Интерактивные компоненты Figma
Сегодня поговорим об интерактивных компонентах – новом beta-функционале Figma.
Эта статья копипаста основной статьи на vc.ru
Привет! Меня зовут Евгений Шевцов, я руковожу UX-направлением в Usetech и на досуге веду телеграм канал «Мамкин Дизайнер«, где рассказываю о жизни дизайнера и о фишечках в Figma.
На прошлой Figma Config 2020 показали новый функционал, который позволит не создавать дополнительные экраны или «костылить» макеты для продвинутого показа прототипов в Figma.
В марте 2021 интерактивные компоненты наконец увидели свет, правда пока в бета-тесте. Подать заявку и получить доступ в течении пары дней может любой желающий.
🔥 Figma предупредила пользователей, что новый функционал пока может работать некорректно и стоит пользоваться им аккуратно.
Как это работает
Процесс создания интерактивных компонентов очень прост и завязан на одной из фич — Variants.
Нам необходимо создать компонент, внутри которого разместить все наши варианты этого компонента. Открыть панель «Прототип» и залинковать каждый вариант компонента между собой по определенному событию.
Далее приведу небольшой пример по работе с интерактивным компонентом. Если вы не знакомы с базовым прототипированием Figma и Variants, то самое время прочитать.
Пример
В качестве примера сделаем загрузчик, который будет крутиться не переставая. Соберем его на вариантах и залинкуем в прототип, с помощью умной анимации.
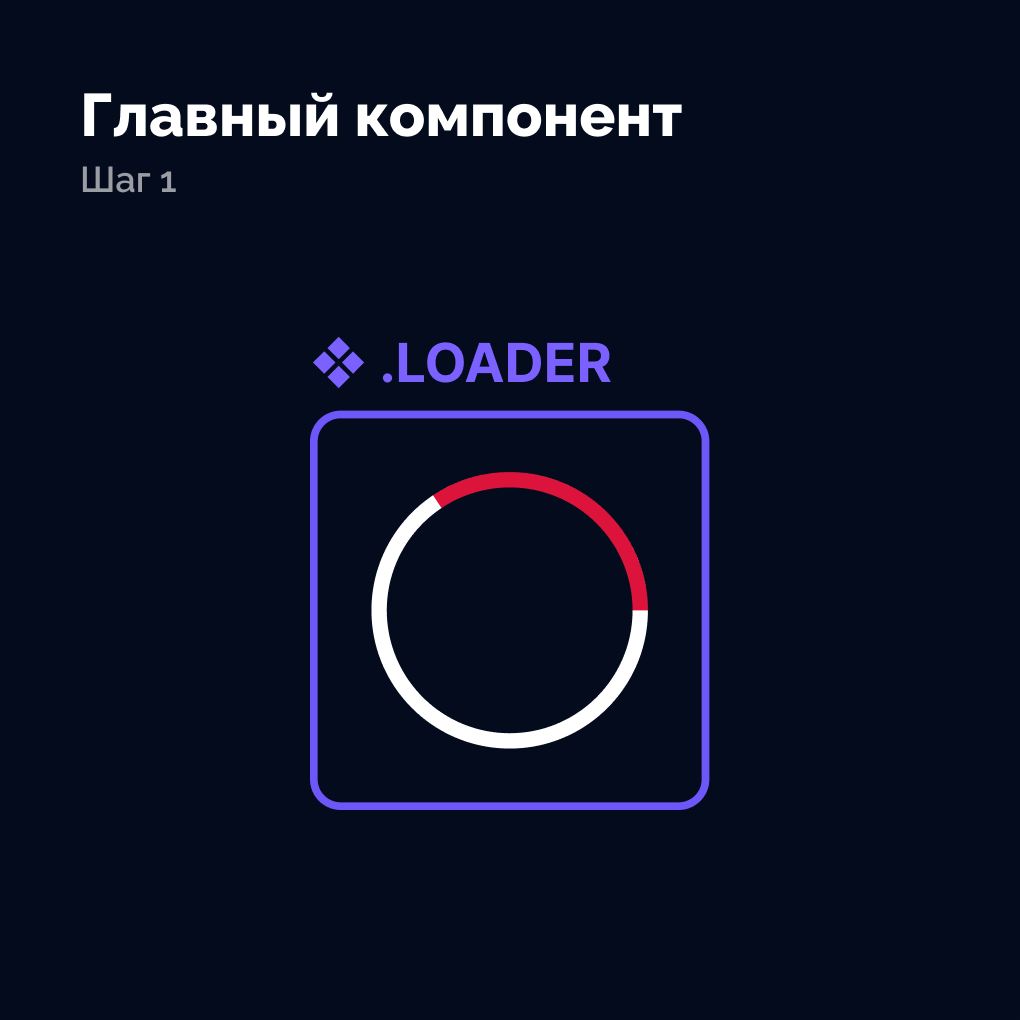
Шаг 1. Главный компонент
Нам необходимо создать главный компонент, который будет управлять нашими вариантами.
В моем случае это два эллипса, один с цельной обводкой, второй обрезанный на четверть. Оборачиваем два объекта в компонент и называем его .loader.

