Дайджест Дизайна за август ’22
Иронично, но с момента выпуска прошлого дайджеста прошел ровно год и вот, мы снова тут! Собрал для вас подборку интересных событий из мира проектирования, исследований и дизайна за август. Всё, что отложил в закладки.
Сегодня в выпуске:
- Портфолио для продуктового дизайнера;
- Прокрастинация — наше всё. Несколько материалов на тему отдыха во время работы;
- Как передать макет в разработку;
- Взаимодействие дизайнер — аналитик;
- Почему нейросети не панацея;
- Что такое дизайн-долг и как с ним работать;
- Почему не нужно оборачивать иконки в Variants;
- Разбираемся с нейросетью MidJourney;
- Большая порция материала про UX на русском и английских языках.
Но вначале, материал из нашего сообщества, который вы, возможно, пропустили.
Подкаст «Этот Ваш Дизайн», 2 выпуск
В этом выпуске подкаста я рассказываю о том, как пощупал нейросеть MidJourney собственными руками и что из этого вышло.
Делюсь историями с моих собеседований, рассказываю как взаимодействую на проекте с системным аналитиком и рассказываю об этом выпуске дизайн-дайджеста.
В конце немного про рекламу в канале.
Apple Подкасты
Яндекс.Музыка
Вредные советы при устройстве на работу или как взбесить работодателя
Этим летом самая популярная статья у сообщества — про собеседования через вредные советы. За июнь и июль я провел более 100 собеседований и поделился некоторыми наблюдениями.
Обновление сайта
А еще я обновил сайт Мамкиного Дизайнера, который вы сейчас читаете. Навряд ли вы помните какой он был, но сейчас стал лучше.
Я ввел дополнительную навигацию по тегам и перенес часть заметок из канала на сайт, чтобы к ним был более простой доступ.
А еще на сайте появились комментарии из телеграм, которые привязаны к посту канала. Заходите чаще!
Карьера, менеджмент, работа в команде
Как дизайнеру подготовить портфолио для продуктовой компании
Катя Долгачёва, продуктовый дизайнер приложения Кошелёк, подготовила небольшую заметку о том, как подготовить своё портфолио, если вы собрались в продукт.

Прокрастинация на пользу
Шура Кузнецова из SKVOT делится мыслями как можно откладывать дела и при этом не испытывать чувство вины.
Как редактору и дизайнеру работать над сайтом вместе
Юлия Сабукевич из busy пишет о том, как они наладили работу дизайнер — редактор, где никто не мешает друг другу. Как начать работать вместе с первого этапа проекта.

Как дизайнеру повысить продуктивность: микродедлайны, технологии и разгон мозга
Константин Капустин, ведущий дизайнер VK, — о том, как вывести свою продуктивность на новый уровень и увеличить скорость работы без потери качества.

От дизайна к фронтенду: как передать макет в разработку
Светлана Моторкина, Head of Design, Friflex, опираясь на свой опыт, рассказывает, как подружить дизайнера и фронтендера и передать макет в разработку без потерь.

Оверинжиниринг, требования и макеты: настраиваем коммуникацию аналитики и дизайна
В red_mad_robot написали о пяти болях, которые возникают между аналитикой и дизайном на этапе проектирования.

Что такое дизайн-долг и почему он возникает?
Перевод статьи Алисии Суска о том, что такое дизайн-долг и каковы его отличительные особенности, какие существуют типы дизайн-долга и откуда он появляется.

Product Design Architecture — Как хранить макеты проектов
Управление командой дизайнеров в том числе включает в себя организацию хранения и передачи макетов. Владимир Красильников поделился способом менеджмента макетов в Figma.

Исследования
Люди врут. Тогда зачем их исследовать?
Света Ивахненко, исследователь в Яндекс.Медиасервисы, написала пост об исследованиях и почему люди на этих исследованиях врут и как с этим бороться.

CX-исследования. Глубинные интервью
Дмитрий Пилипань, продуктовый дизайнер, провел митап на тему CX-исследований: глубинные и нарративные интервью. Дима рассказывает как подготовиться и как не налажать.

