
Дайджест Дизайна за январь ’23
Ух, давненько не было дайджестов, но это поправимо. Январские ленивые дни и медленный выход из праздников не принес большого количества материла, но всё равно есть, что почитать.
Свежие ссылки, как горячие пирожочки, уже в браузере вашего гаджета.
Сегодня в выпуске:
- Эвристики нейродизайна
- Хороший текст для лендинга и опыт самопродажничества
- Гайды для новичков: CJM, JTBD, Кано
- Проектируем кнопки, виджеты для iOS и сайты
Ну и по традиции — материал с канала, который вы возможно пропустили.
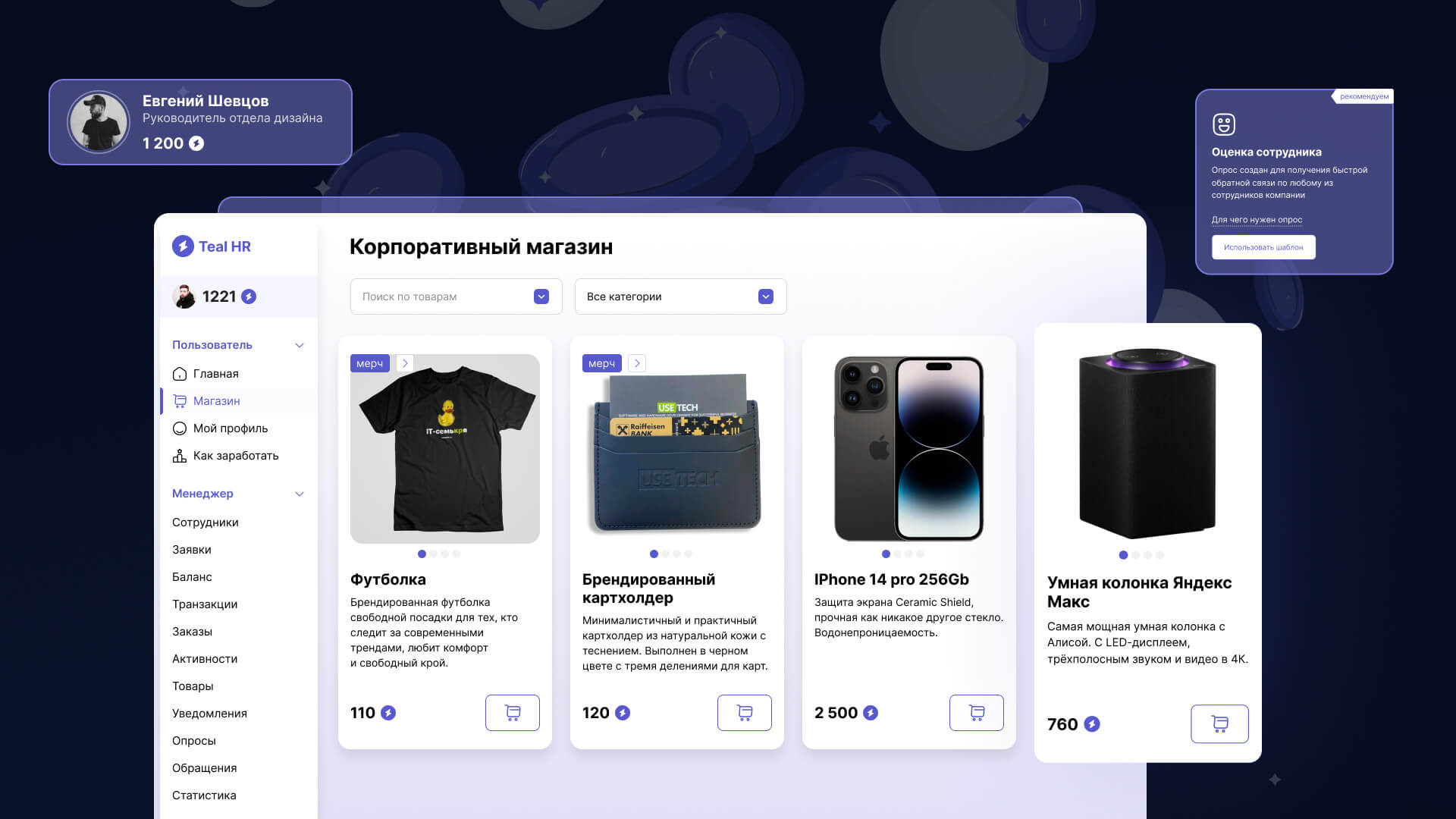
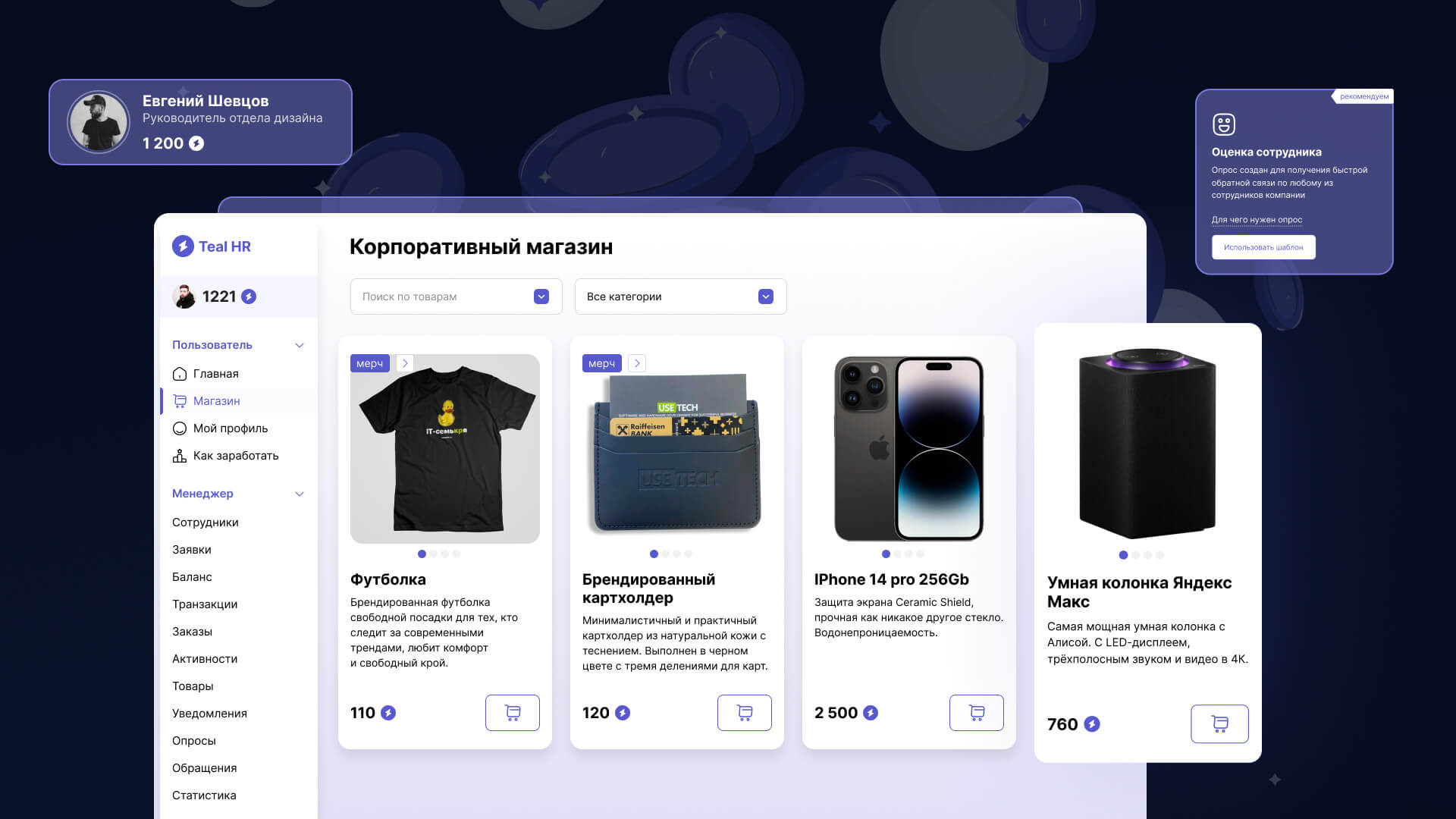
Кейс: Сервис мотивации персонала Teal HR
Это система лояльности для компаний, где за любую активность сотрудника начисляется внутренняя валюта, и сотрудник тратит ее во внутреннем магазине.
Наш MVP пошел дальше и это теперь полноценный инструмент с опросами, статистикой и нейронкой, которая анализирует ответы и дает им эмоциональный окрас.
Продукт уже запущен и имеет коммерческий успех в компаниях, что вдвойне приятно.
- Смотреть кейс на Behance: behance.net/Teal-HR
- Смотреть кейс на Dprofile: dprofile.ru/Teal-HR


