Оптимизируем работу с Figma Variants
Мы в компании ценим быстроту и оптимизацию процессов. Когда для продукта необходимо разработать UI Kit в Figma со всеми ее возможностями – работа может превратиться в рутину.
Сегодня расскажу, как с помощью стилей и дублирования компонентов создать 120 вариантов кнопок за минимальное количество времени.
Я не претендую на открытие года, наверняка, вы уже и сами все знаете, просто делюсь своим методом.
Я ожидаю, что вы уже знакомы с функционалом Variants, если нет, то самое время узнать.
Если вы не хотите читать и вам проще посмотреть, то держите сразу небольшое видео, а если текстовый формат для вас – ниже подробный разбор.
Шаг 0. Подготовка
Надеюсь, что вы подготовили цветовые стили для своих макетов и компонентов. Если нет, то сделайте это. Далее с их помощью мы будем красить варианты.
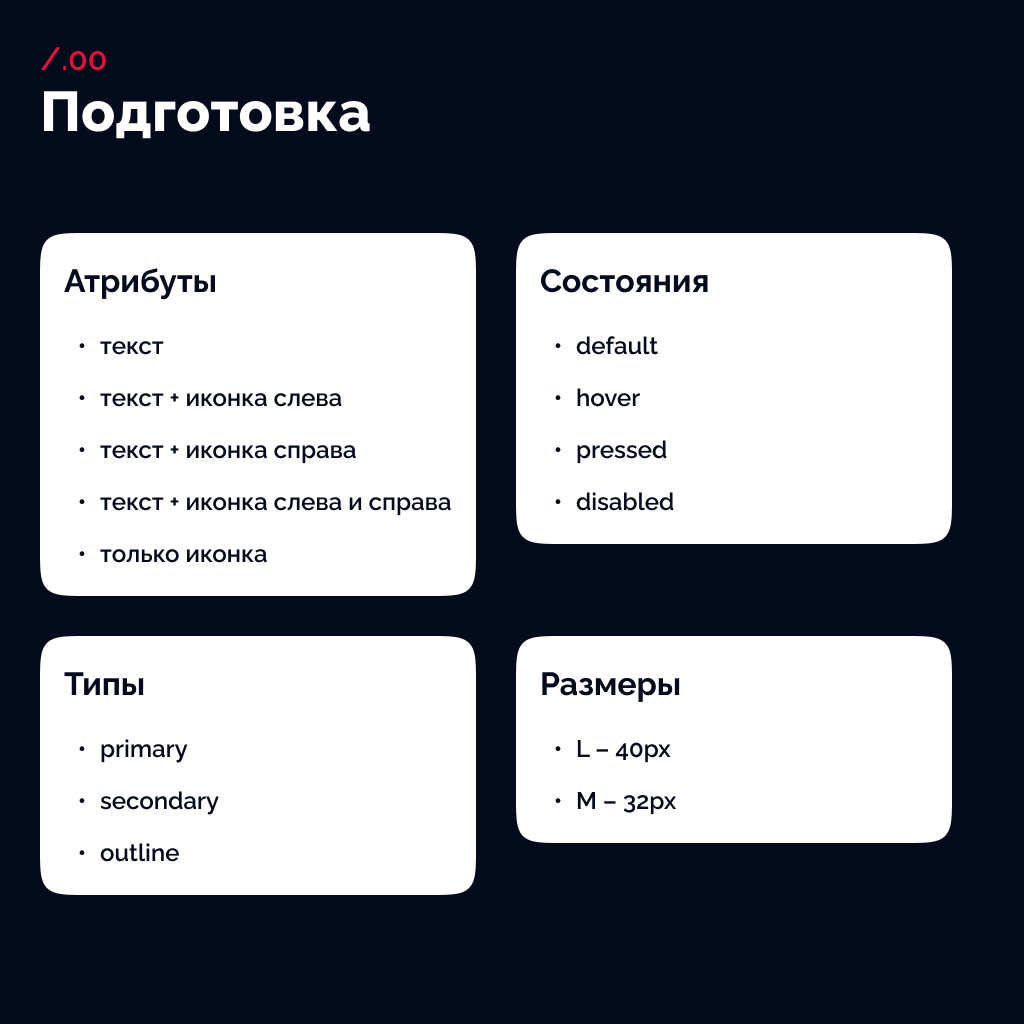
Также выпишите атрибуты кнопки, ее состояния и размеры, которые она будет у вас принимать. Таким образом вы ничего не упустите, а если упустите не беда, добавим позже.