Как влиять на судьбу итогов исследования // даже если ты не в команде
Юлиана Пономарёва, UX-исследователь из Контура, рассказывает про формат проведения презентации итогов совместной работы с командой.

Работа над ошибками: CJM (Customer Journey Map)
Статья с выводами от команды e-legion о том, как CJM вышла из зоны «хайпа» и чрезмерных ожиданий на плато продуктивности и стала обыденностью.

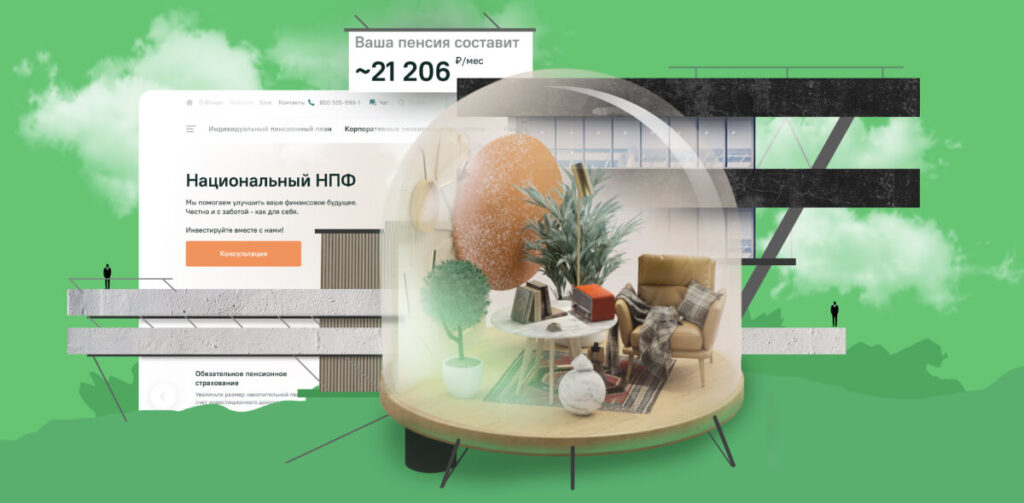
CJM для сайта НПФ «Национальный»: реальный кейс, нереальные персонажи
Миша Дырма из Agima рассказывает о кейсе по редизайну сайта негосударственного пенсионного фонда с помощью CJM. Почему выбрали именно его и что из этого вышло.

Дизайн-системы
Не используй варианты для иконок
Саша Окунев написал пост о том, почему не нужно использовать для иконок Variants в Figma и почему иконки должны лежать отдельным компонентом.

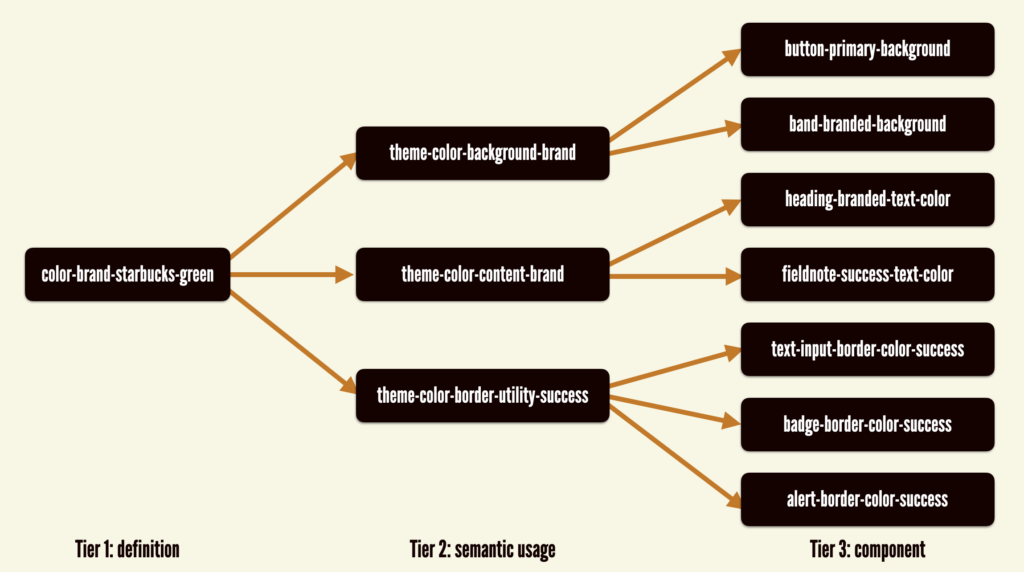
The many faces of themeable design systems
Бред Фрост о том, как и в каких случаях использовать темы для продукта и о своём подходе к процессу.