Как прокачать свой UI, что такое хороший мерч и существует ли креатив
В гостях — Саша Ефремов, старший дизайнер в Usetech.
С Сашей поговорили о том, как продуктовому дизайнеру качать свой UI, если у него творческий застой. Какую роль играет комьюнити и почему dribbble не работает.
Обсудили плохой и хороший мерч, поговорили про пиво, попытались понять, существует ли креативность и можно ли ее воспитать в себе.
Слушать на всех цифровых площадках: pc.st/e/qFnj3ncYiP
Apple Подкасты
Яндекс.Музыка
Статьи
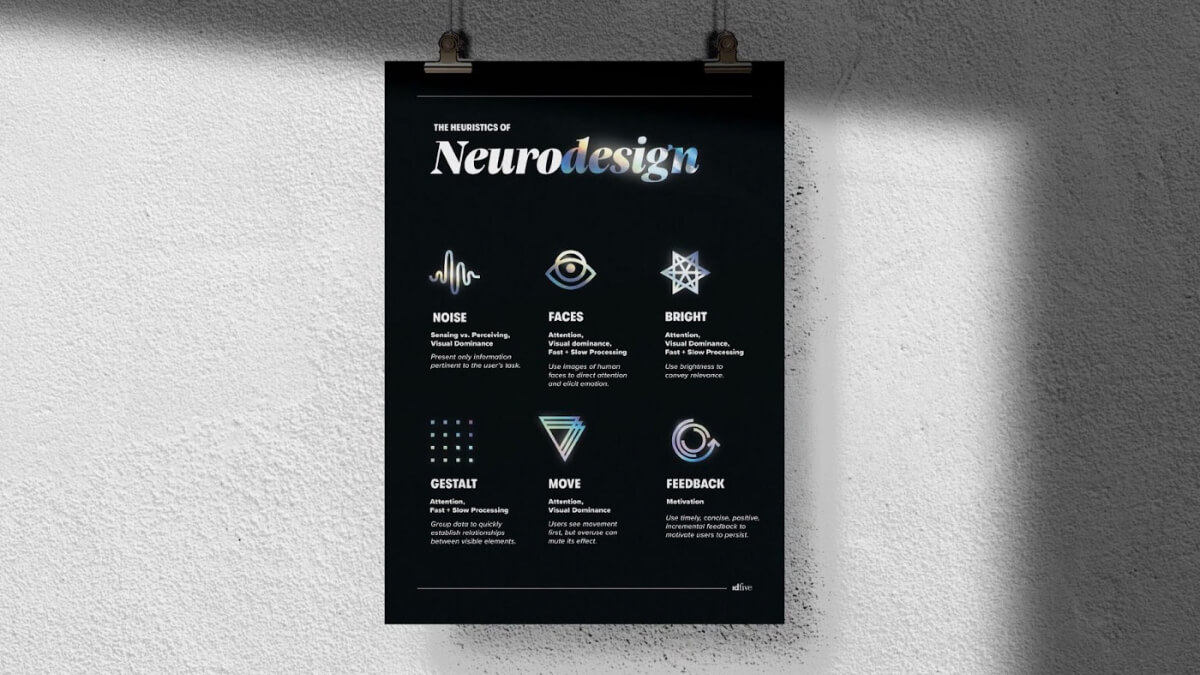
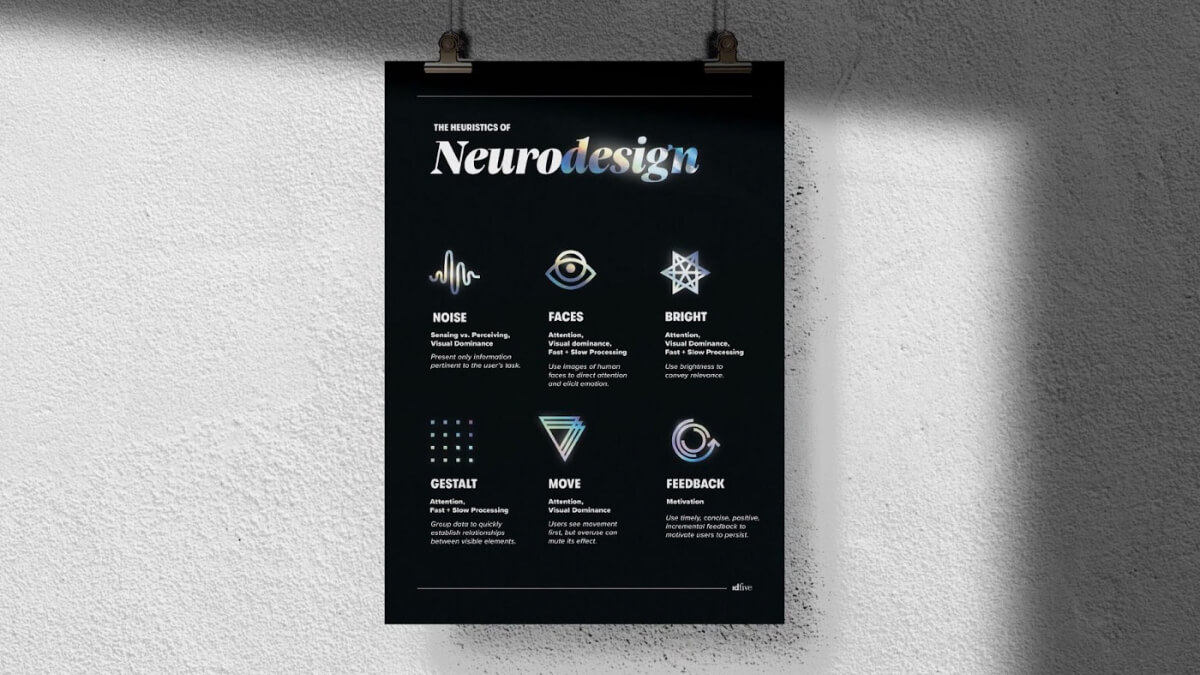
Эвристики нейродизайна: проектируем с учетом особенностей работы мозга
Нейродизайн — сравнительно новая, развивающаяся область знаний. Речь идет об изучении человеческого мозга 🧠и применении полученных инсайтов для создания более эффективного дизайна.


Принцип повторения: почему он важен не только дизайнерам
Логомашина рассказывает о простом принципе дизайна, который поможет задержать пользователя на вашем сайте и увеличить продажи. Примеры на уточках ^^


Как написать хороший текст для лендинга: 9 практических советов
Чтобы страница продукта приносила больше заявок и продаж, её нужно правильно спроектировать. В статье на примерах Павел Молянов рассказывает, как сделать лендинг, который не закроют в начале, а дочитают до конца и оставят контакты.


Самопродажничество
Дима Ваницкий об искусстве самопрезентации. Как увеличить свои шансы при прохождении интервью и продать себя подороже в компанию вашей мечты.


Прототипирование в Figma: Work smarter, not harder
Хорошо сделанный нелинейный прототип — это залог проведения качественного юзабили исследования с классными инсайтами. Маргарита Романова о том, как быстро и «лениво» собирать типовые сценарии, которые встретятся в вашем проекте.


