с клиентом и их макетами.
В нашем уютном тг-канале мы общались про рыбу-текст, реальный контент и где его брать. Сравнивали макеты на стадии проектирования и в реальном бою.
Сегодня рассмотрим случаи, где контент – важный объект на макете, с помощью которого мы закрываем потребность пользователя, помимо рюшечек и блесток.
Лорем Ипсум
Нередко у начинающих дизайнеров можно встретить в портфолио макеты, где вместо настоящего текста написана белиберда.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Lorem Ipsum стали использовать еще с 1500 года в печатной промышленности, но в наш век он добрался и до интерфейсов. Самая большая проблема: сложно проектировать то, о чем ты не знаешь, и сложно оценивать то, где нет содержания.
Lorem Ipsum — это текст-рыба, который используют издатели и дизайнеры, если оригинальный текст недоступен
История Lorem Ipsum
Использование Lorem Ipsum приобрело такую популярность из-за того, что он не примечателен и имеет равномерное распределение букв.
Интерфейсы с Lorem Ipsum гораздо труднее воспринимать и в целом такой подход имеет ряд минусов:
- сложно тестировать на пользователях;
- вы не получите реальный отзыв от своих респондентов;
- вы не сможете улучшить свое приложение, потому что контекст будет неясен пользователю.
Окей, вы сделали классную графику, макет выглядит ВАУ – это хорошо, но все еще не финал. По большому счету – содержание создает функциональность и придает законченный вид нашему продукту.
Используйте реальный контент: при тестировании оценка будет более объективной, а текст, написанный тем же тоном, что и реальный – будет гораздо лучше и цельнее смотреться в макете.
Золотое правило при работе с контентом в макетах: не контент строим под дизайн, а дизайн под контент.
Еще одним хорошим действием будет вытрясти из заказчика всю информацию по странице потребовав реального контента. Рассмотрим на примере с интернет магазином.
Заказчик в своем ТЗ просит разработать карточку товара с описанием. Мы подразумеваем одно – просто поле с описанием товара. Заказчик подразумевает другое – описание, характеристики, скачиваемую документацию.
Что произошло: в ходе просьбы предоставить демо-данные, вы выясняете интересные вещи, которых в требованиях не было – ведь заказчик думал, что эти данные само собой разумеющееся.
Идеальные макеты
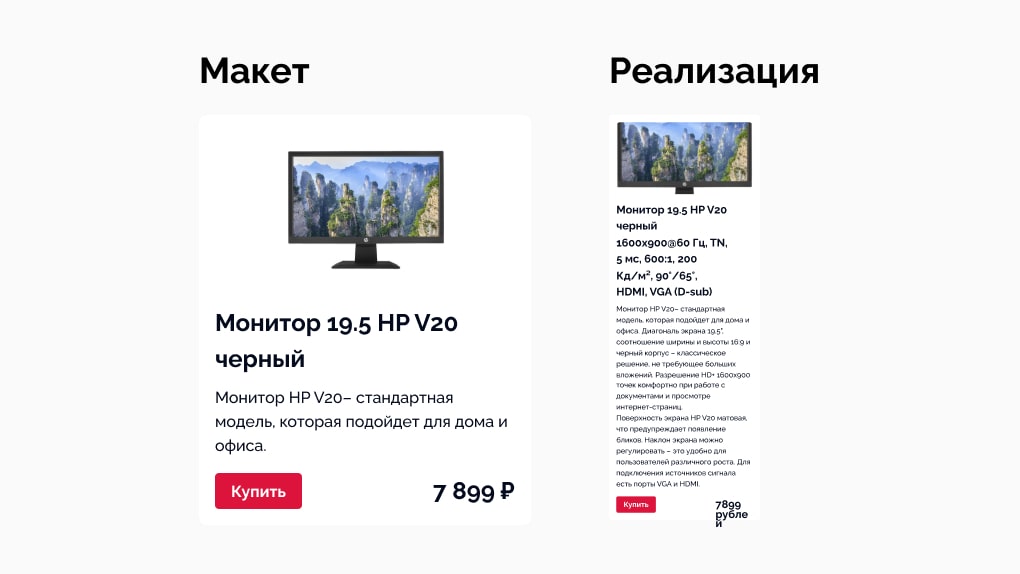
Но бывает так, что мы вылизываем макеты до идеала: красиво обтравленные картинки, четкое количество символов в заголовке и описании, сумма товара уложена аккурат в контейнер, а используемый контент реален. Но мир не идеальный.
На практике, реализация таких макетов выглядит как развалюха, потому что изначально, контент был построен вокруг дизайна.