Дизайн-система Constructor v1.0
Бесплатная дизайн-система из 800+ компонентов, описанная на английском и русском языках. Выстроена по сетке 8px, полностью настраиваемая и завязанная на цветовых токенах.

Проектирование
Улучшаем дизайн карточек с тарифами
Илья Бирман на реальном примере показал, как можно улучшить дизайн карточек с тарифами.

UX Advices
Александр Павлов собрал материал по изучению UX. 70 статей на русском, 90 на английском + конспекты.
Процесс оформления заказа: 18 распространенных ошибок и советы, которые помогут их избежать
18 распространенных ошибок, которые негативно сказываются на опыте пользователей и зачастую становятся причиной отказа от покупки, разбираемся, как их избежать.

Расписание занятий — не всё так просто
Ребята из Smart Timetable рассказывают про процесс проектирования расписаний для различных групп целевой аудитории: школьники, родители и преподаватели.
Нет HUD’а без добра: HUD в игровых интерфейсах
В играх существует огромное количество интерфейсов: инвентарь, диалоги, меню крафта и торговли, лобби, карта, деревья прокачки персонажа и его экипировки и многие другие. Владислав Островский подробно разбирает heads-up display (HUD) в играх.
Инструменты
Figma
- 20 небольших улучшений в работе Figma.
- Обновление Community, улучшения файлового браузера и общие улучшения взаимодействия с инструментом.
- Новая панель с плагинами и виджетами для Figma.
Плагины Figma
- Propstar — плагин генерирует таблицу, где показывает все вариации вашего компонента, варианты и свойства
- Pixel Cleaner — плагин округляет все дробные числа в 1 клик. Работает с типографикой и AL.
- Auto Documentation — автоматическая документация к текстовым и цветовым стилям в один клик.
Fluent Emoji от Microsoft
Большая редактируемая библиотека Fluent Emoji от Microsoft в Figma в 1500+ иконок. Все эмоджи кастомизируемые и настраиваемые. Библиотека содержит три файла: раз, два, три и открытый репозиторий на GitHub.
Figma Components
Библиотека готовых компонентов для Figma прямо на сайте. Интересное в заимодействии — на сайте кликаем в Copy to clipboard и спокойно вставляем через cmd/ctrl + v компонент прямо в Figma.

Lingo
Сервис для централизованного хранения компонентов дизайн-системы. Есть поддержка Figma и Sketch. 30 дней бесплатно, дальше $15 в месяц за 5 пользователей.

Нейросети и генеративный дизайн
Про брендинг и почему такие нейросети, как Николай Иронов – не панацея
Мария Верхунова рассказывает о брендинге и о том, почему при большой вариативности графики от нейросети до сих пор приходится пользоваться услугами дизайнеров.

Нейросеть MidJourney
Небольшая инструкция, как получить доступ и как работать с нейросетью MidJorney, которая по одному текстовому запросу генерирует изображения.












Ando AI плагин для Figma с нейросетью
В сети ходит ролик-анонс будущего плагина на основе нейросети, который рисует иллюстрации прямо в Figma.
Наш новый дизайнер — робот! Кейс использования нейросети в бизнесе
Артём Попов о том, как компания стала применять нейросети в бизнесе и как ИИ влился в команду дизайнеров.