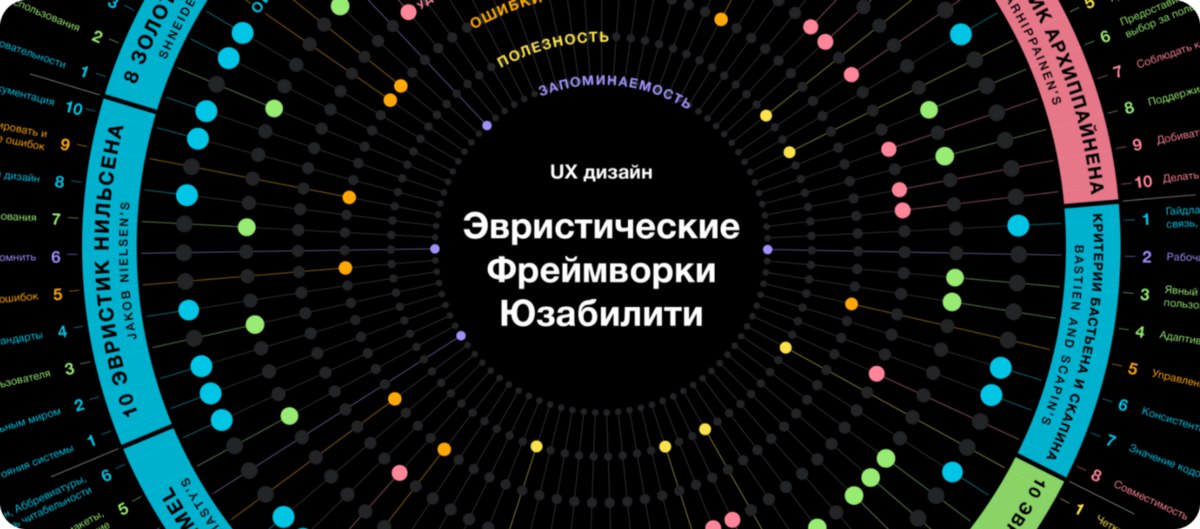
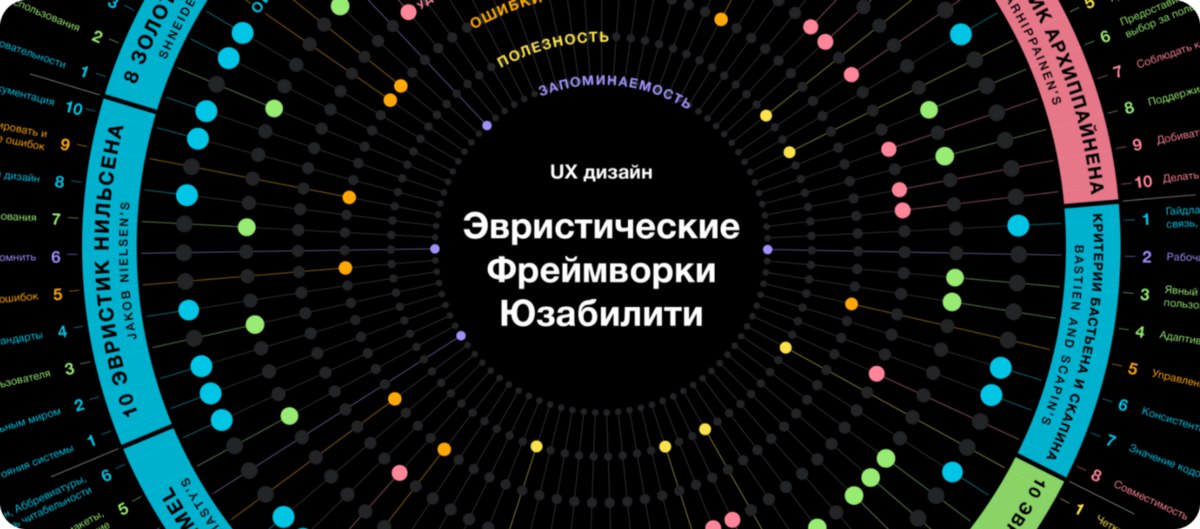
Эвристические фреймворки юзабилити: какой из них вам подходит?
В этой статье я исследую, классифицирую и стандартизирую методологии эвристической оценки и визуализации данных, чтобы помочь определить, какой метод выбрать. Перевод статьи Майкла Критща.


Что такое гайдбук? На примере известных брендов
Эдуард Назмутдинов разбирается с определением гайдбука, и рассмотривает его содержание на примере известных брендов.


Проектирование
Создаем идеальную кнопку: все, что вам нужно знать
Кнопки — неотъемлемая часть любого приложения или сайта. Без них пользователи не смогли бы полноценно взаимодействовать с интерфейсом. Но как же создавать эффективные кнопки, которые будут побуждать людей к действию? Об этом и пойдет речь в сегодняшней статье.


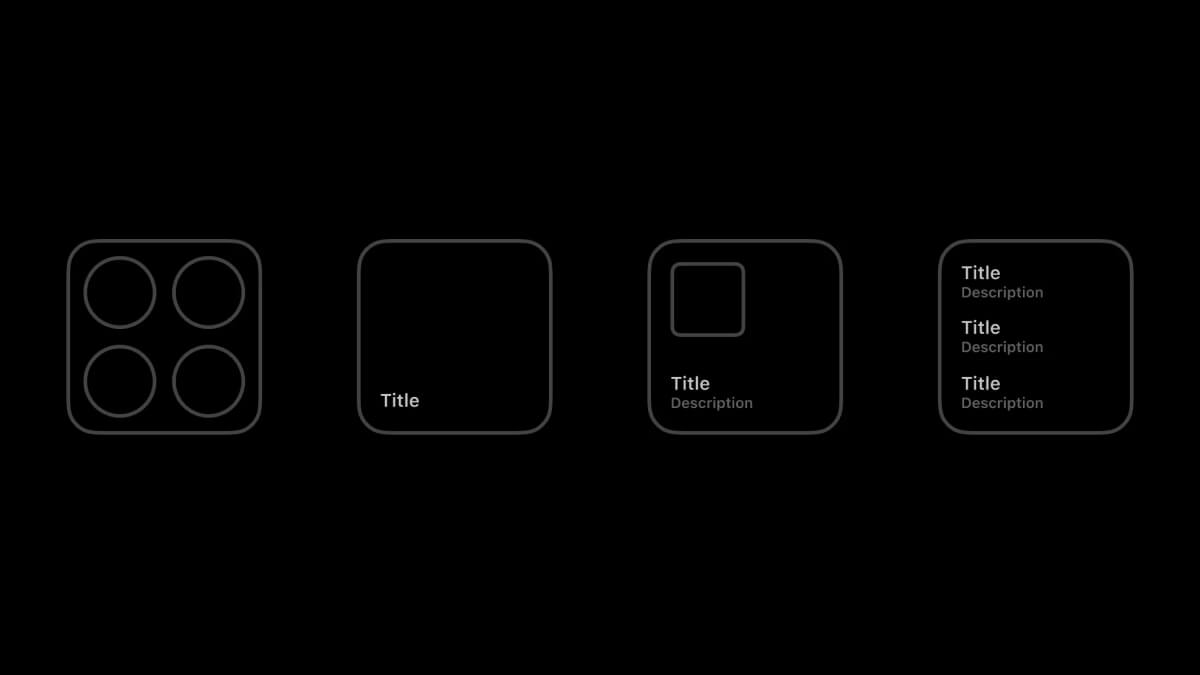
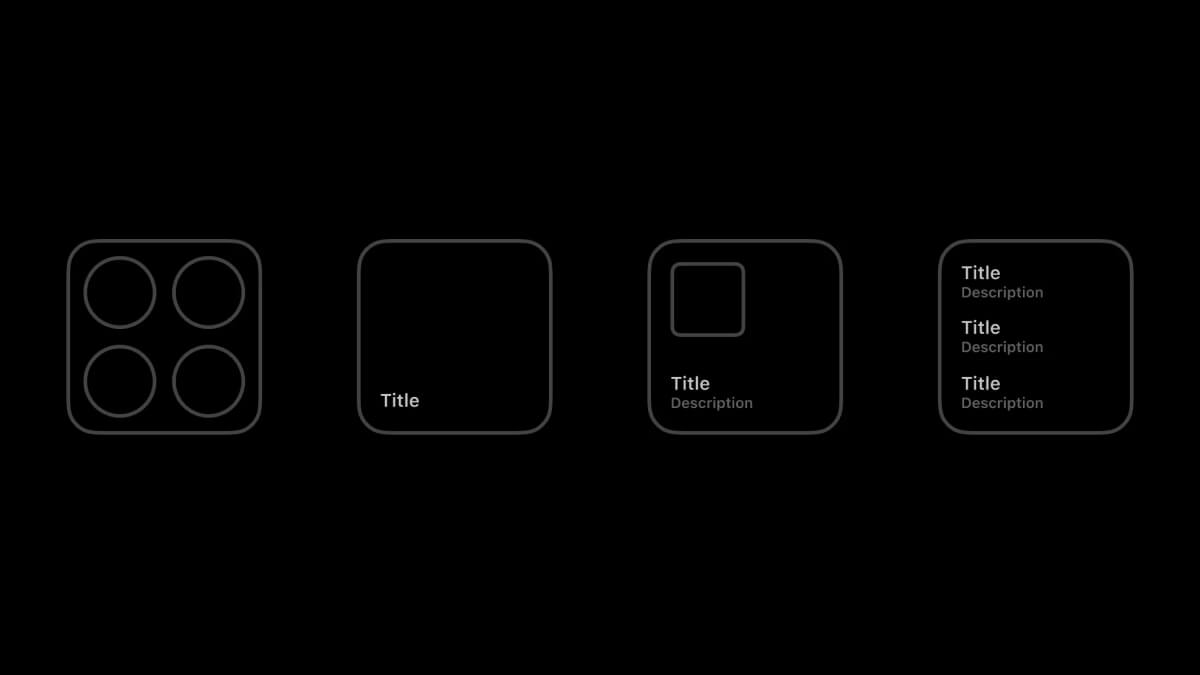
UI для виджетов iOS (WidgetKit)
Артём Милитониан про проектирование гармоничных виджетов для iOS. Чтобы создать отличный виджет, необходимо понять, какая информация и опыт являются наиболее полезными, ради чего люди возвращаются в ваше приложение.