Шаг 2. Дубль главного компонента
Делаем дубль компонента (инстанс) и оборачиваем его еще раз в компонент. Таким образом у нас должна получиться вложенная структура слоев как на рис.2.

Шаг 3. Создаем варианты
Теперь необходимо включить варианты для только что созданного компонента. Нам необходимо 4 варианта. Вложенность слоев должна быть как на рис.3.

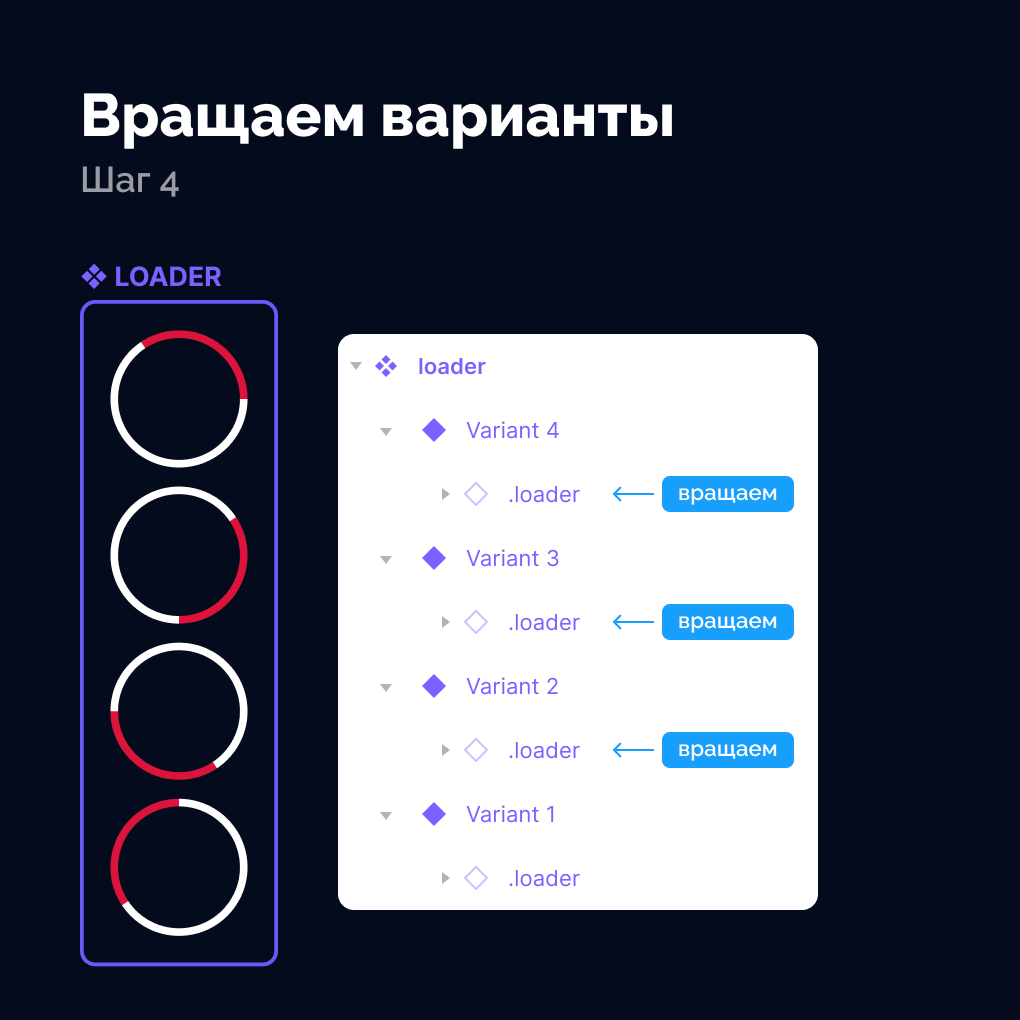
Шаг 4. Вращаем варианты
Для того, чтобы наш загрузчик крутился, необходимо каждый вариант поставить в нужное положение.
Важно: менять угол поворота необходимо не у самого варианта, а у вложенного в него инстанса главного компонента. См. рис.4

