Обрезка текста по границам букв (leading trim) в Figma
Вчера Figma провела митап и показала 32 небольших изменения в своем инструменте. Клёво и здорово, о всех рассказывать не буду, можно все увидеть тут.
Но вот пытливый ум моих подписчиков (спасибо Лев!), решил докопаться до истины и задать вопросы по одному из улучшений, и был прав! Сейчас я вам всё расскажу.
Речь пойдёт о leading trim, такое свойство, которое помогает обрезать рамку текста от верхнего края буквы до нижнего.
Использование этого свойства в дизайн-макетах скажется благоприятно на ваших дизайнах, потому что иногда нужно ковыряться с высотой строки, чтобы подстроить нужный результат.
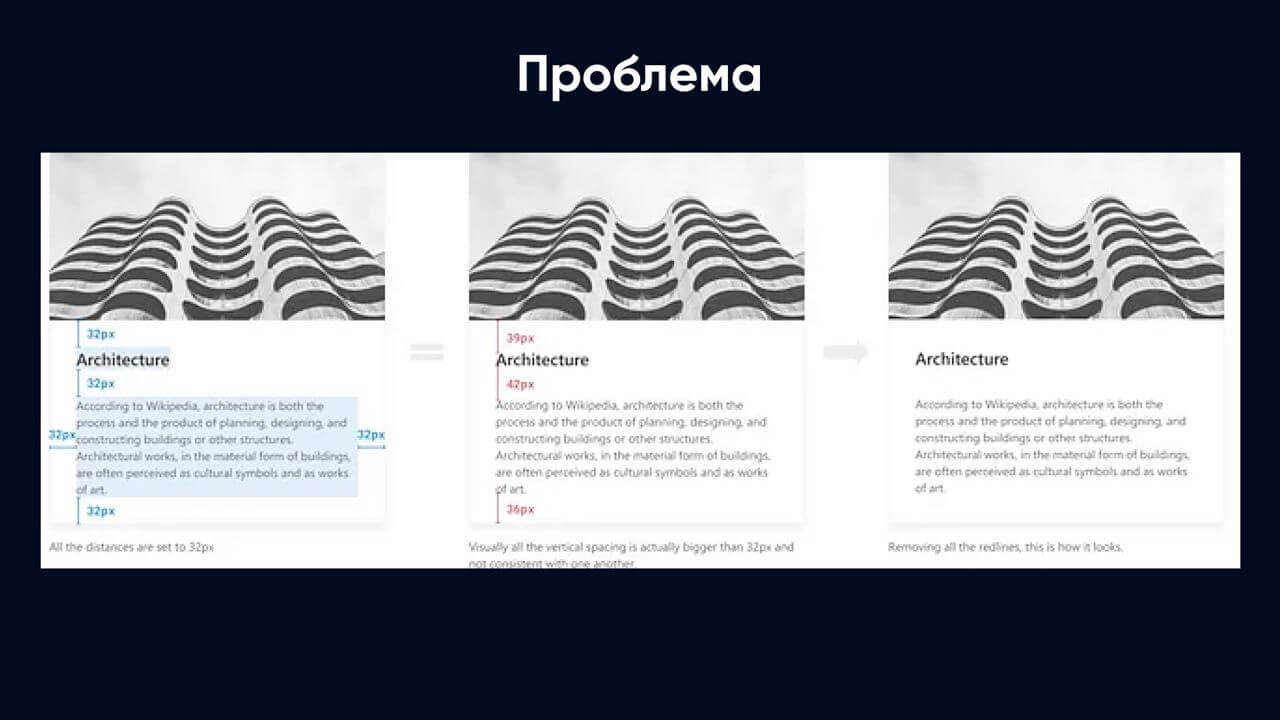
Разработчики также порой страдают от приставучих дизайнеров, что макет в вёрстке не пиксель пёрфект, кнопки разной высоты, а между текстовыми блоками пропасть. Всему виной line-height.