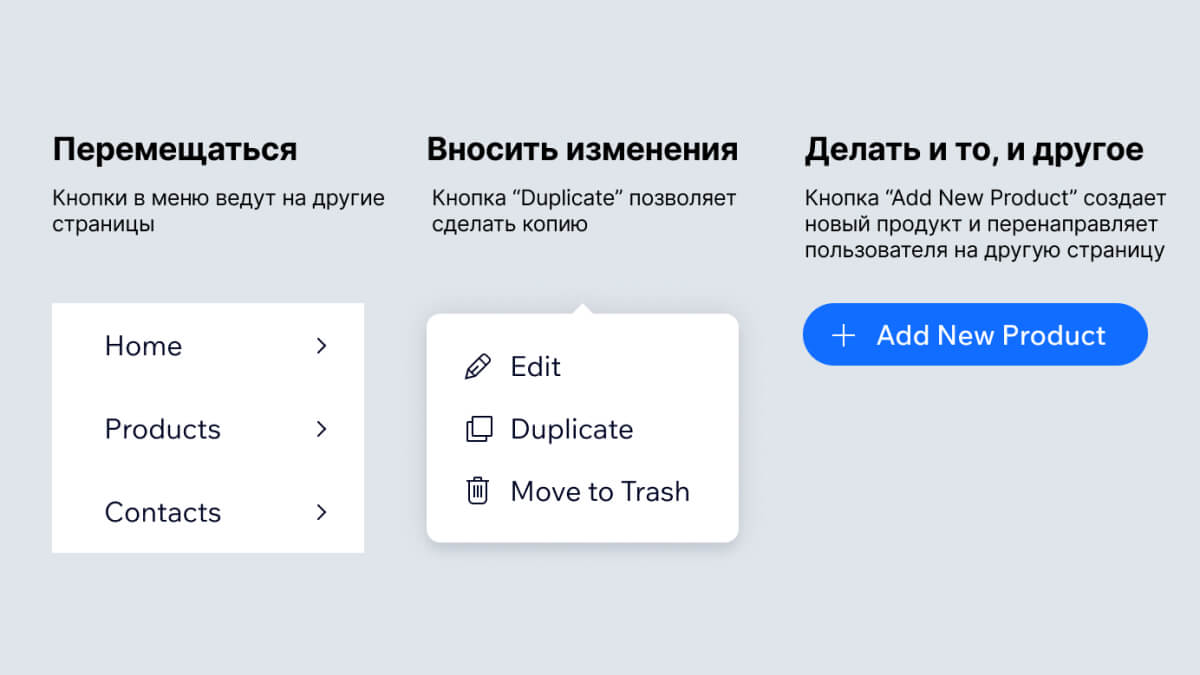
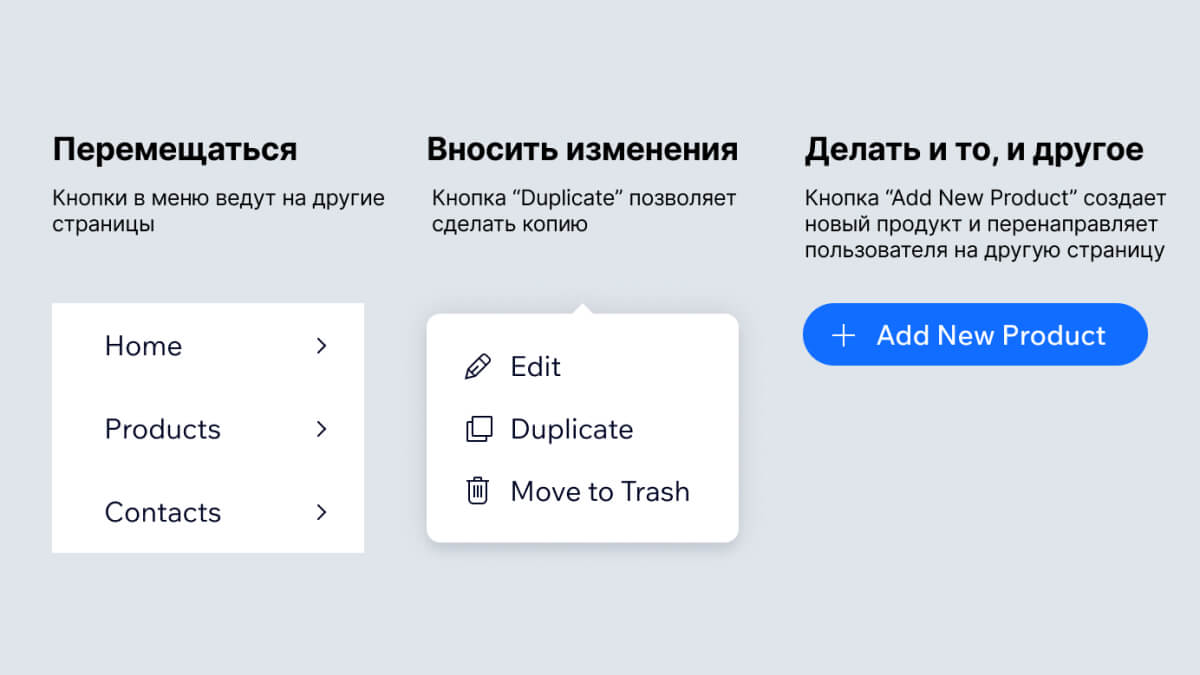
Универсальный UI/UX. Как не переучивать посетителей пользоваться вашим сайтом
Базовые подходы к интуитивно понятному интерфейсу, которые придерживаются многие дизайнеры, на наглядных примерах UI-элементов.


Исследования
10 принципов product discovery
Product discovery — исследование и работа с гипотезами для проектирования нового продукта. Перевод статьи Мартина Спиннангра о принципах, которые помогут правильно выстроить бизнес-процесс product discovery и в итоге найти работающую версию продукта.
Чеклист для прототипов
Екатерина Бессчётнова, руководитель направления ux-исследований в VK о том, как составить чеклист для прототипов.