Шаг 1. Создание главного компонента
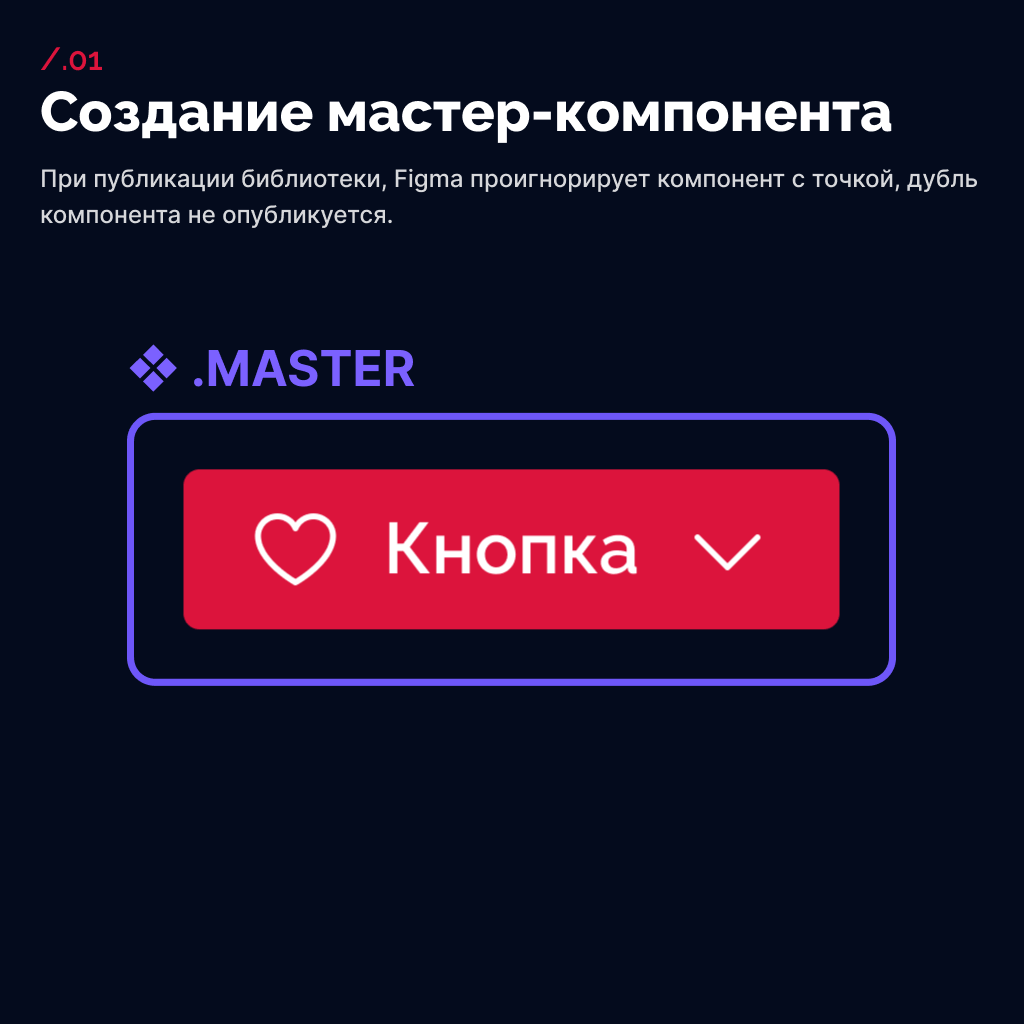
Если грядет создание большого количества вариантов, то я всегда создаю самый главный компонент, который в последствии я оборачиваю в еще один компонент и создаю из него Variants.
Важно: собирайте компоненты на Auto Layout, чтобы все компоненты были «резиновыми»

Если вы используете Pro план и пользуетесь публикацией библиотек, то я рекомендую в названии главного компонента добавлять точку «.» или нижнее подчеркивание «_». Таким образом мы говорим figma проигнорировать компонент сделав его приватным, чтобы в последующем избавиться от дублей.
