Большое обновление Figma — Config 2022
Помню времена, когда дизайнеры не могли и подумать, о таких инструментах, которые помогают командам налаживать процессы работы и облегчать рутину.
В мае Figma вновь провела большое мероприятие Figma Config, где показала новые возможности продукта и обновление всем уже привычных фич.
Component Properties
Вариативность компонентов это уже привычка. Зашить несколько свойств в один монолитный компонент, и в дальнейшем, легко управлять его видом, щелкая настройки в правой панели — правила хорошего тона.
Одним из важнейших обновлений к компонентам, стали новые свойства вариантов. Они имеют ряд настроек, которые помогают не плодить большое количество вариантов, а отключать или видоизменять контент своими настройками.
- Boolen. Булевая операция логического отображения слоя, работает так же, как если бы написали в настройке Variants свойства on/off. Только в отличии от прошлой версии — у этой настройки будет всего один вариант. Свойства on/off в настройках вариантов так же продолжают работать.
- Swap Instance. Настройка, позволяющая подменять компоненты на верхнем уровне, без прокликивания к нужному слою в компоненте. Например, можно добавить эту настройку к иконке на кнопке и с легкостью подменять ее просто кликая в компонент.
- Content. Настройка, позволяющая изменять текстовый контент в настройках варианта. Очень полезна если мы не хотим прокликивать в слои, а так же изменить его на самом верхнем уровне. Как пример, я использую для работы со смежными отделами: я создаю шаблоны, блокирую слои на редактирование, чтобы ничего не сломали и зашиваю эти настройки на уровне компонента.
Я записал короткий урок по возможностям новой фичи, посмотреть видео можно тут.
И показал некоторые возможности на реальном примере тут.
Документация
Чтобы лучше разобраться со свойствами компонентов, изучите документацию, как работает фича и попробуйте на примерах из обучающего файла.
Auto Layout 4.0
Долгожданное обновление всем уже привычного функционала, который позволяет автоматически выстраивать блоки в нужные направления и централизованно управлять отступами, размерами и обтеканиями.
- Отступы и новая панель настроек. Панель настроек видоизменилась, а настройки ширины и высоты контейнера (hug, fill, fixed) переехали в самый верх правой панели.
Добавлена возможность асинхронной настройки отступов для контейнера Auto Layout.
Лайфхак: чтобы добавить одинаковые отступы по всем четырём сторонам, зажмите CTRL (Win) или CMD (MacOS) и кликните левой клавишей мыши по панели с отступами.
- Отрицательный отступ. Теперь контейнер имеет настройки отрицательного отсупа, чтобы более гибко управлять настройками Auto Layout. Достаточно прописать отрицательное значение или потянуть за сторону контейнера, чтобы добавить отступ.
- Абсолютное позиционирование. Это самое долгожданное обновление, с которым не нужно больше танцев с бубнами. Достаточно включить элементу, который находится в AL, настройку и позиционировать его как в обычном фрейме.
- Порядок отображения слоёв. Чего так действительно не хватало, так это смена порядка слоев: сверху вниз или снизу вверх. Figma ввела это небольшое, но важное обновление.
- Обрезка текста под три точки. Если большой текст не влезает в высоту контейнера AL, то настройка поможет обрезать текст под троеточие «…». Очень удобно, когда мы меняем размер карточек на разных разрешениях экрана, при этом нет необходимости дописывать контент.
Документация
Чтобы узнать, что нового привнесла команда Figma в новый Auto Layout 4.0, вы можете прочитать документацию и пройти задания в обучающем файле.
Тёмная тема
Спустя несколько лет и платных плагинов, Figma нативно завезла настройки с темной темой оформления в приложение.
Включить ее можно двумя способами:
- из настроек Figma — Preferences — Theme;
- вызвать меню быстрого доступа
cmd (ctrl) + /и ввести командуuse dark mode/use light mode

Вариативные шрифты
Полноценные наборы шрифтов имеют настройки жирности в виде regular (400), medium (500), semibold (600), bold (700) и так далее. Но некоторые шрифты имеют настройки вариативности, которые теперь поддерживает Figma.
Документация
Чтобы узнать больше о вариативных шрифтах, воспользуйтесь документацией.