Гайд по глубинному интервью. Как выжать максимум (из респондента)
Ася Михайловская про глубинные интервью: этапы, механики, практики и техники.


Формулировка гипотез для юзабилити-тестирования: на что обратить внимание
Юлиана Шевчук, UX-исследователь компании Контур про формулирование гипотез. Гипотезу можно считать «хорошо сформулированной», когда она краткая, понятная, конкретная и проверяемая. Сперва кажется, что сформулировать предположение с учетом этих критериев легко, но это впечатление обманчиво.
Как доносить знания про пользователей за пределами разработки
Информация, которую получают исследователи при общении с пользователями, полезна не только команде разработки, но и другим ролям — маркетологам, методологам, координаторам и менеджерам продаж.


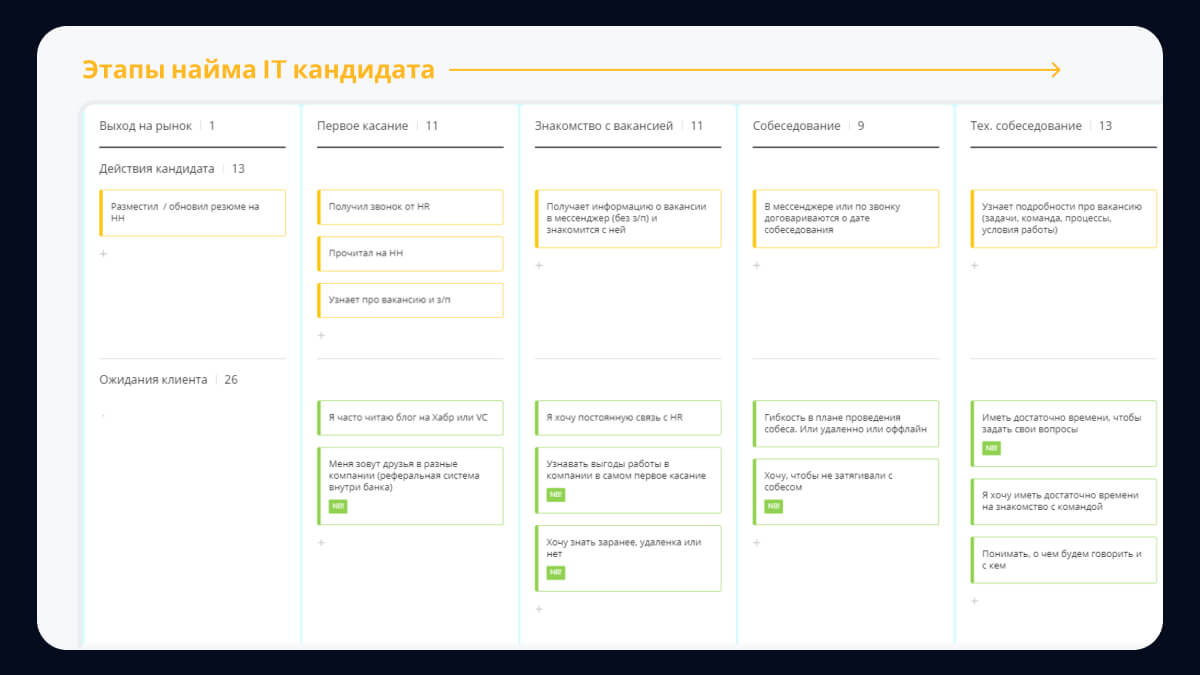
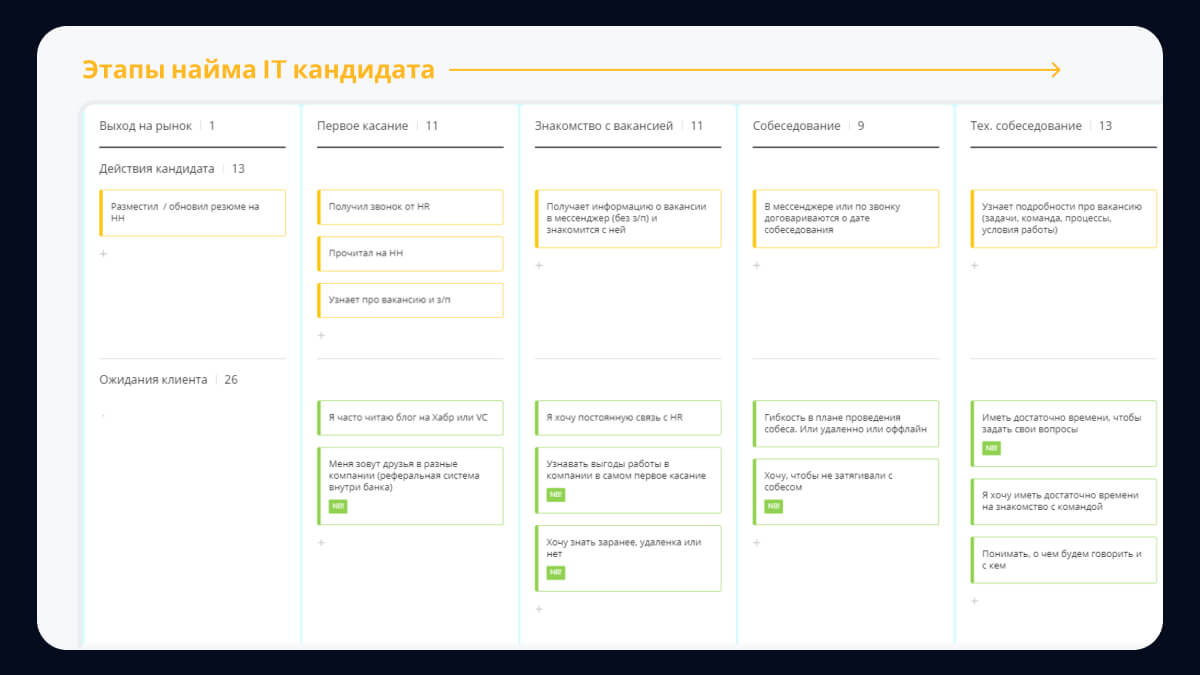
Большой гайд по CJM — зачем, где и как его строить
У CJM есть скрытые бонусы: он помогает лучше понять своего пользователя и его потребности, сметчить команду и придумать новые идеи по улучшению продукта.