Между частями текста появляется лишнее пространство, когда расстояние между ними измеряется по границам текстовых блоков, а не по границам букв внутри. Такая проблема тянется аж с 1996 года, когда появился CSS1.
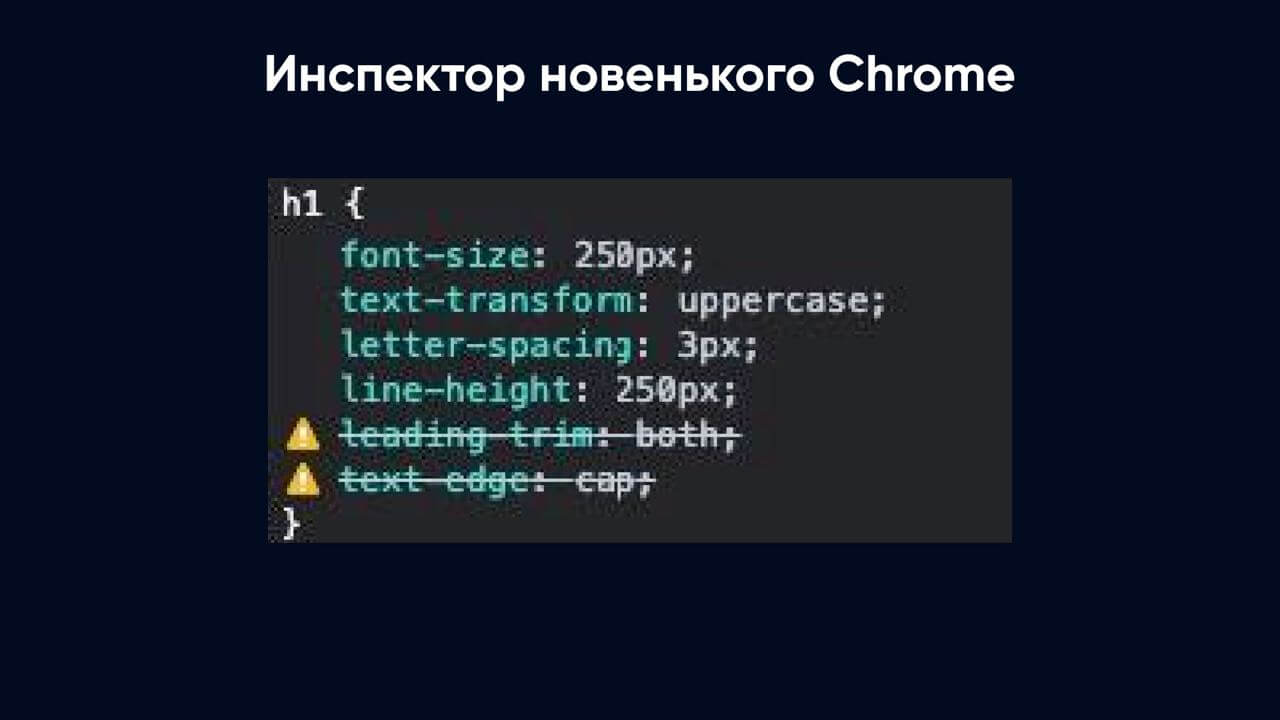
Проблема известна и ее даже пытаются решить с 2020 года, введя новые свойства leading-trim и text-edge. Figma так же использует эти свойства и отображает их, если посмотреть в инспектор.
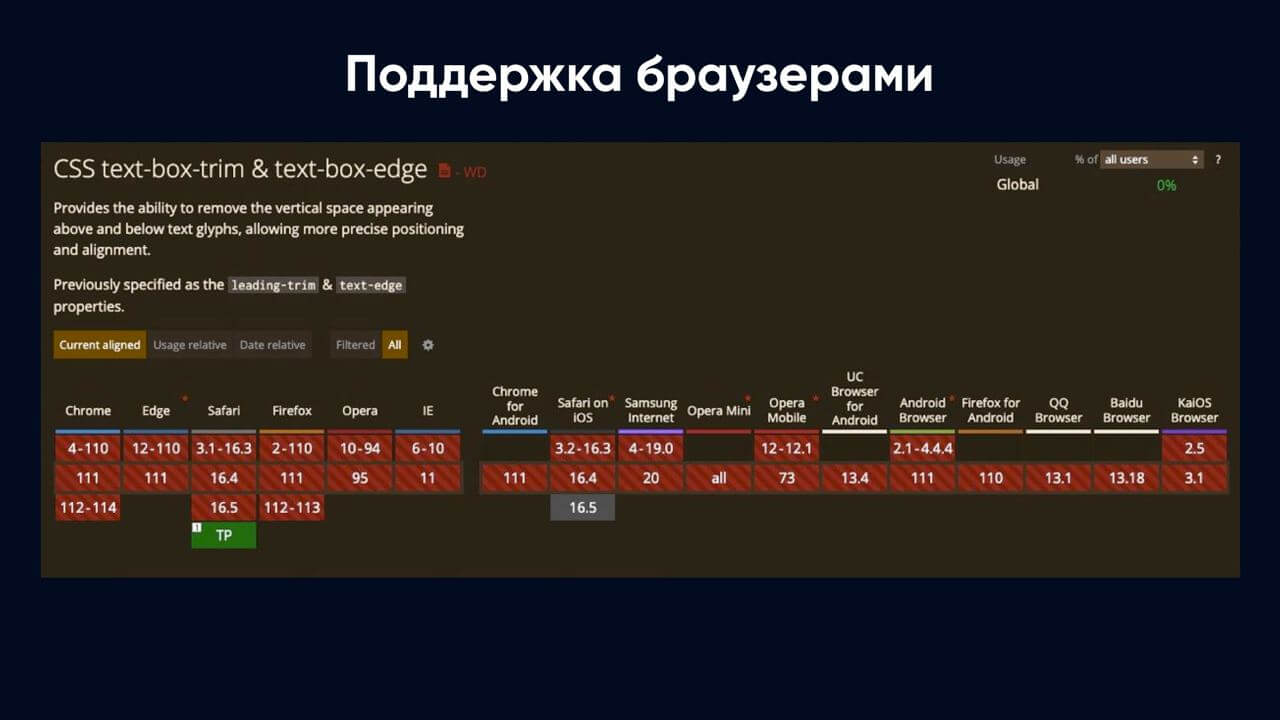
Но вот засада, эти свойства еще лежат в черновиках у разработчиков CSS и не поддерживаются ни одним браузером. Срок выпуска этого свойства — под вопросом.

Но даже, если разработчики CSS выпустят поддержку браузерами сегодня, то еще минимум год стоит подумать над использованием, т.к. большинство пользователей не сможет/не захочет обновить свои браузеры, а значит, разработка будет тщетной.
Прикладываю скриншоты и пруфы (за шакальные скрины извините), что в последней версии Chrome свойства точно не работают.

Если вы ничерта не поняли о чем я вам тут, то подчеркну главную мысль: если вы делаете для веба и у вас чешутся руки обнять ваши буковки плотным контейнером, то почешитесь еще, радоваться рано. Для макетов, которые не пойдут в разработку обновление годится.