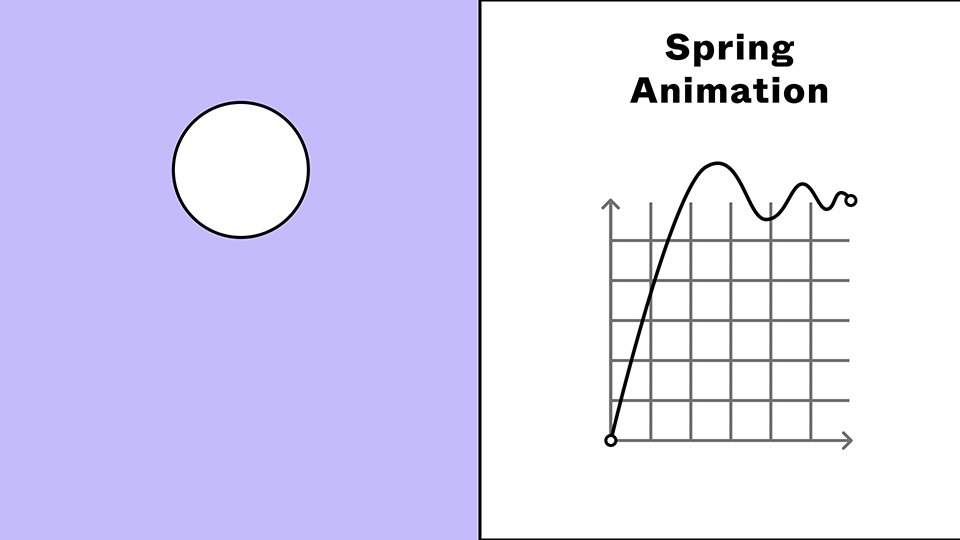
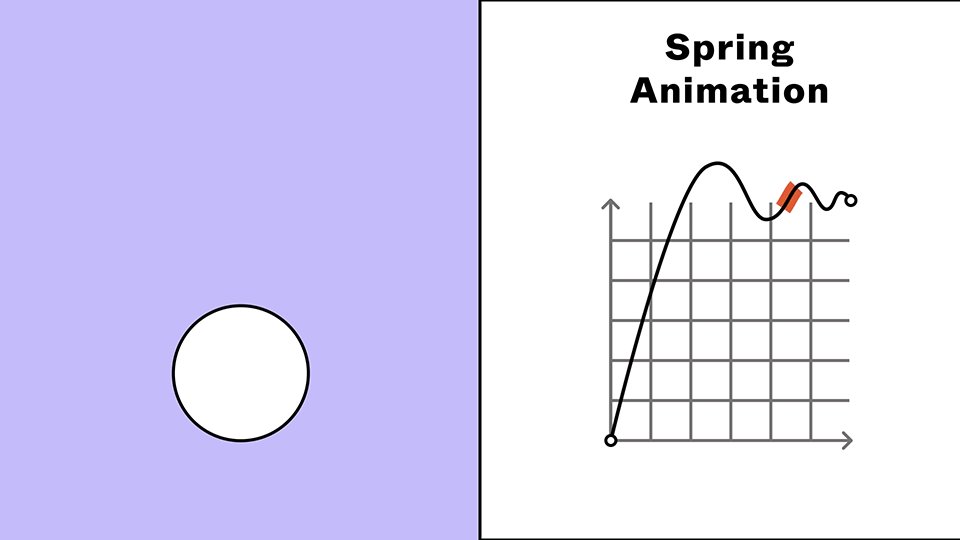
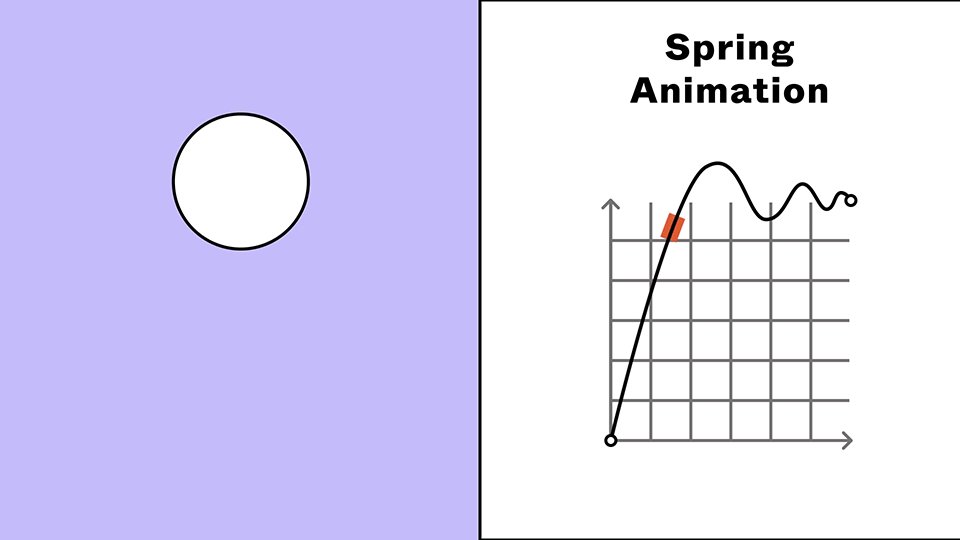
Анимации
Команда Figma добавила новые виды анимации — Spring. Это пружинные анимации, позволяющие более реалистичнее показывать движение элементов в прототипах. Они содержат несколько типов движений:
- Gentle. Плавная анимация пружинного изгиба.