Шаг 2. Дублирование главного и вложенность в новый компонент
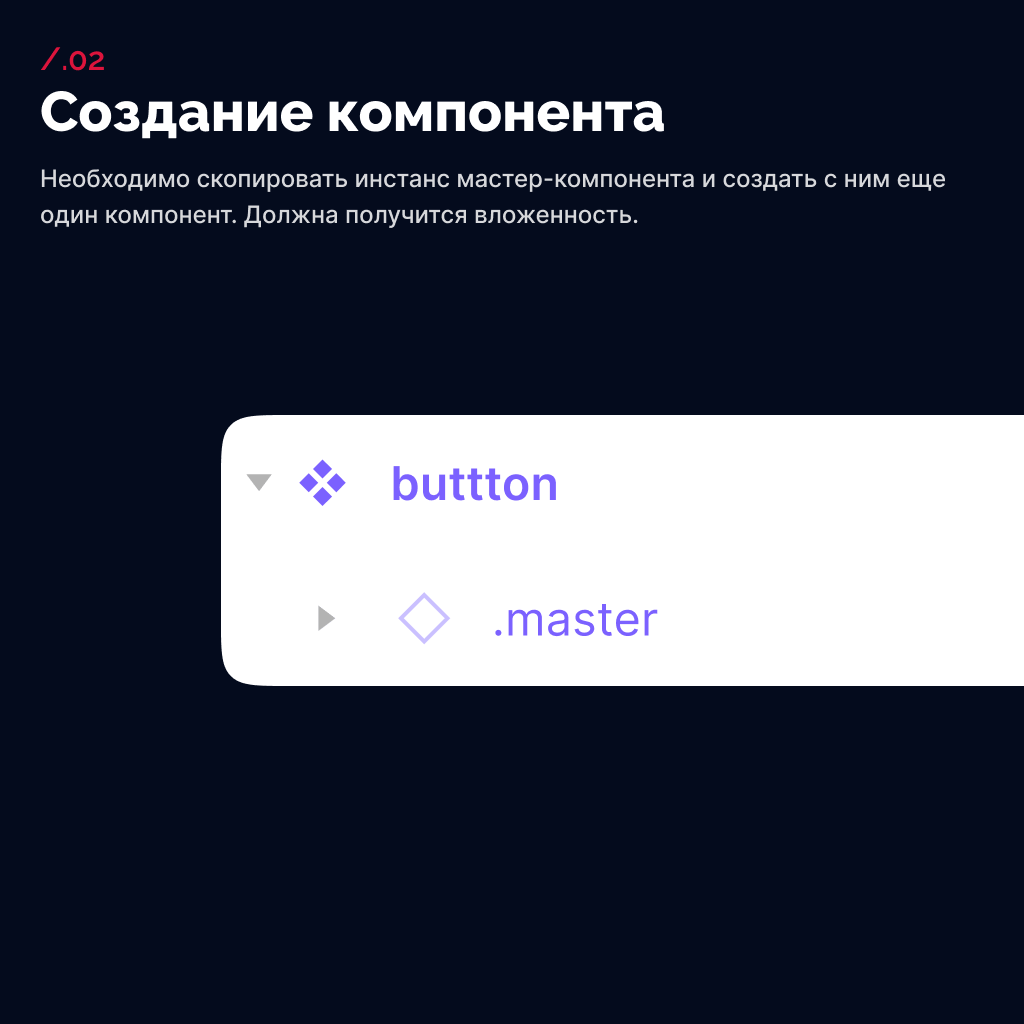
Теперь необходимо сделать дубликат главного компонента и обернуть его еще раз в компонент. Называем компонент как нам необходимо и получаем вложенность.
Такая вложенность позволяет централизованно управлять всеми вариантами, например, если потребуется добавить иконку в кнопку, то добавить ее в главный компонент быстрее и проще, чем добавлять во все варианты.