Теория и практика Jobs to be Done
Ребята из UXSSR провели митап, на котором рассказали, что такое Job To Be Done и как его применять в продукте.
Перед упаковкой данных в фреймворк JTBD критически важно аккуратно собрать эти данные с помощью интервью. Пример на видео — демонстрация именно упаковки знаний по JTBD. Собирать данные для JTBD с помощью опроса — неправильно, не делайте так.
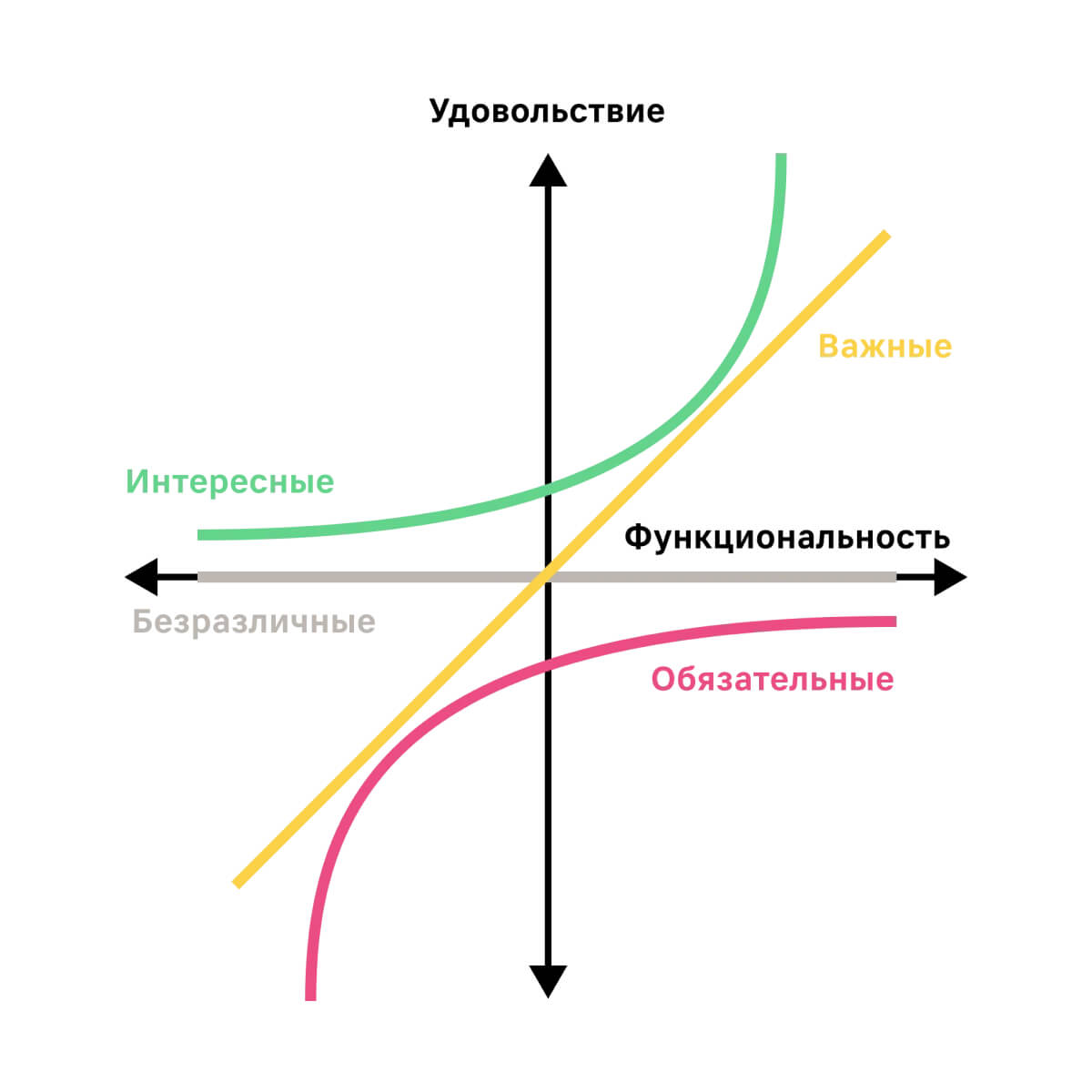
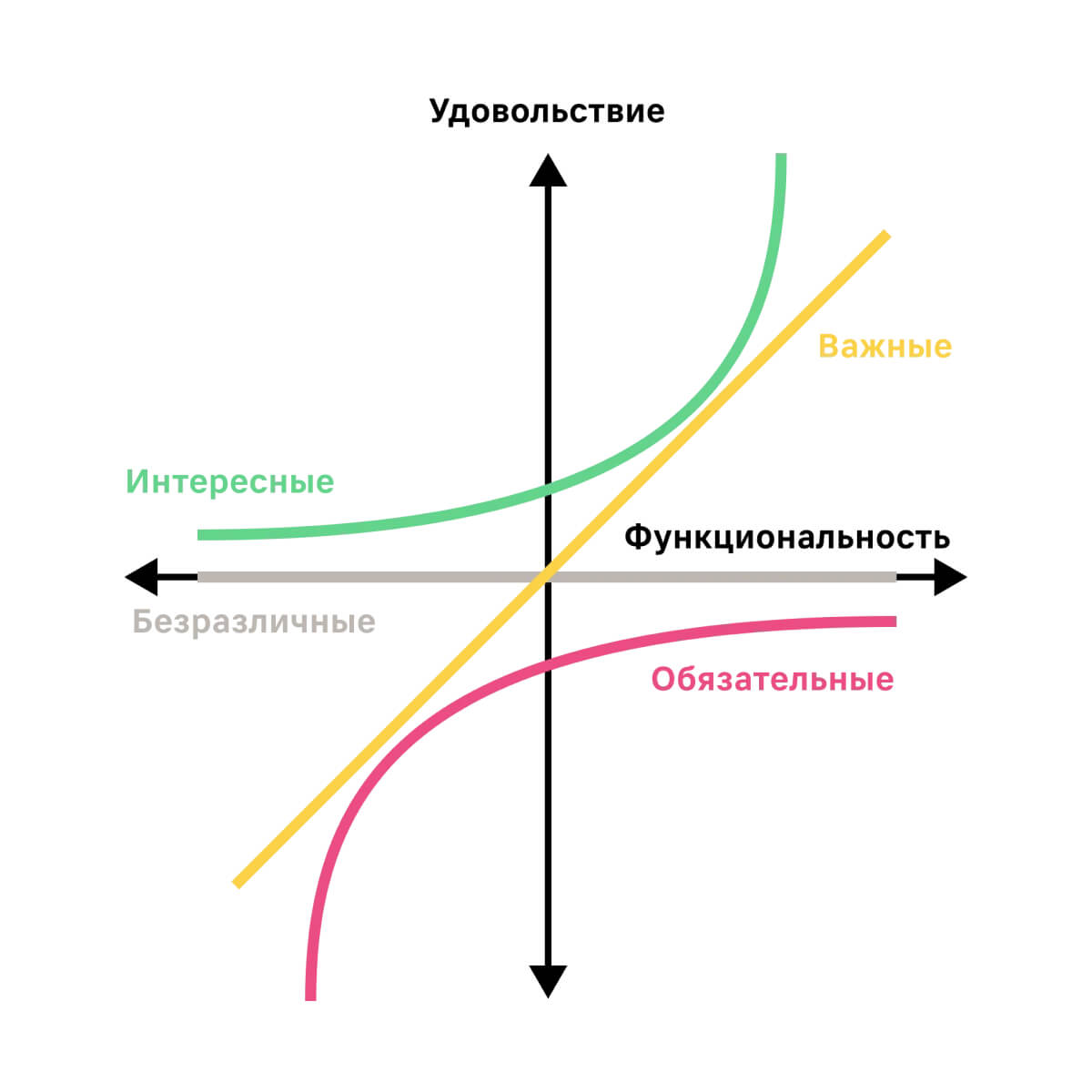
Модель Кано — инструкция по применению
Модель Кано — довольно часто используемый способ приоритизации функций и атрибутов продукта. Она неплохо справляется, когда нужно понять, что делать в первую очередь, а что можно вообще не делать.