- Quick. Более быстрая анимация, которая подходит для показа всплывающих уведомлений.
- Bouncy. Резкий скачок анимации из исходного состояния.
- Slow. Естественная планомерная анимация.

Документация
Вы можете узнать больше из документации к анимациями или продублировать себе обучающий файл, где сможете потренироваться на примерах.
Другие улучшения
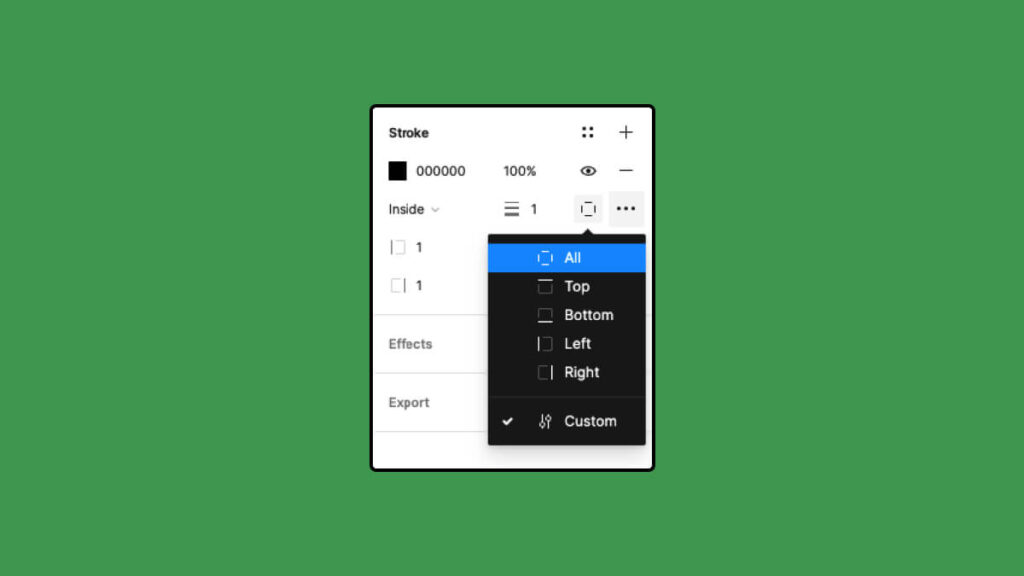
Индивидуальная обводка
Теперь в настройках Stroke к слою можно включать границы не только по всем четырем сторонам, но и каждая по отдельности или миксовать. Так же индивидуально можно настроить толщину обводки.

