Кейс: Тайга
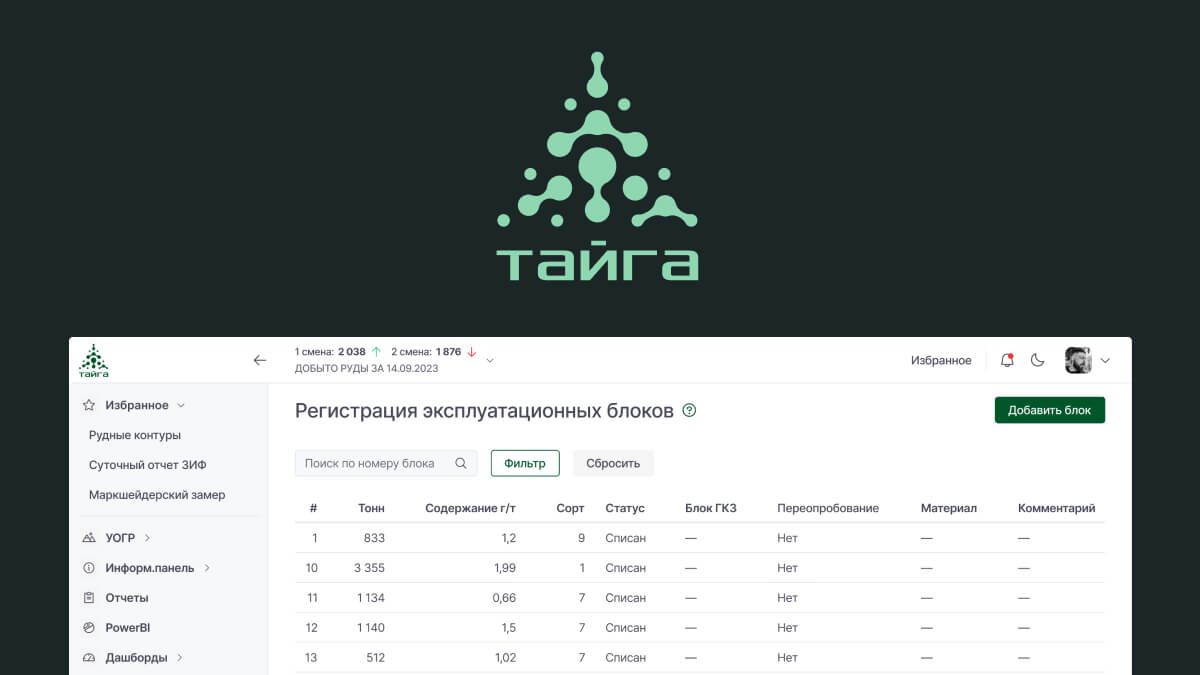
Приложение «Тайга» для горно-добывающей промышленности.

Контекст
На предприятии существует автоматизированные рабочие места (АРМ), на которых рабочий персонал ведет учет добычи рудных ископаемых, рейсов, эксплуатационных блоков и учет руды на складах.
Задача
Клиент пришел с запросом «просто осовременнить текущее приложение».
Но редизайн ради редизайна очень плохая затея. На первом этапе было выполнено несколько работ:
- анализ текущего интерфейса на предмет сложных сценариев, узких мест и неудобств при работе с приложением
- поиск подходящих референсов, которые должны отвечать общей визуальной стилистике и попадать в самое сердечко заказчику и его пользователям
- создание концепции будущего приложения: цвет, типографика, сетка, компоновка и предложения по редизайну неудобных элементов
- сборка компонентов, которая позволит ускорить сборку макетов на следующем этапе как в дизайне, так и в разработке.
Проблематика
Часть проблем были озвучены самим заказчиком на основе фидбэка пользователей, часть нелогичных сценариев была выявлена путём риверс-инжиниринга.