Инструменты
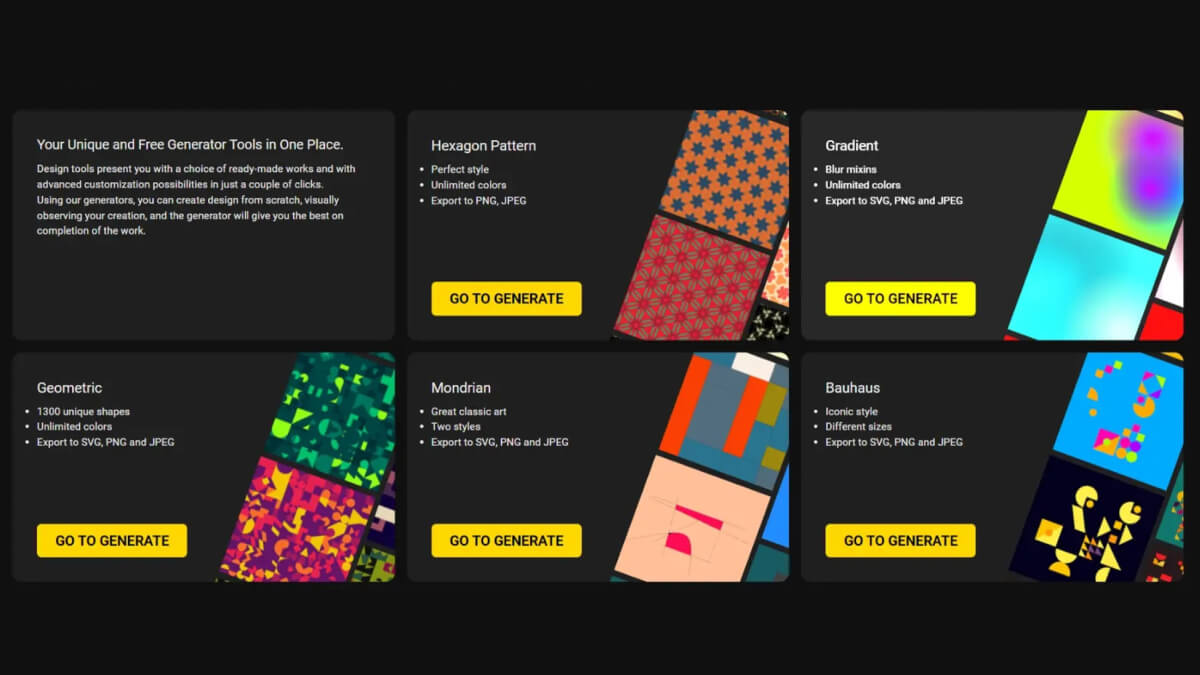
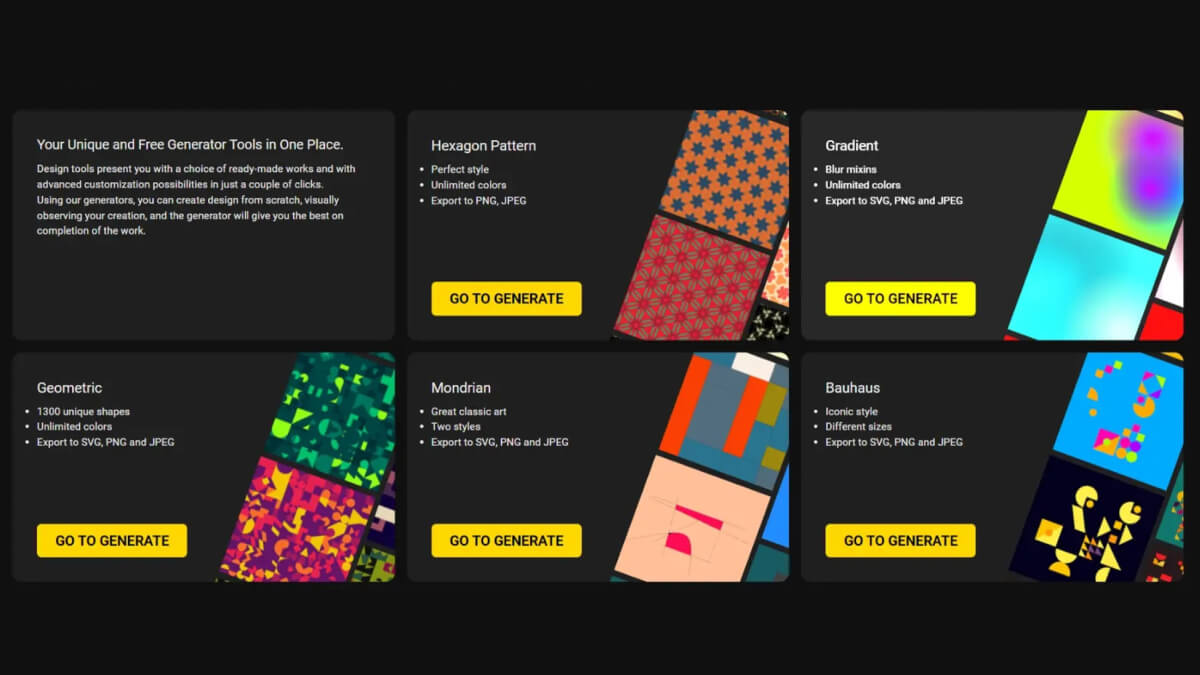
More.graphics — бесплатный генератор паттернов в разных стилях
Ребята из Оди выпустили обзор на генератор различных паттернов: линейные, баухаус, геометричные, градиентные и другие.


18 Figma-плагинов для создания и настройки прототипов
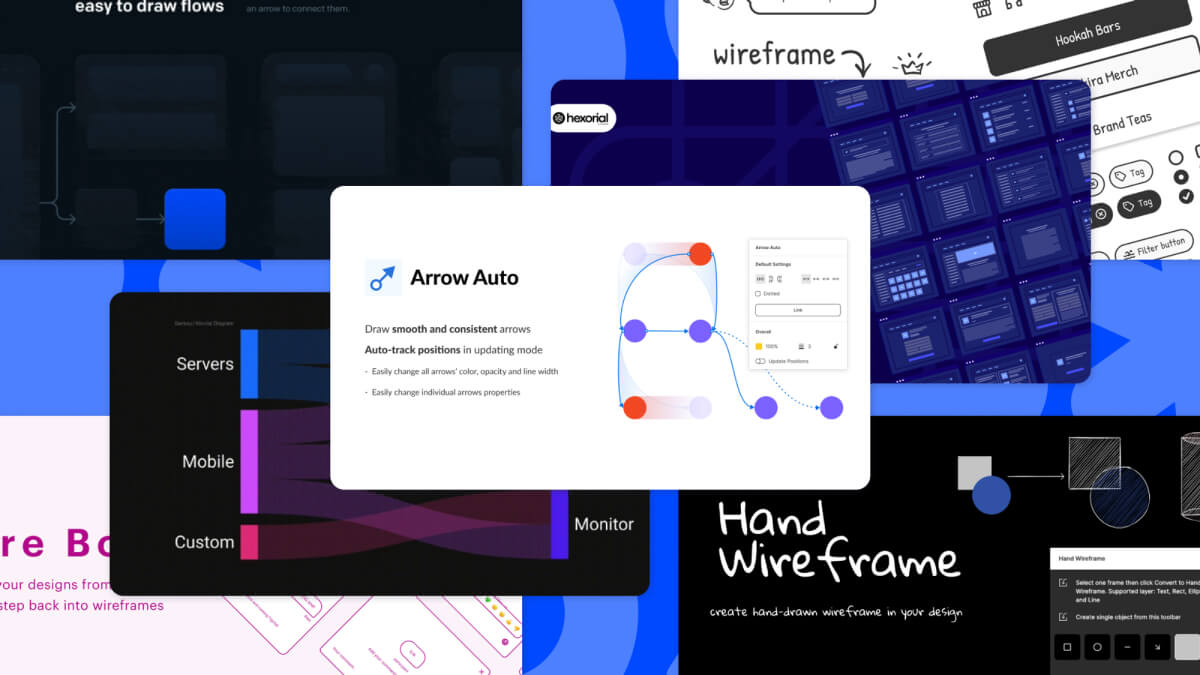
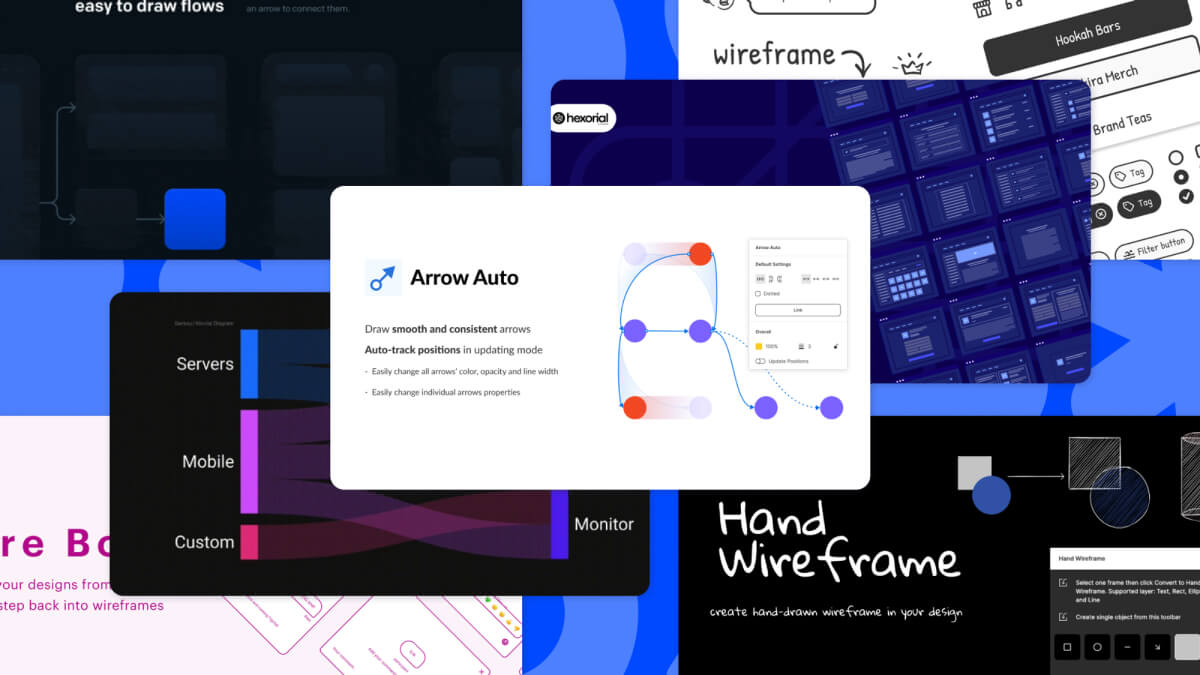
С помощью этих плагинов вы сможете создавать User Flows, скелетон-экраны, прототипы всех уровней, настраивать взаимодействия между ними, конвертировать готовый проект обратно в вайрфрейм, чтобы сосредоточиться на взаимодействиях и не отвлекаться на визуальную составляющую. В подборку мы также включили 3 библиотеки готовых компонентов для прототипирования.