В итоге мы имеем:
- вылезшие заголовки;
- разная высота параграфов;
- криво обрезанные фотографии;
- плохие фотографии, которые портят весь вид макета.
Все это результат плохо продуманного дизайна, пренебрежение реального контента и исключение различных экстремальных состояний элементов.
Список багов на реальном продукте можно перечислять бесконечно и этому есть объяснение:
- дизайнер еще не набил шишек;
- дизайн построен не вокруг контента;
- клиент отказался от дальнейшего сопровождения сайта и делает все сам;
- не прописаны четкие требования к материалам.
Требования к материалам необходимы для вашего контента на сайте, например блога. Как минимум в двух местах должна отображаться главная иллюстрация к новости: в списке статей и на самой странице статьи.
Чтобы картинки не поплыли, мир веба диктует нам — правила нужны:
- картинка шириной XY пикселей;
- безопасная зона Х пикселей по каждой стороне для избежания лишней обрезки в ущерб дизайна.
Но это всего лишь правила к контенту, которые соблюдать никто не будет. Не пренебрегайте советом – сначала контент, потом дизайн.
Решить проблему с изображения выше можно двумя путями:
- ограничить количество символов и высоту блоков (но такой подход может пойти во вред форме):

- переделать макет, где дизайн построен вокруг контента:

Экстремальные состояния
В дополнении, подумайте, про экстремальные состояния интерфейса:
- что если текст на кнопке будет больше?
- что если заголовок будет в две строчки, а на соседней карточке – в три?
- что если заказчик не будет красиво обтравлять букеты с цветами, а просто будет выкладывать фотографии снятые на тапочек?

Все эти вопросы можно с легкостью решить в нескольких случаях:
- вы заранее подумаете, как реальный контент повлияет на дизайн и восприятие;
- вы заранее подготовите правила для контента;
- или просто вам плевать на дальнейшую судьбу проекта, просто хочется положить кейс на behance и заработать деньжат.
К сожалению, большинство красивейших проектов в портфолио кандидатов, которые мне присылают в Usetech, не имеют отношения к реальному контенту и при первом же экстремальном состоянии – весь макет разрушится.
Как это отражается на пользователях?
Да легко! Зайдя на сайт, нужные блоки могут изменить размер, кнопки сместятся друг на друга, а важный контент может быть скрыт другим, менее важным. Пользователь физически не сможет выполнить действие и решить свою проблему.
Это так же может и навредить бизнесу, усилив нагрузку на оператора.
Например, если у клиента супер популярная ниша с большим траффиком на сайте, то возможность не сделать заказ в интернет-магазине просто положит телефонную линию с требованиями все починить или принять заказ по телефону.
Как вы сами понимаете – один оператор не в силе ответить сразу всем. Впечатление от сервиса может сильно испортиться, ваш клиент потеряет своих клиентов и как следствие прибыль.
Да просто и банально, от поломанного сайта у пользователя просто останется плохое впечатление.
Что делать?
Вы всегда можете проверить, как работает ваш макет в реальной жизни:
- Попробовать самому
если в голове всегда держать информацию об экстремальных состояниях, можно самому переполнить данные на макете, чтобы оценить, насколько все плохо или хорошо. В случаях с личными кабинетами и формами я использую простейшего «Константинопольского Константина Константиновича», который спасает от ломающегося дизайна - Предварительное тестирование
на этапе разработки попросите начать заполнять вашего клиента демо-данные. Еще до выхода в продакшн можно найти слабые места вашего макета и подправить. - Прошествие времени
захотелось посмотреть, а каково это будет на живом примере? – не отпускайте клиента, договоритесь, что вы к нему вернетесь через какое-то время и посмотрите, как «на бою» выглядят ваши макеты, опросите вашего бывшего заказчика на предмет его болей, возможно вы получите ценный фидбэк и еще одну оплаченную итерацию, где сможете подправить все слабые места.
Где брать реальный контент
Как мы уже поняли – реальный контент маст хэв. Осталось понять, откуда его скопипастить. Предлагаю варианты на выбор:
- Попросить заказчика
спасибо кэп, мы и так знали. Если и так все всё знают, то почему не спрашиваете? С одной стороны – это очевидно, с другой – могут быть страхи: «заказчик подумает, что я не профессионал», «не буду лишний раз тревожить заказчика, ведь мы и так много времени с ним провели над уточнением требований» или банальная лень.
Так или иначе – просто спросите, возможно и сам заказчик еще не думал над этим и в его голове вы запустите какие-то важные механизмы. - Напишите сами
даже если вы не мастер слога. Проведите небольшое исследование, узнайте из статей про нишу бизнеса, для которого вы делаете проект. Это будет не только плюсом к тому, как будет выглядеть макет, но и огромный плюс в копилку саморазвития. - Подсмотрите у конкурентов
ваши макеты – не обязательное условие того, что текст так и останется на них в реализации. Просто подсмотрите, что пишут конкуренты в этой нише и скопируйте для презентации вашего макета. - Тестирование и пользователи
если вы тестируете свои прототипы на целевой аудитории, возможно они подскажут куда лучше подсмотреть и какую формулировку использовать.
Итоги
Реальный контент – залог успешного и функционального дизайна, который поможет пользователю решить свою проблему. Не забывайте советы, проверяйте свой дизайн на различные состояния и погружайтесь в то, что вы делаете.
В самом начале, да чего уж лукавить и не в самом начале – вёлся на все эти уловки, сделать дизайн, а то что там лорем ипсум – побоку. Но все познается с опытом. Терпение и усидчивость приходят помогая доводить свою работу до идеала.
Страшнее, когда такие кейсы попадают в портфолио кандидата или на всеобщее обозрение на behance. Тогда у меня складывается общее ощущение от человека что он спешит, он не аккуратный и самое главное: ему все равно что он делает.
Еще страшнее на практике непродуманные экстремальные состояния и фейковый контент на макетах, которые могут испортить весь опыт пользователя при работе с сервисом.
Помните, что контент играет главную роль в продукте, и какими бы классными не были ваши дизайны, они всегда могут испортиться кривым содержанием.