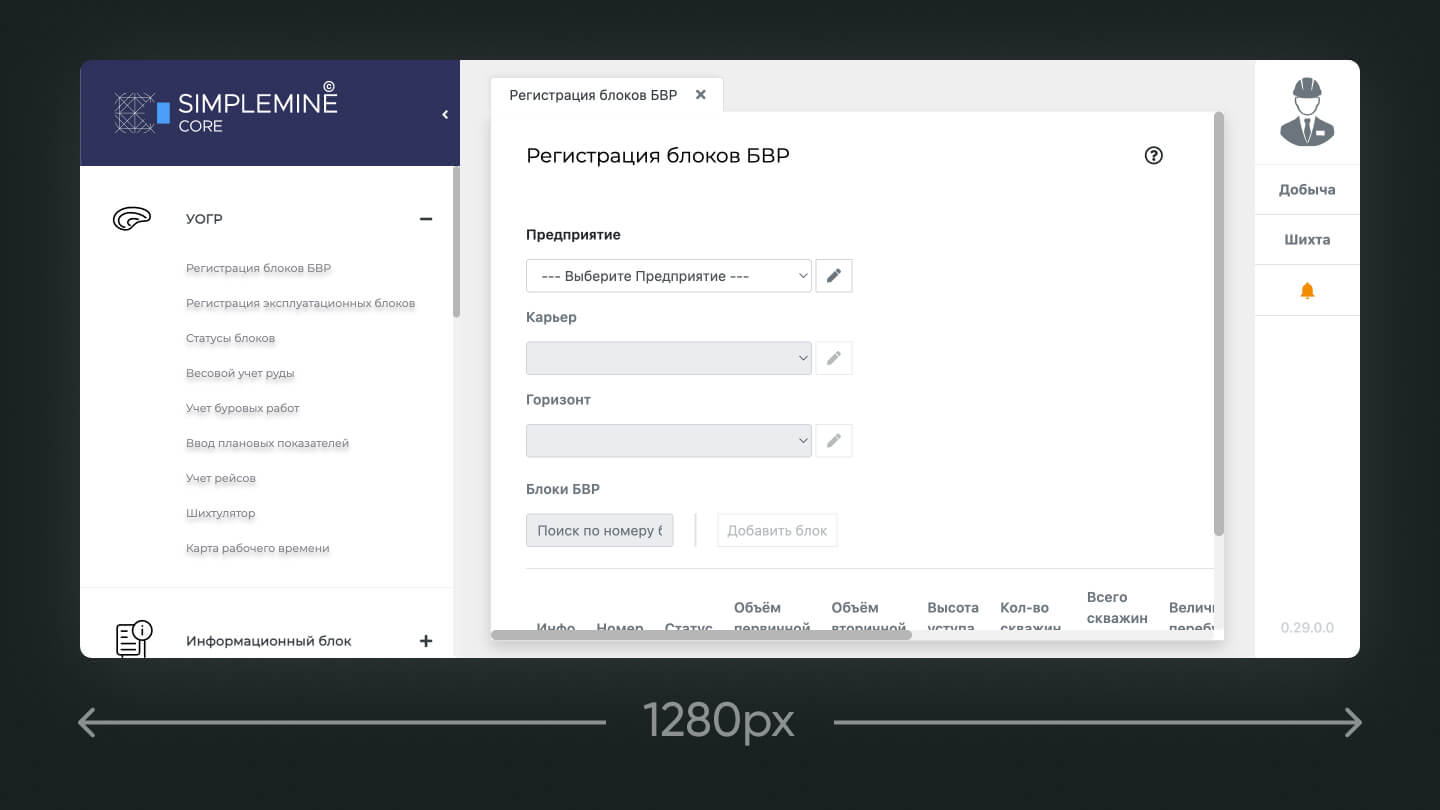
Навигация
Одной из самых главных проблем — проблема с навигацией. Страница разделена на три колонки, где большую часть занимает левое меню.
Справа располагается блок с виджетами и уведомлениями, а рабочая область при малых разрешениях экрана не позволяет свободно работать с данными.