У нас должно получится так же, как на рис.2

Шаг 3. Создание вариантов
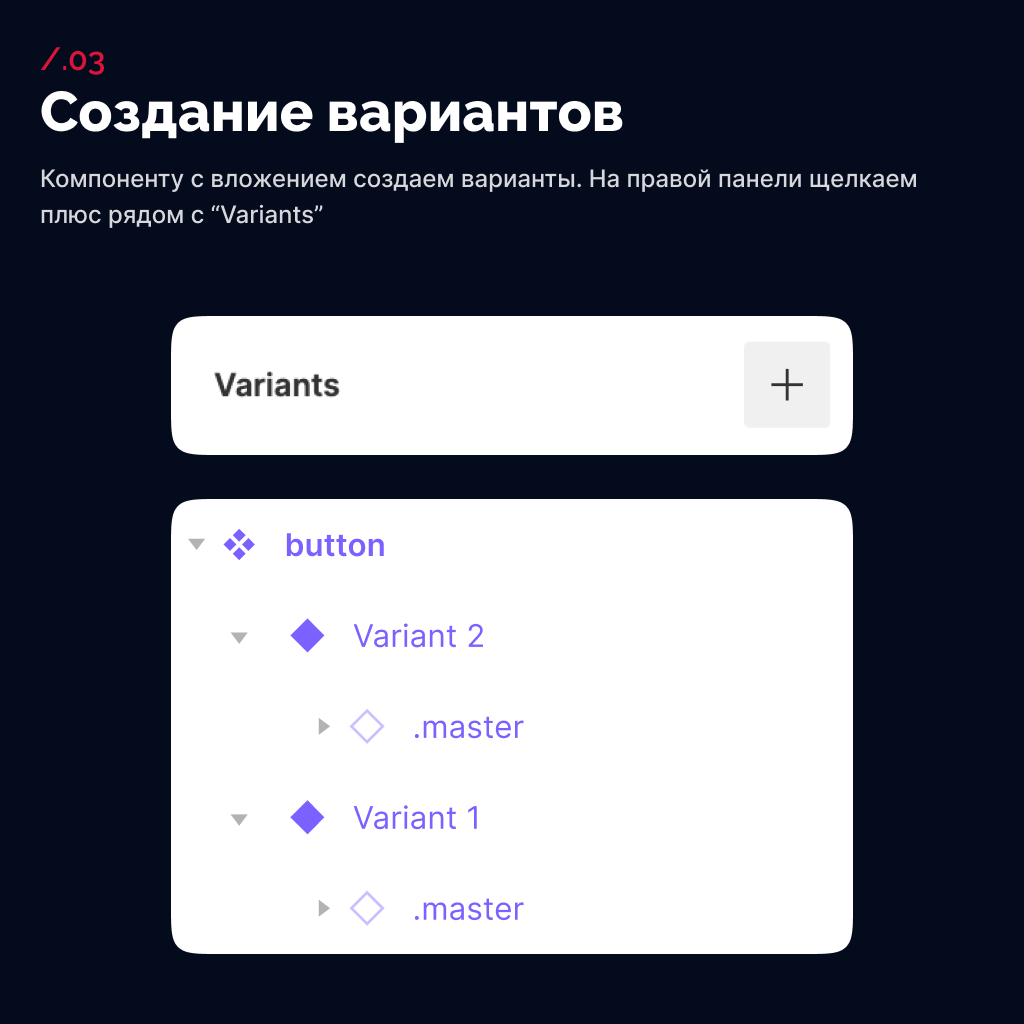
Далее, с компонентом, в который мы вложили .master, необходимо создать варианты. Справа, в панели Variants, тыкаем в «+» и видим, как к компоненту добавился второй вариант, а вложенность слоев должна получится как на рис.3

Делаем 5 дублей кнопок. В слоях раскрываем каждый компонент и отключаем ненужное.
Я отталкивался от атрибутов кнопок, в моем случае это иконки:
- просто текст
- текст + иконка слева
- текст + иконка справа
- текст + иконки с двух сторон
- просто иконка
Итого 5 вариантов типа Primary.
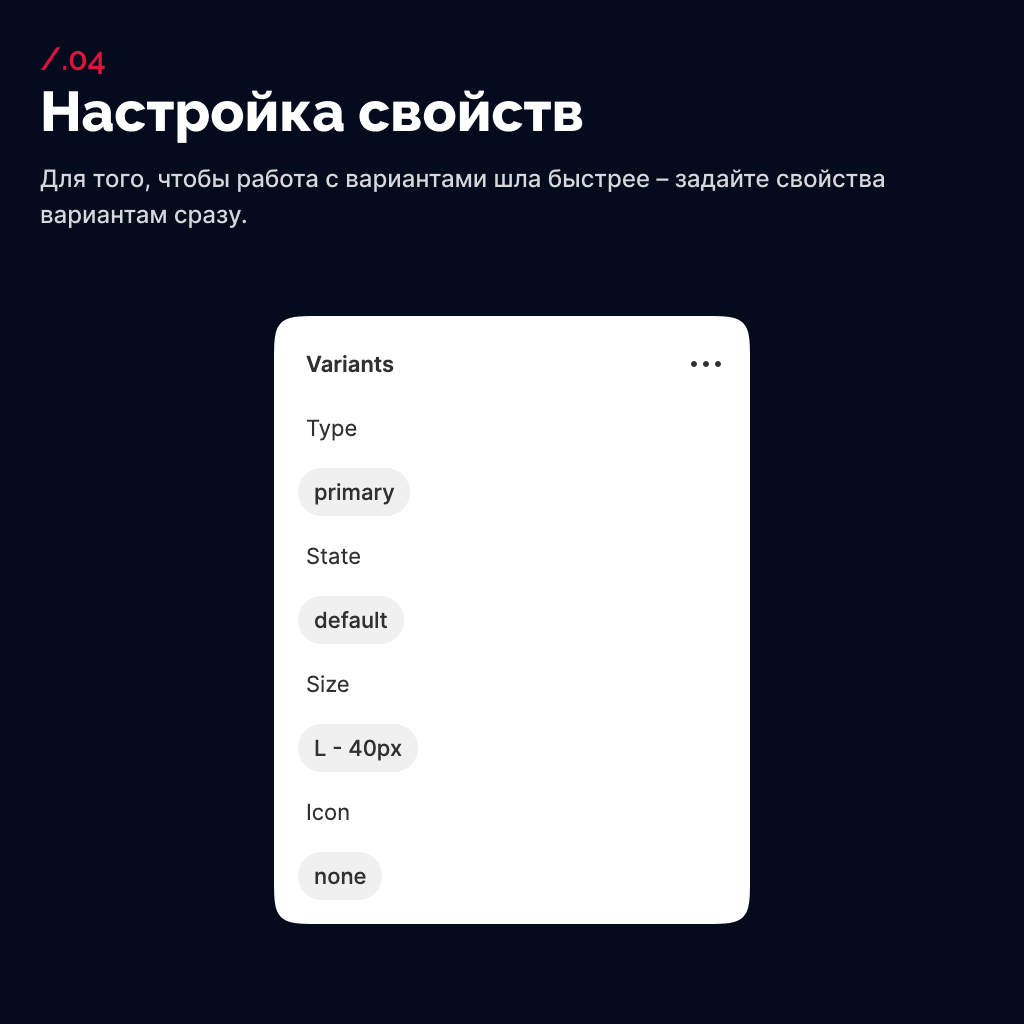
Шаг 4. Настройка свойств