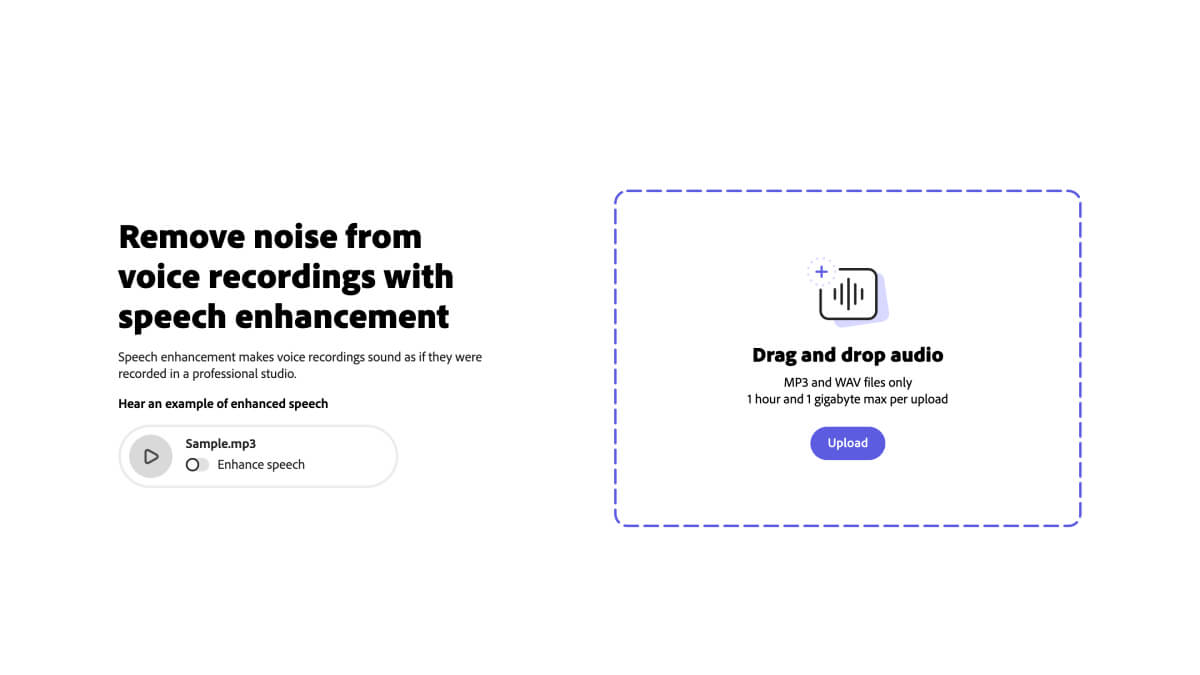
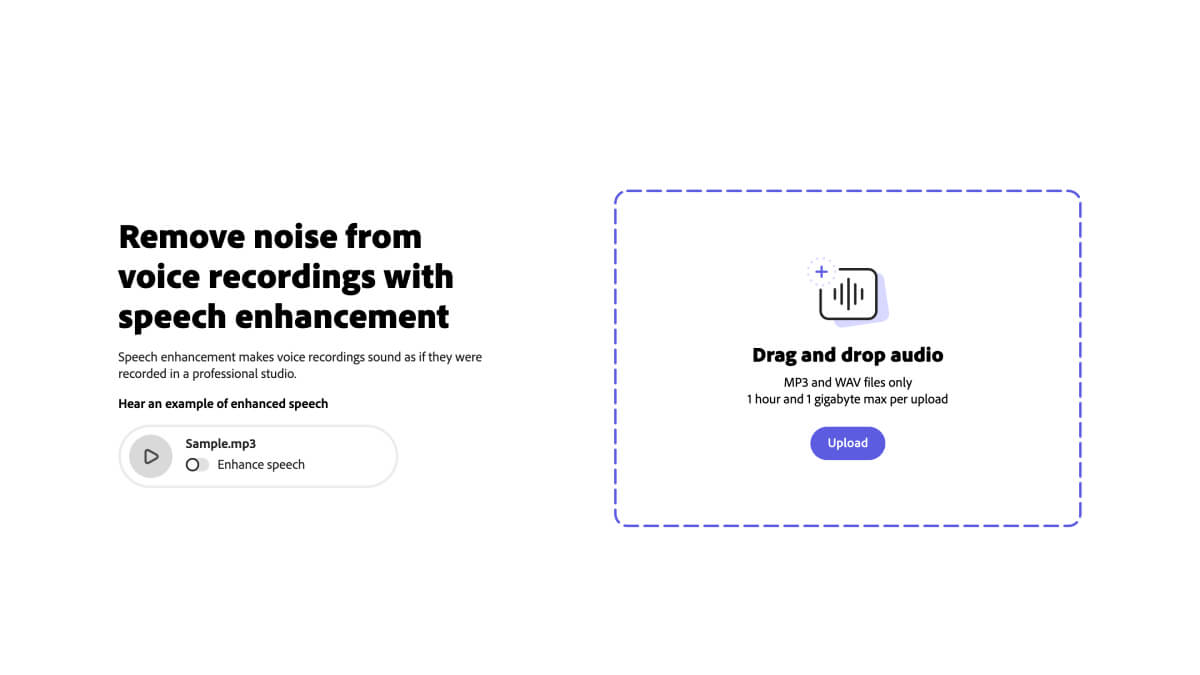
Adobe Podcast Enhance
Нейросеть для подкастеров от Adobe, которая способна убирать шумы на аудио-дорожке и улучшать качество звука. Инструмент бесплатный, но с лимитами: загрузить можно MP3 или WAV продолжительностью до 1 часа или размером до 1гб.


Обновление компонента в Figma
Новое обновление Figma. Теперь можно посмотреть как выглядел компонент до обновления.
Можно обновить компонент во всех инстансах, или перемещаясь стрелками слева внизу, обновлять отдельные инстансы, фигма вам подсветит их.


Справочник для новичков «Дисциплина»
Продуктовый дизайнер VK, Матвей Правосудов, собрал справочник начинающего дизайнера. Справочник содержит базовые дисциплины и для удобства разбит по темам. В каждой теме собраны полезные ссылки, материалы и задания для того чтобы попасть в профессию.
Hackerman 1977 Figma-игра
Ретро игра Hackerman 1977 от Ивана Ефимова, которая создана с помощью прототипов в Figma.


На сегодня всё! Спасибо за уделенное время, скоро новый материал.