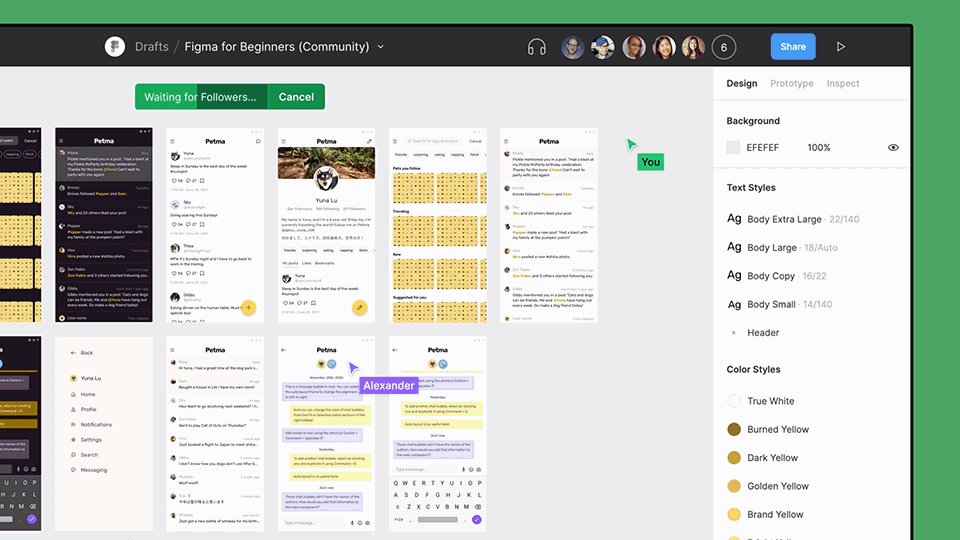
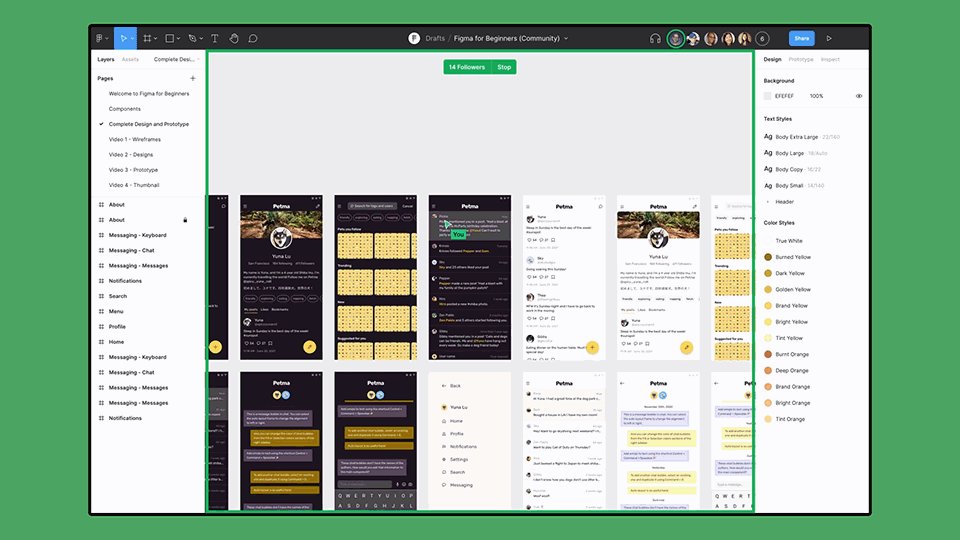
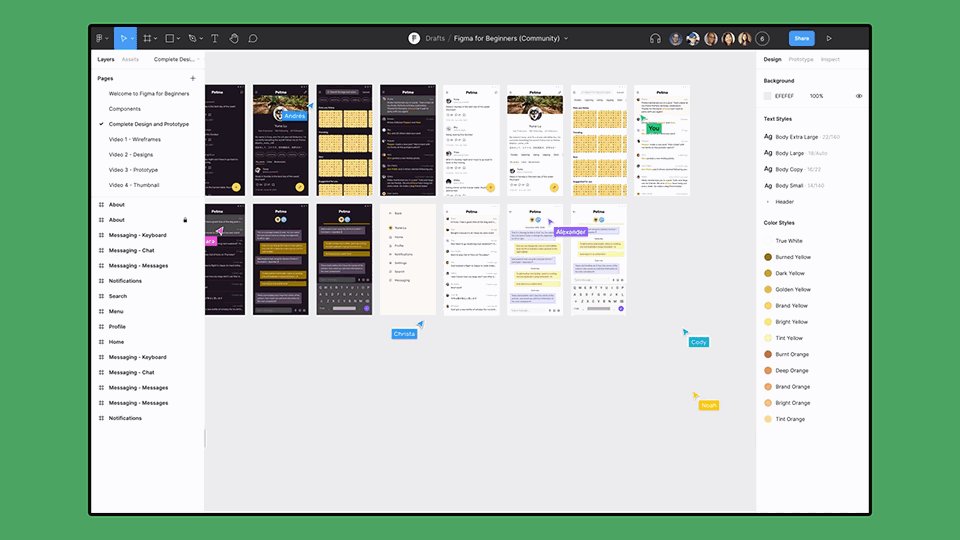
Spotlight
Новая функция Spotlight позволяет позвать всех в файле, кто сейчас его просматривает, чтобы следовали за вашим экраном и следили, что вы делаете на рабочей области.