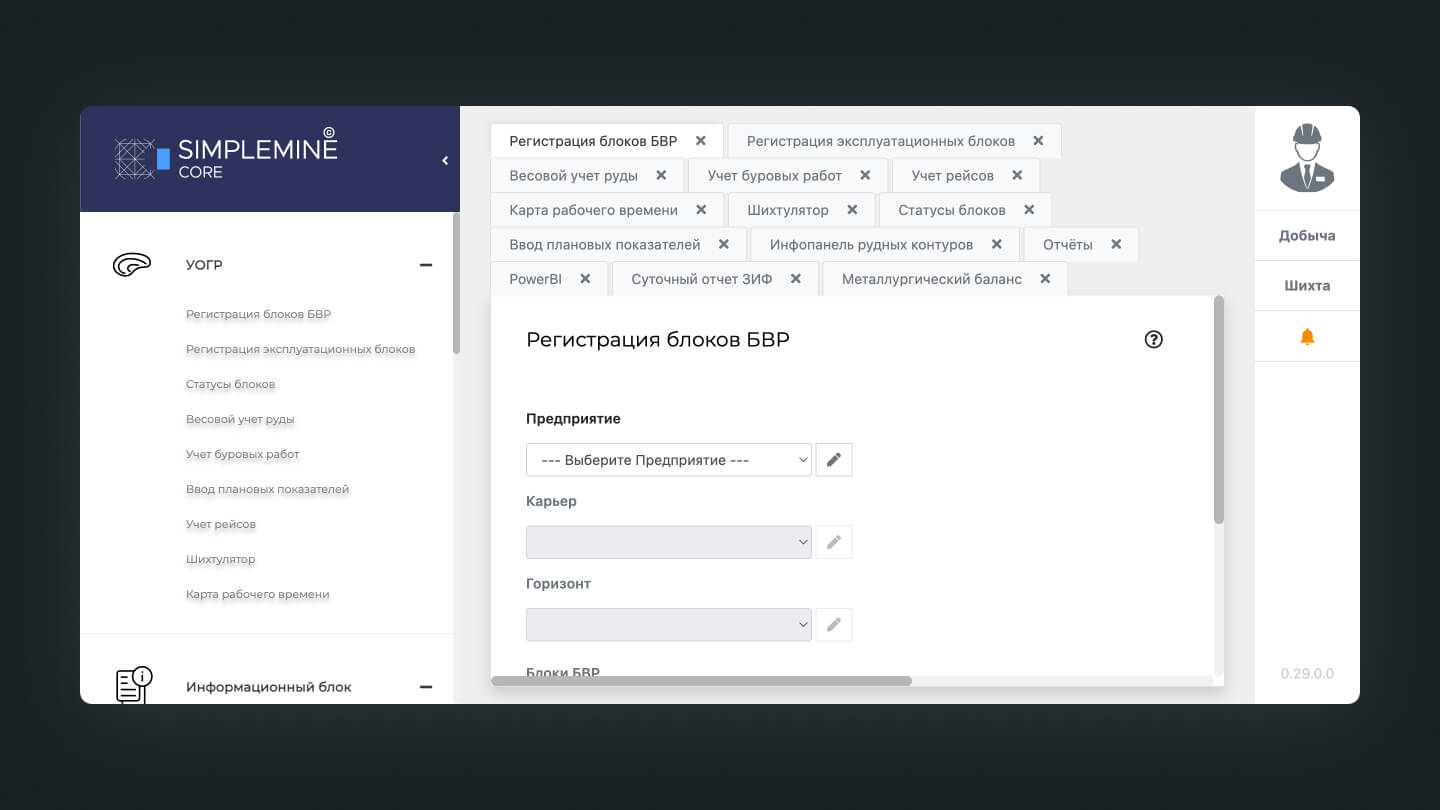
Рабочие вкладки
Исторически сложилось, что открытые страницы всегда попадали в открытые вкладки и больше никогда не закрывались, если пользователь сам не закроет их руками.
Такой паттерн со временем еще больше ограничил рабочую область и затруднял свободно работать с данными.
При малых разрешениях экрана вкладки могли располагаться в 3 или 4 ряда.

Решение
Пупупу