Далее, я создаю все свойства кнопок:
- Тип;
- Состояние;
- Размер;
- Иконка
И по умолчанию выставляю значения этих свойств для только что созданных пяти вариантов кнопок.
У вариантов есть состояния тумблера (on/off, true/false, yes/no) с моим типом кнопок их лучше не использовать на иконках, так как какого-то варианта у нас может не быть, а в последующей настройке вы запутаетесь сами или что-то не будет работать. Поэтому лучше свойства с иконкой делать выпадающим списком.

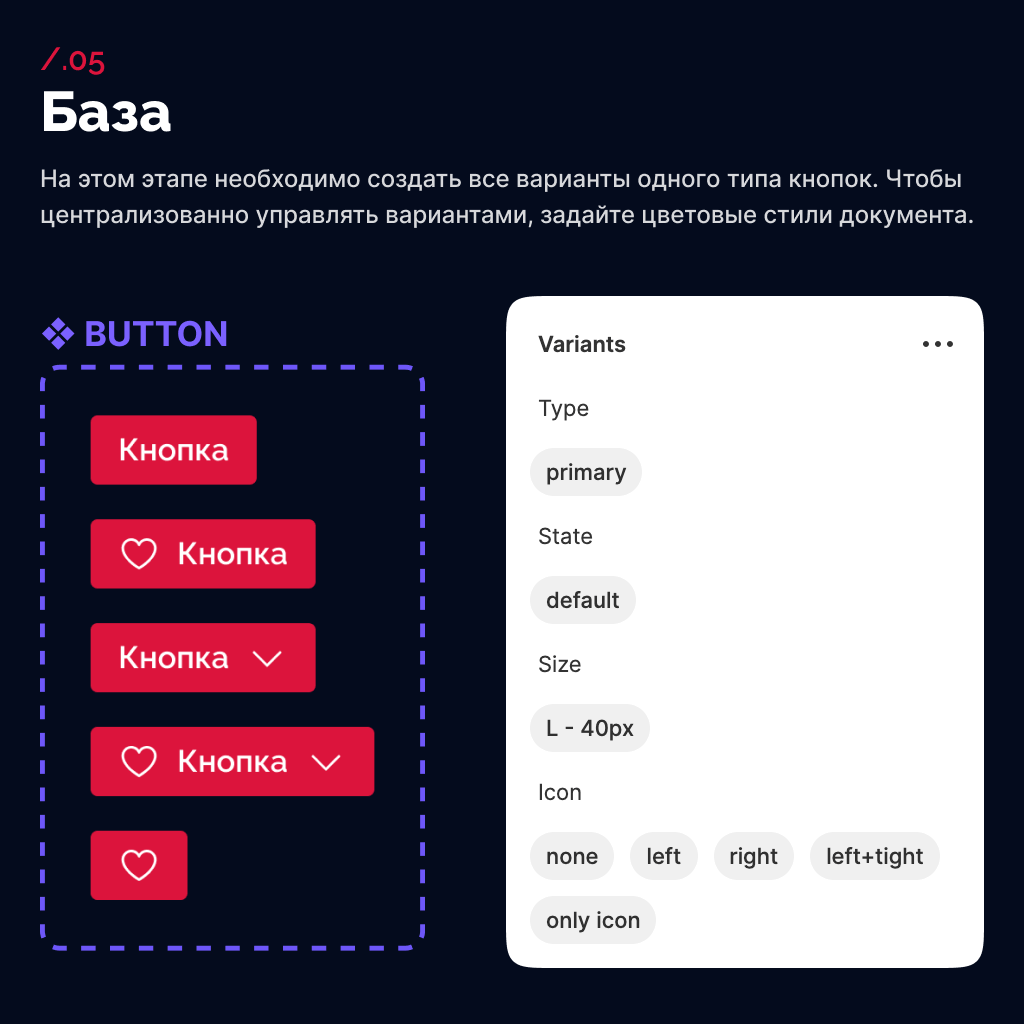
Шаг 5. База для вариантов
Мы собрали базу, с помощью которой дальше мы будем действовать путем копипасты, замены цвета в инспекторе Selection Colors и настройки свойств Variants.