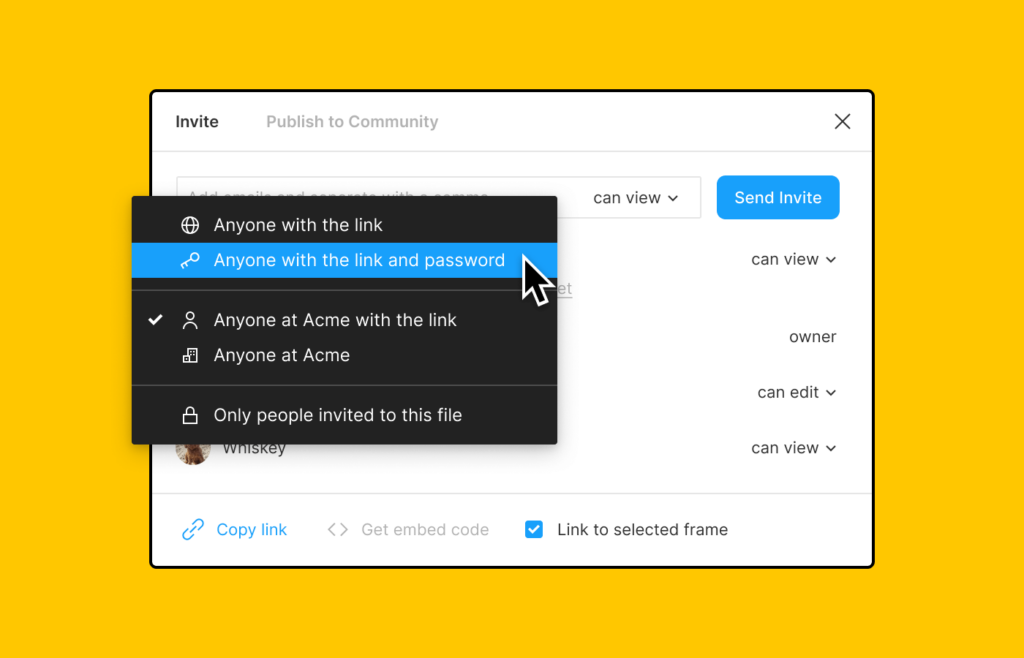
Защита файла паролем
Теперь доступ к файлу может быть исключительно по паролю. Опция доступна для тарифов Pro и выше.

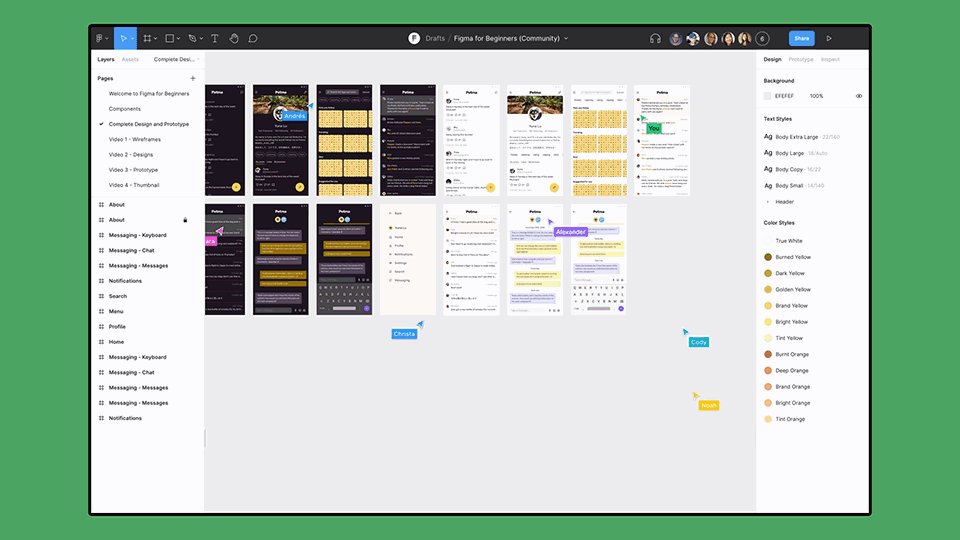
Избранные файлы
Одним из небольших обновлений — избранные файлы, которые располагаются в левой панели навигации браузера файлов. Достаточно просто кликнуть на иконку звездочки в нужном файле или выбрать из контекстного меню, чтобы файл появился в избранном.
Заключение
Figma стала и по сей день остается лучшим инструментом для дизайнеров интерфейса и улучшает взаимодействие со своим инструментом с каждым годом. Ждем с нетерпением новых обновлений!