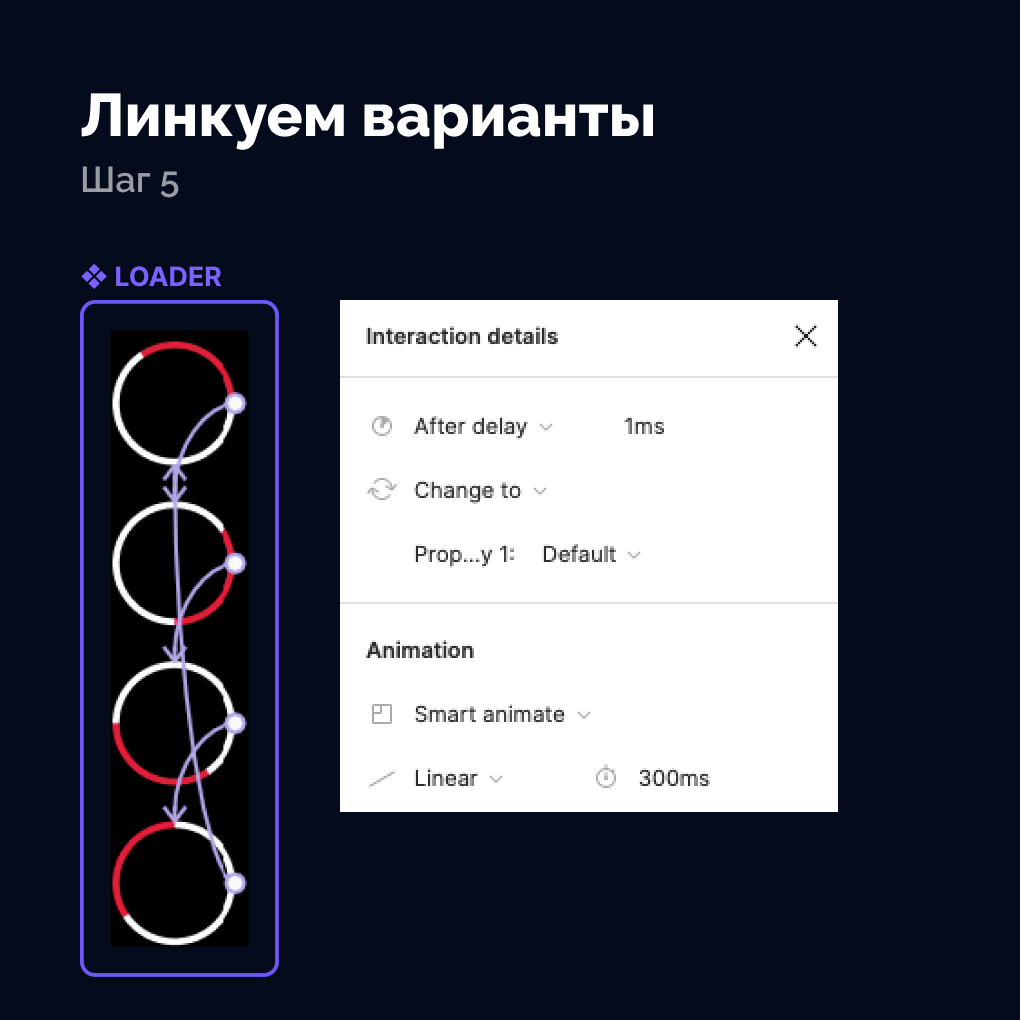
Шаг 5. Линкуем варианты
Теперь нам необходимо задать триггеры поведения для вариантов.
Заходим справа на вкладку Prototype, выбираем самый первый вариант загрузчика. Рядом с ним появится точка, из которой вытаскиваем стрелку ко второму варианту.
Проделываем эту операцию со всеми вариантами. Последний линкуем к первому.

В настройках прототипа выставляем следующие настройки:
- Событие по которому будет происходить переход: After Delay.
Это событие не требует вмешательства пользователя, по нему событие будет срабатывать автоматически по выставленной задержке времени. - Время задержки: 1ms;
- Анимация: Smart Animate.
Умная анимация понимает положение и название слоёв, что позволяет делать бесшовные переходы на прототипе; - Тип анимации: Linear.
Линейная анимация, чтобы у нас ничего не замедлялось и не ускорялось. - Скорость анимации: по желанию.
В моем примере стоит 300ms и мне достаточно, но вы можете поэксперементировать и выставить нужную вам скорость.
Шаг 6. Запускаем прототип
Вытаскиваем наш компонент на фрейм и запускаем прототип.
Нюансики
Два момента, которые хотелось бы уточнить:
- для вариантов всегда делайте главный компонент, с помощью которого можно будет централизовано управлять вашими вариантами;
- в названии главного компонента я ставил точку для того, чтобы фигма проигнорировала компонент и не положила его в общую библиотеку. Таким образом на выходе либа будет чистой и без дубликатов.
Заключение
Мы собрали простенький интерактивный компонент за несколько шагов. Дальше такие компоненты можно встраивать и в другие интерактивные компоненты, например кнопки.
Помните и будьте острожны — это всего лишь beta-функционал, который может баговать. Не запускайте его на больших боевых проектах, где участвует много людей из команды.
Если вы хотите больше узнать об интерактивных компонентах, то можете посмотреть видео, где я на примерах собираю: кнопки, загрузчик, бургер-меню, переходящий в кнопку закрыть, выпадающие списки с чекбоксами и подсказками.
Рассматриваю сложные примеры: идущие секунды, прогресс-бар и слайдер громкости.
А еще веду телеграм-канал о дизайне, околодизайнерских темах и фишках в Figma.