Создавайте мастер-компонент с максимальным состоянием атрибутов. После того, как он попадет в варианты – просто отключайте содержимое компонента
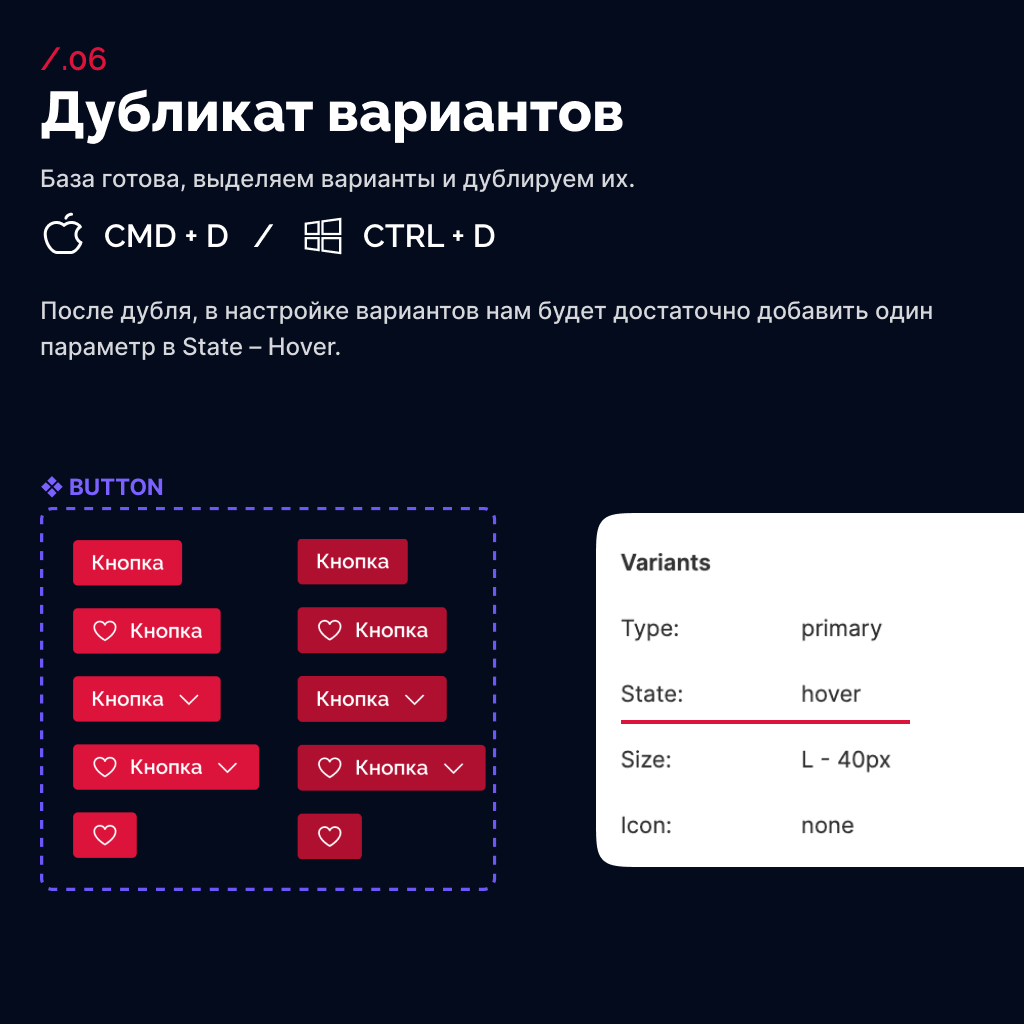
Шаг 6. Дублирование вариантов
Далее нам надо просто дублировать варианты, добавлять свойства и изменять стили.