Разное
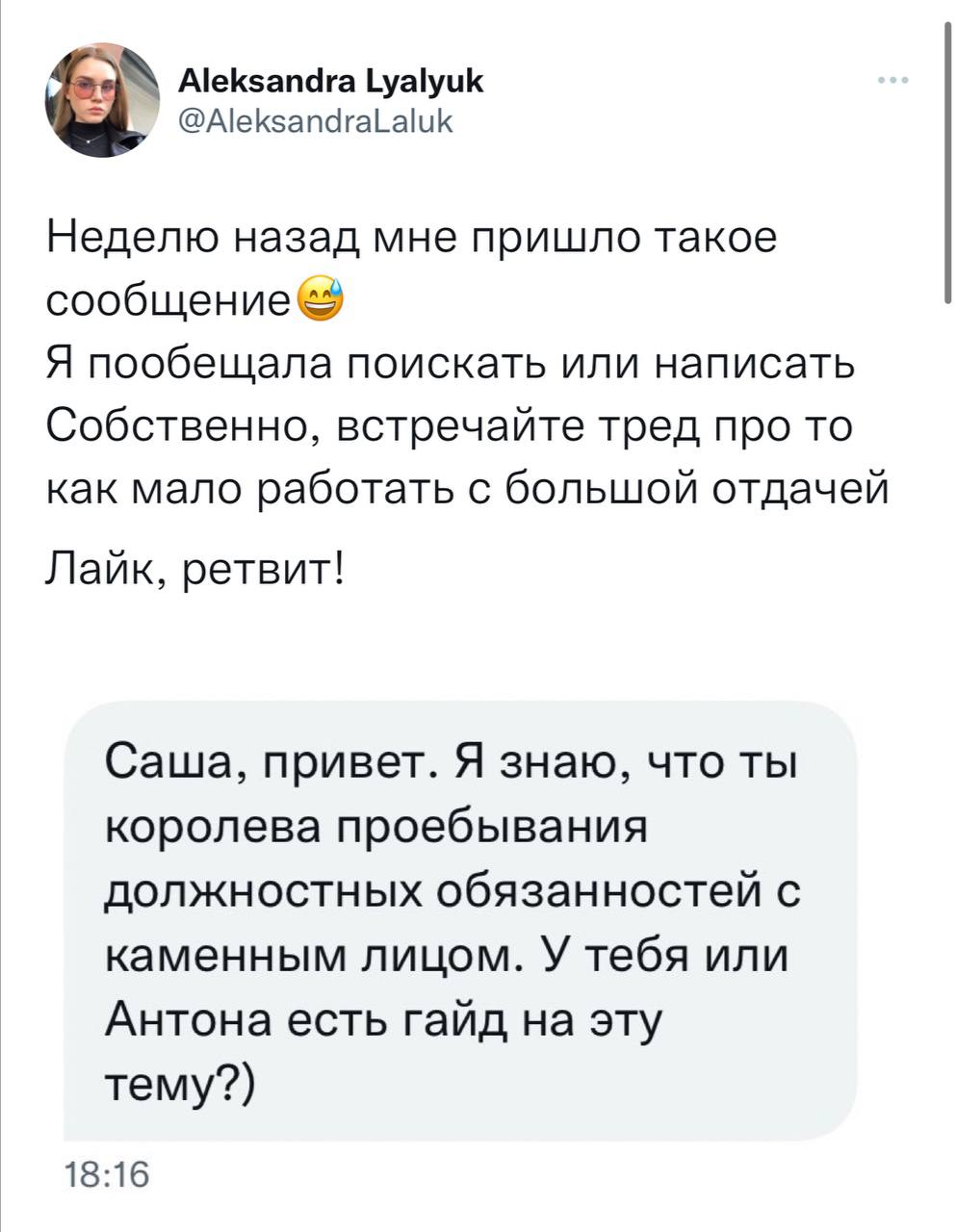
Гайд, как правильно на работе пинать болт
В твиттере девушка сформулировала жизненный манифест айтишников и фрилансеров.




Саморефлексия и отдых
На этом всё! Надеюсь, было полезно.
Если вы хотите попасть в дайджест, присылайте ссылки мне в тележку и подпишитесь на канал Мамкин Дизайнер.
За присланные материалы спасибо Насте Лаврушкиной.