Нам необходимо определиться в какую сторону идем, я предлагаю в сторону состояний.
Выделяем пять вариантов, дублируем их, в настройках Variants в поле State добавляем «Hover». Другие свойства нам пока не нужны, они дублируются от первых пяти.

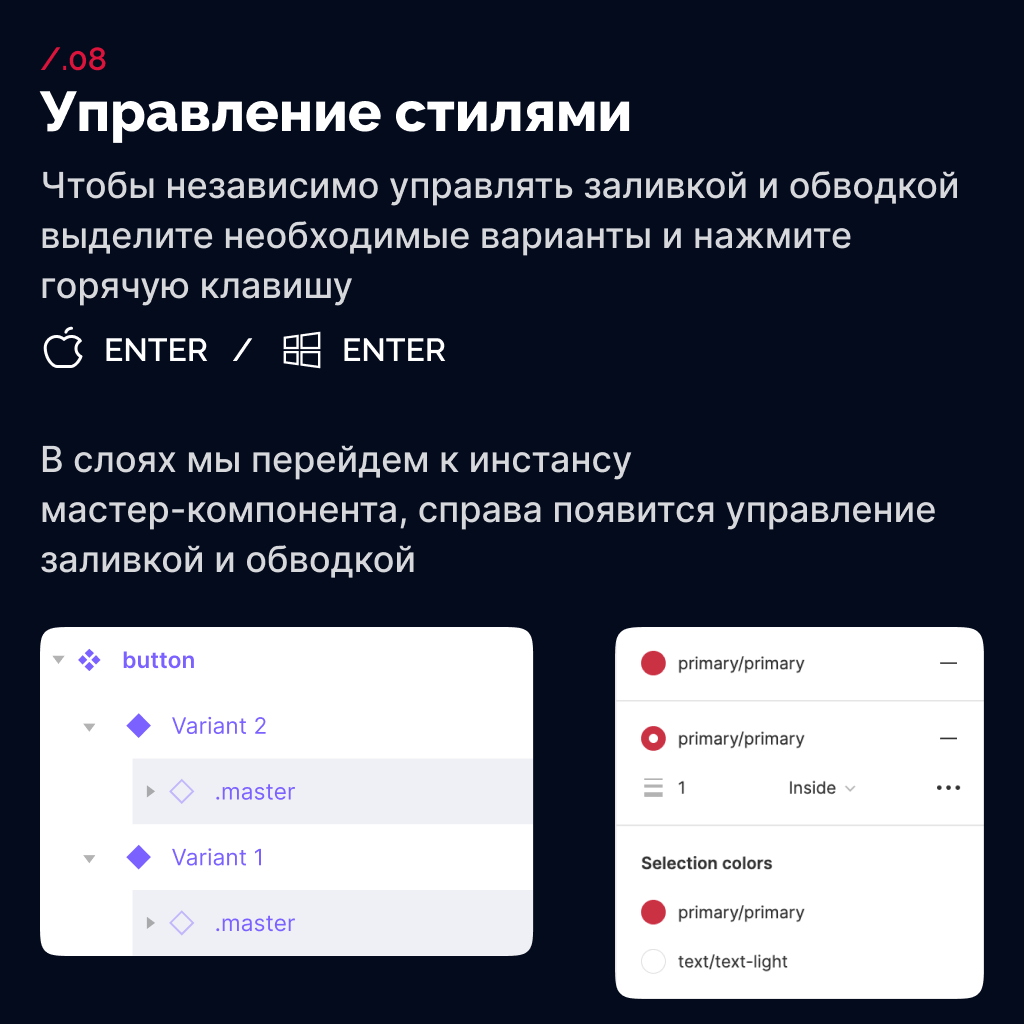
Шаг 7. Управление стилями
Далее, чтобы начать управлять стилями, можем выделить скопированные варианты и управлять панелью Selection Colors, которая находится справа внизу.

Если необходимо управлять стилями более точно, например отдельно покрасить заливку или обводку, то выделите необходимые варианты, нажмите горячую клавишу Enter. В слоях вы провалитесь на следующий уровень во всех вариантах, к инстансу главного компонента.

Шаг 8. Размеры
Окей, со стилями понятно. Дублирование компонентов друг за другом и перекрашивание стилями – работает.
В нашей конфигурации у нас должно выйти 60 вариантов (без учета второго размера кнопки).

Теперь нам необходимо создать размеры. Выделяем все 60 вариантов, дублируем, кладем где-то рядом и нажимаем горячую клавишу Enter, проваливаясь к инстансу нашего главного компонента.
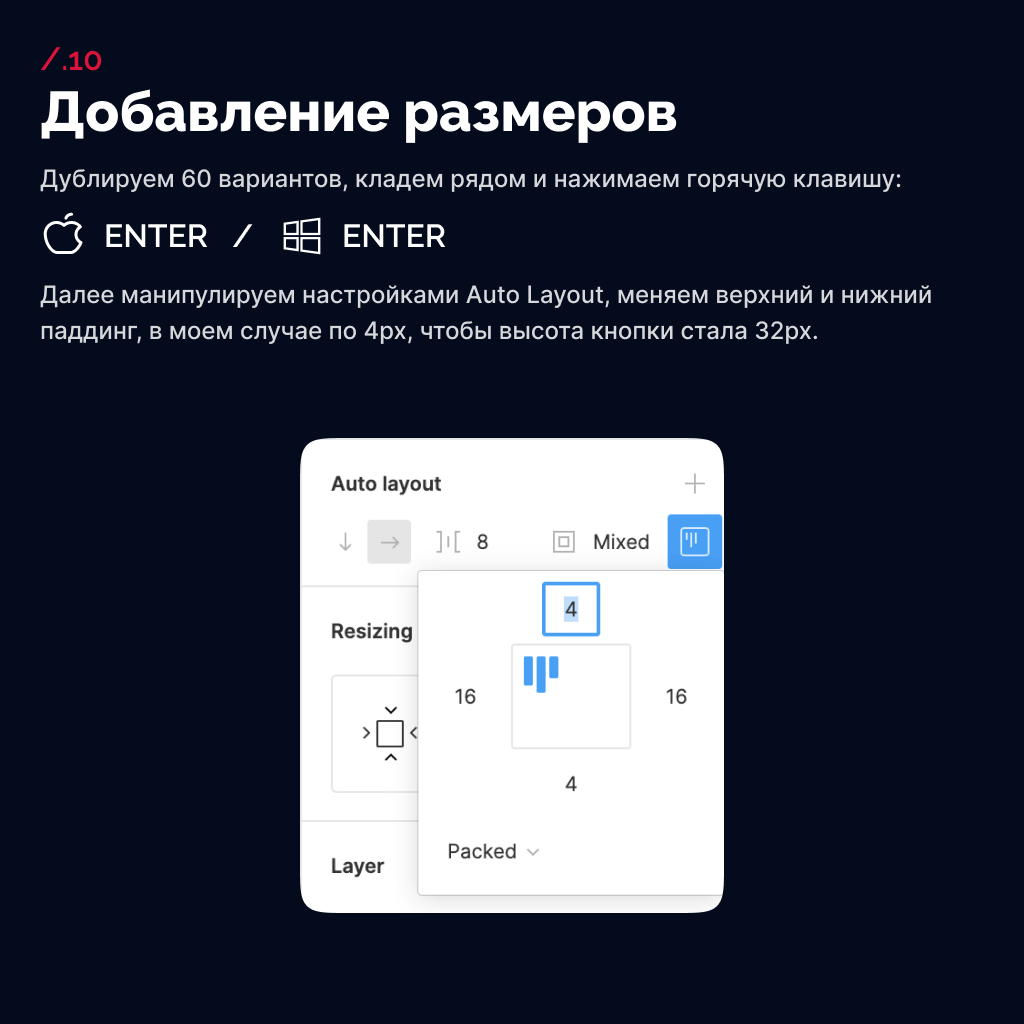
Здесь необходимо манипулировать настройками Auto Layout, просто массово заменить у всех верхний и нижний padding. В моем случае – по 4px с каждой из сторон, чтобы высота кнопки стала 32px. (рис. 10)

Выделяем вновь варианты с измененными размерами и в настройках Variants меняем Size на S – 32px.

Итоги
Все это делается гораздо быстрее, чем читается, а если довести до автоматизма – то не заметите, как будете щелкать такие задачки как орешки.
В следующих обзорах расскажу про сложные компоненты и замену инстансов в Variants.
Если в текстовой версии что-то не понятно – посмотрите видео в самом начале этого поста, там всего 12 минут.
Ну и приходите в тг-канал поболтаем